摘要:ASP.NET MVC設計陳列室和即將推出的ASP.NET MVC RC版本中的視圖方面的改進
【原文位址】ASP.NET MVC Design Gallery and Upcoming View Improvements with the ASP.NET MVC Release Candidate
【原文發表日期】 Friday, December 19, 2008 12:44 AM
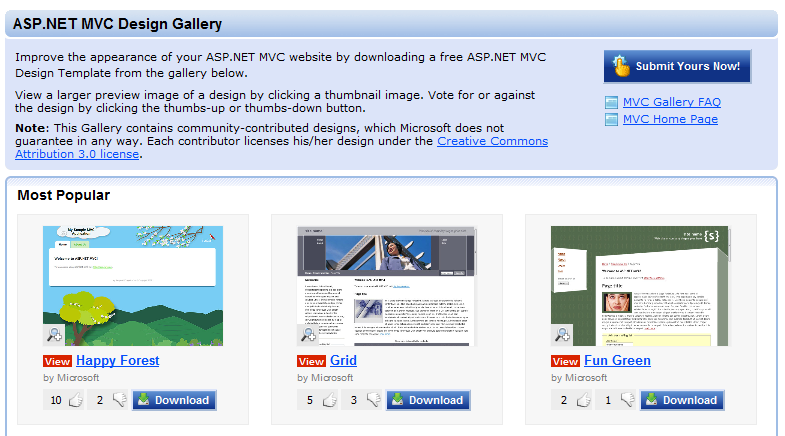
今天我們在www.asp.net網站上推出了一個新的ASP.NET MVC 設計陳列室。這個設計陳列室裡陳列了你可以下載和輕易使用在你的ASP.NET MVC應用中的免費HTML設計模板。每個設計模板中包括了一個Site.master文件,一個CSS樣式表文件,也許還有一套圖片,用戶控制項,以及支持它們的輔助方法等。
陳列室允許你線上預覽每個設計,以及下載一個你可以解出和整合進你的網站的模板.zip版本。該陳列室允許任何人在創作共用許可(creative commons license)下建立和提交新的設計。訪客可以對它們進行投票,提供回饋。最受歡迎的設計會在陳列室的頂部顯示。

我們認為這會給開發人員提供一個很有用的方式來更輕鬆地建立有吸引力的,與標準相容的網站。希望還能鼓勵大家建立和共享可輕易為他人重用的設計。
即將推出的最終版候選版本中的View方面的改進
說到UI這個話題,我想我也應該與大家分享即將推出的ASP.NET MVC最終版候選版本(Release Candidate,簡稱RC)中的一些與檢視有關的改進的細節。除了缺陷修補外,RC版本還融合了若干個特定於檢視的新功能和來自社區的建議。
不需要後台程式碼文件的檢視
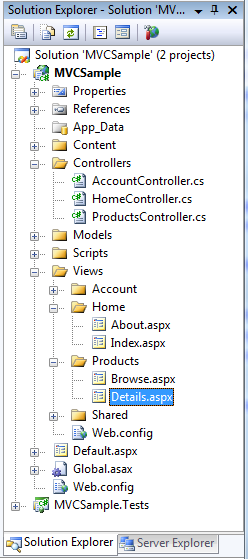
基於許多人的回饋,我們決定做一個變動,這樣MVC檢視文件在預設情形下不再擁有後台程式碼文件。這個變動有助於強化檢視在MVC世界中的目的(檢視意在純粹的顯示,不該包含任何與顯示無關的程式碼),去掉專案中沒被使用的文件(對大多數人來說):

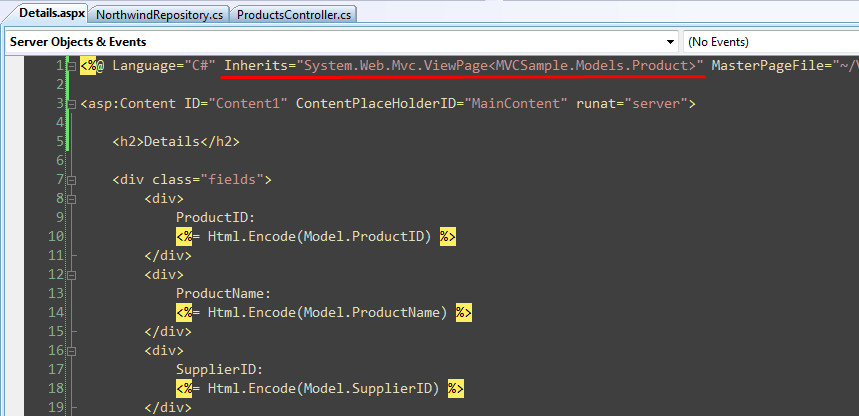
在ASP.NET MVC Beta版本中,開發人員可以通過在檢視中的Inherits(繼承)屬性上使用泛型的CLR句法來除去後台程式碼文件,但這個CLR句法,說得輕一點的話,非常難以發現而且非常難用。ASP.NET MVC開發團隊結合了ASP.NET中現有的幾個擴充性功能,將在ASP.NET RC版本中,在Inherits屬性中提供一個標準VB/C#語言句法:

不使用後台程式碼文件的另一個好處是,在你將檢視文件加到專案中時,你會馬上得到intellisense。在Beta版本中,你需要在建立檢視後做一次編譯才能在其中得到程式碼intellisense。RC版本將使得添加和立刻編輯檢視的流程免去了編譯之累,變得更加緊湊。
檢視的頂層Model屬性
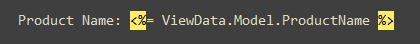
在ASP.NET MVC的早期版本中,你使用ViewData.Model屬性來訪問傳給檢視的強型別的模型物件:

上面的句法還是可用的,雖然現在ViewPage上還有一個頂級的Model屬性可為你所用:

這個屬性的作用跟先前的程式碼例子是一樣的,它主要的好處在於它允許你編寫的程式碼更加簡明。
HTML/AJAX輔助物件現在允許運算式句法
有一個不少人都提出的要求是,在使用檢視的HTML和AJAX輔助物件時,在指稱Model時使用強型別運算式的句法(而不是字串)的能力。
在ASP.NET MVC Beta版本中,這是不可能的,因為HtmlHelper和AjaxHelper輔助類並沒有在它們的簽名中呈示模型的型別,所以大家需要建造直接基於ViewPage<TModel>基類的輔助方法才能達成這個目的。ASP.NET MVC RC 版本引進了新的HtmlHelper<TModel>和 AjaxHelper<TModel> 型別,是在ViewPage<TModel> 基類上呈示的。這些型別現在允許任何人建造使用了運算式句法的強型別HTML和AJAX輔助擴展來指稱View的模型。
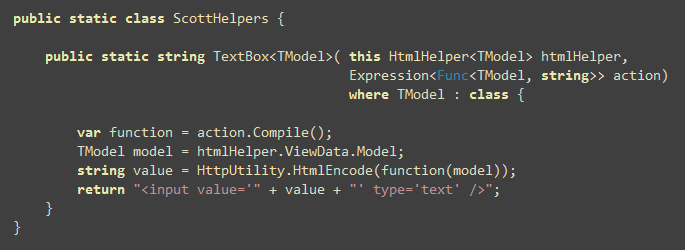
例如,我可以使用下面的程式碼建造一個(非常簡單的)強型別TextBox輔助方法:

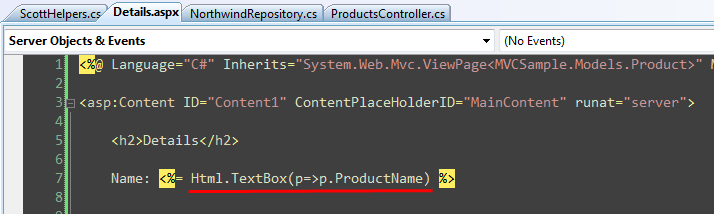
然後可以這樣,在我的任意一個檢視中,用它來繫結一個Product模型物件:

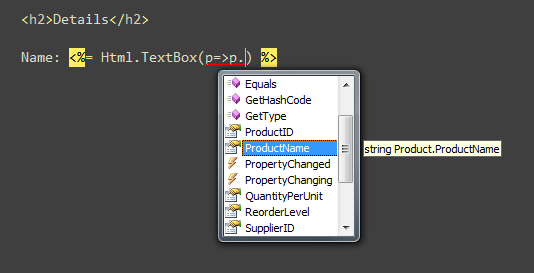
Visual Studio將在程式碼編輯器中操作View的模型時,以這種方式對強型別的運算式句法提供完整的intellisense:

註:核心ASP.NET MVC V1程式集中的HTML輔助擴展還將使用現有的句法(不是基於運算式的),我們正計劃在MVCFutures程式集中加入基於運算式的版本。當然,你還可以使用字串或者強型別的運算式,來添加你自己的輔助方法。所有這些內建的輔助方法都是可以去掉的(因為他們是擴展方法),如果你要用自己的版本來替換或覆蓋它們的話。
Scaffolding支持
ASP.NET MVC RC版本還包括了在Visual Studio中使用新的ASP.NET MVC 「Add View」命令建立檢視時的自動的 "UI scaffolding" (推導) 支持。這個scaffolding支持將允許針對任何.NET 型別或對象的自動的檢視生成,意味著它對POCO類,LINQ to SQL, LINQ to Entities, NHibernate, SubSonic, LLBLGen Pro,或者任何其他物件模型都工作。Scaffolding引擎使用了反射來獲取View的模型型別的公開介面,然後將它們傳給scaffolding模板,在生成的檢視中填充基於它的合適HTML標識。
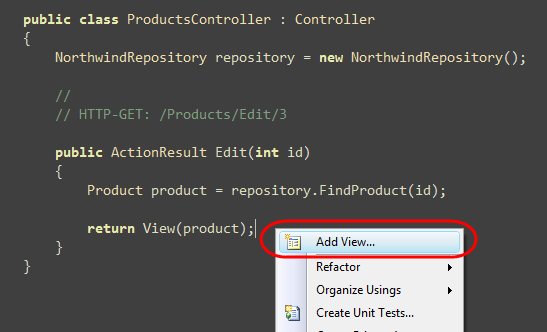
例如,假定我們有一個ProductsController類,想建立一個它的 "Edit" action,來顯示特定產品的編輯檢視。使用RC版本,我們可以像這樣,在我們的 "Edit" action方法中右擊,選擇 "Add View" 上下文選單命令:

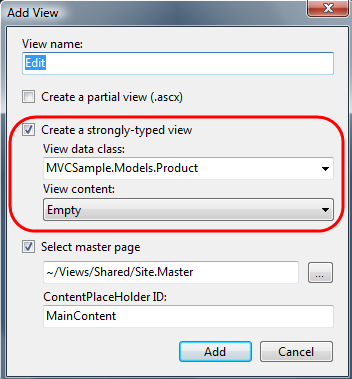
然後在 "Add View" 對話框中,我們可以表示我們將把Product型別傳給我們的View:

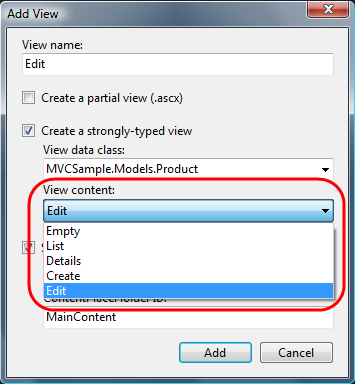
我們可以表示我們要建立一個 "Empty" 檢視模板(像上面那樣),或者表示我們要VS針對我們提供的Product物件自動提供一個 "Edit" 表單檢視的基本架子:

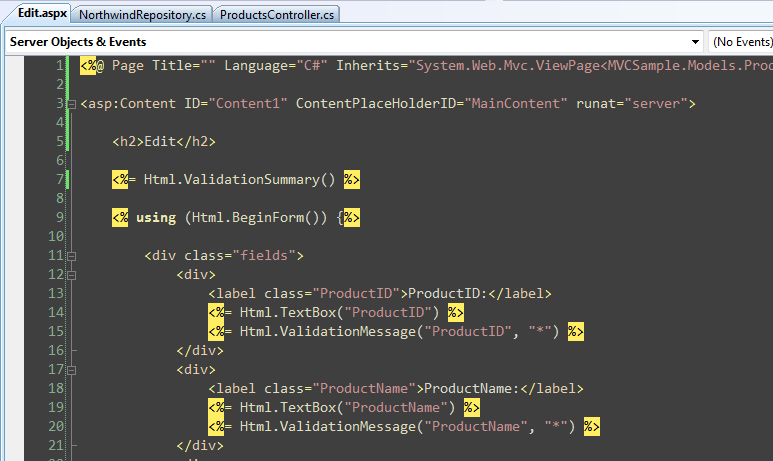
如果我們選擇 "Edit" 模板, VS會自動為我們生成一個文件,該文件含有合適的HTML和驗證輔助方法來生成一個可編輯的表單檢視:

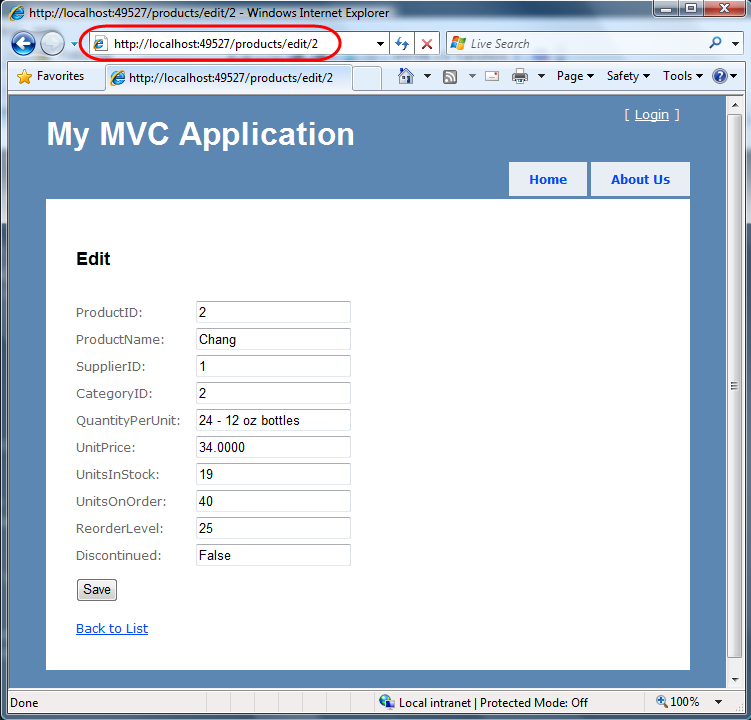
然後我們可以運行應用,馬上得到一個編輯介面:

然後我們可以進去,將生成的edit.aspx文件做任意改動。
我們發佈的scaffolding系統的一個非常棒的東西是,它是使用Visual Studio的內建T4程式碼生成系統實現的(Scott Hanselman在這裡有一篇非常好的相關部落格)。隨ASP.NET MVC發佈的」List(列表)」, 「Edit(編輯)」, 「Create(建立)」 and 「Details(細節)」 模板可以做完全定制,
