摘要:新ASP.NET圖表控制項<asp:chart runat="server"/>
【原文位址】New ASP.NET Charting Control: <asp:chart runat=」server」/>
【原文發表日期】 Monday, November 24, 2008 10:38 PM
微軟最近發佈了一個很酷的新ASP.NET伺服器控制項,<asp:chart />,可以免費用在ASP.NET 3.5中,促成基於瀏覽器的豐富圖表場景:
安裝完畢後, <asp:chart/> 控制項會出現在工具箱的「資料」頁上,可以作為標準的伺服器控制項輕易地宣告在任何ASP.NET網頁上:

<asp:chart /> 支持各種豐富的圖表選項,包括pie(餅圖), area(區域), range(範圍), point(點), circular(圓形), accumulation(累積), data distribution(資料分佈), ajax interactive(AJAX交互), doughnut(甜圈圖)等等。你可以在控制項的宣告中靜態地宣告圖表資料,或者也可以使用資料繫結動態地填充。在運行時,該伺服器控制項會生成一個圖片(譬如一個.PNG文件),是使用<asp:chart/>控制項輸出的<img/>元素在頁面的客戶端HTML中引用的。該伺服器控制項支持快取圖表圖片的功能,還支持保存到硬碟上以在持久性場景中使用的功能。它不要求安裝其他的伺服器軟體,可以用於任何標準的ASP.NET網頁上。
想體會一下如何使用 <asp:chart />控制項的話,我建議下載微軟圖表控制項樣程專案。該專案包括了200多個可以在本地運行的ASP.NET示範網頁。只要在VS 2008中打開web專案,點擊「運行」就可以看到它們的實際顯示,然後你可以打開每個例子的.aspx原始碼看是怎麼實現的。
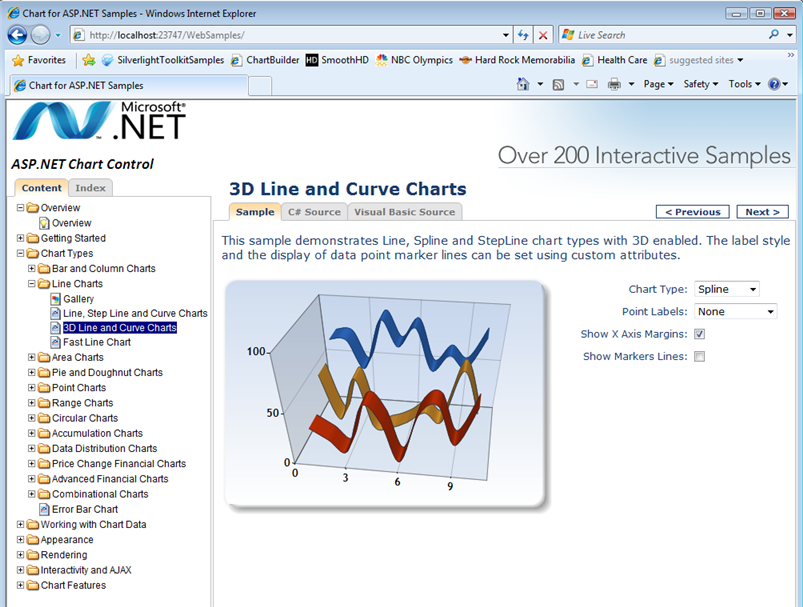
下面的例子(在Chart Types->Line Charts->3D Line and Curve Charts,圖表型別->曲線圖->3D曲線圖下)示範了如何做Line, Spline和 StepLine圖表:

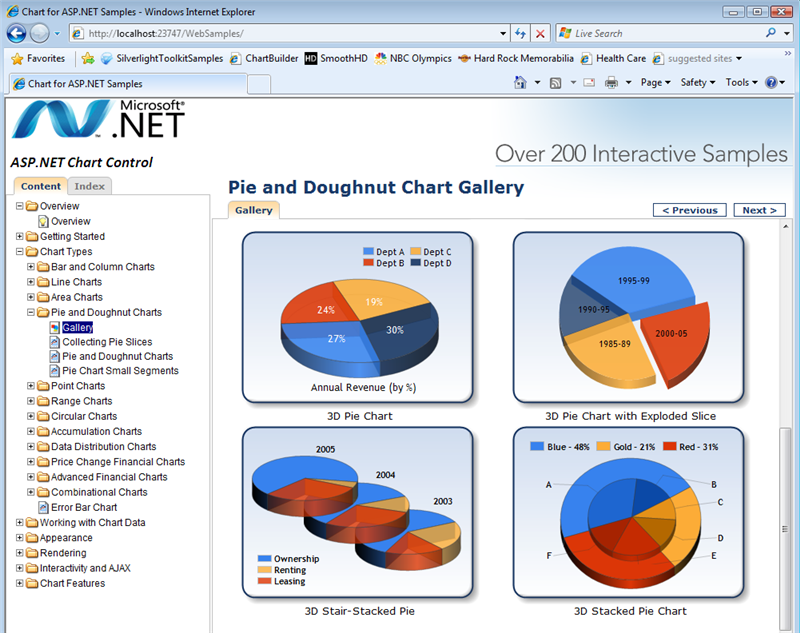
下面的例子(在Chart Types->Pie and Doughnut Charts,圖表型別->餅圖和甜圈圖下)示範了各種餅圖和3D甜圈圖選項:

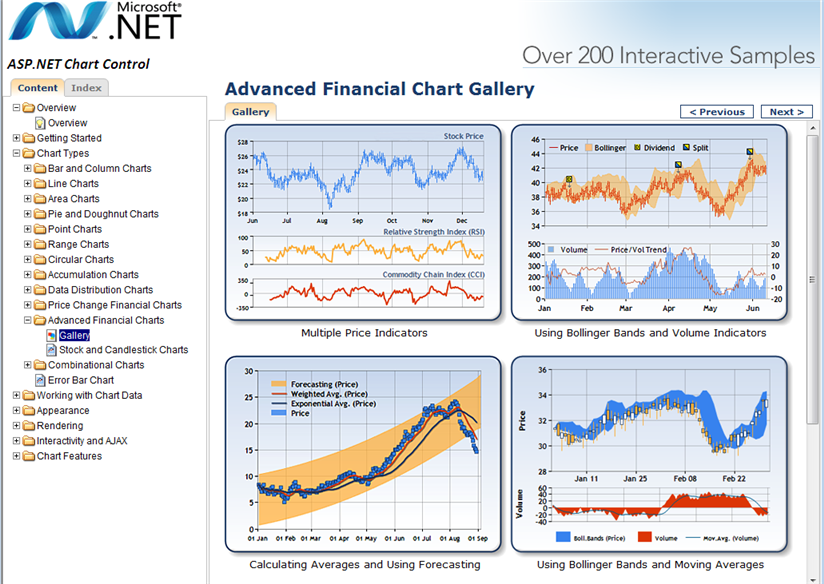
下面的例子(在Chart Types->Advanced Financial Charts,圖表型別->高級財務圖表下)示範了一些曲線圖表:

除了上面的例子外,你可以下載微軟圖表控制項檔案或在圖表控制項論壇上詢問, 以瞭解更多詳情。
這應該給你的標準ASP.NET功能工具箱又提供了一個非常有用(而且免費)的工具,允許你輕鬆地將更豐富的視覺效果和資料流程場景添加到你的ASP.NET應用中去。
希望本文對你有所幫助,
Scott
