摘要:IIS搜尋引擎最佳化工具套件
【原文位址】IIS Search Engine Optimization Toolkit
【原文發表日期】 Wednesday, June 03, 2009 9:53 AM
SEO (搜尋引擎最佳化) 是任何Internet網站需要在設計時考慮的重要因素之一。網站比率不低的Internet流量是由搜尋引擎帶來的,好的SEO技術能幫助進一步增加網站流量。
同樣地,小的錯誤可以顯著地影響你網站內容的搜尋相關性,導致你錯過你應該得到的流量。其中一些錯誤包括: 網站上多個URL通向同個內容,網頁上的無效連結(broken links),標題、描述和關鍵詞選擇得不恰當,大量的 View,不合法的標識,等等。這些錯誤經常是非常容易修補的,其挑戰性在於如何在網站上發現和精確定位這些錯誤。
推出IIS搜尋引擎最佳化工具套件
今天我們發佈了一個新的免費工具,IIS搜尋引擎最佳化工具套件(IIS Search Engine Optimization Toolkit)的第一個beta,它將方便你對網站進行SEO分析,識別和修補網站上的問題。
你可以使用我本星期稍早介紹過的微軟Web平台安裝程式(WebPI)來安裝IIS搜尋引擎最佳化工具套件。你可以使用IIS SEO 工具套件主頁上的「install now(現在就安裝)」連結,通過WebPI來安裝這個工具套件。
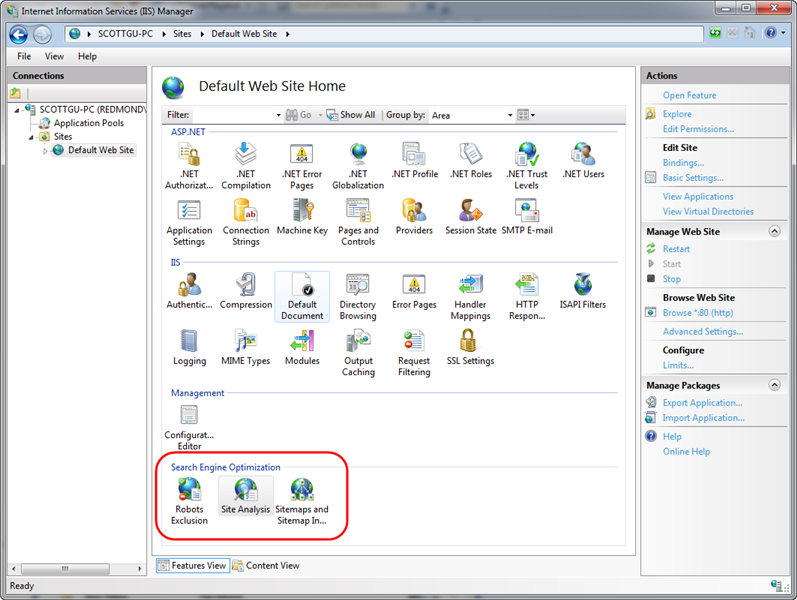
安裝完畢後,你在IIS 7管理工具中可以找到一個新的「Search Engine Optimization(搜尋引擎最佳化)」節,內含若干個SEO工具:

Robots 和 SiteMap 工具允許你輕鬆地為你的網站建立和管理robots.txt 和 sitemap.xml文件,這些文件幫助引導搜尋引擎該抓取和跟隨哪些URL,以及不該抓取和跟隨哪些URL。
Site Analysis tool(網站分析工具)允許你像搜尋引擎一樣抓取一個網站,然後使用各種規則對內容進行分析,這些規則能幫助識別內容中的SEO,可訪問性(Accessibility)和性能問題。
使用IIS搜尋引擎最佳化工具套件的網站分析工具
讓我們來看一下如何使用網站分析工具,來快速地檢討網站上的SEO問題。為避免造成他人的難堪(如果將工具用到他們網站的話),我決定將該分析工具應用於我自己的一個網站: www.scottgu.com。這是個我許多年前編寫的網站,我想最新一次更新還是在2005年。如果你安裝了IIS SEO工具套件的話,你可以將它指向我的網站,複製下面的步驟,對它進行深入的SEO分析。
打開網站分析工具
我們首先啟動IIS管理工具(inetmgr),點擊該工具左欄中樹形視圖中的根節點(在這個情形下是機器名稱: Scottgu-PC )。然後我們在右邊選擇搜尋引擎最佳化節區中的「Site Analysis(網站分析)」圖示。像這樣在機器層次打開網站分析工具將允許我們對任何遠端伺服器運行分析工具(假如我們選擇了一個網站再打開這個工具的話,那麼我們只能對機器上的本地網站進行分析)。
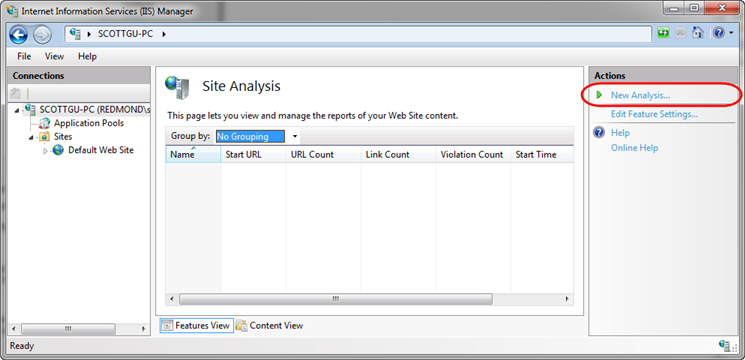
打開網站分析工具,顯示下列螢幕,它會列出預先保存的早先建立的網站分析報告。因為這是第一次打開,所以目前是空白的。我們將在管理工具的右手邊點擊「New Analysis(新的分析)…」,建立一個新的分析報告:

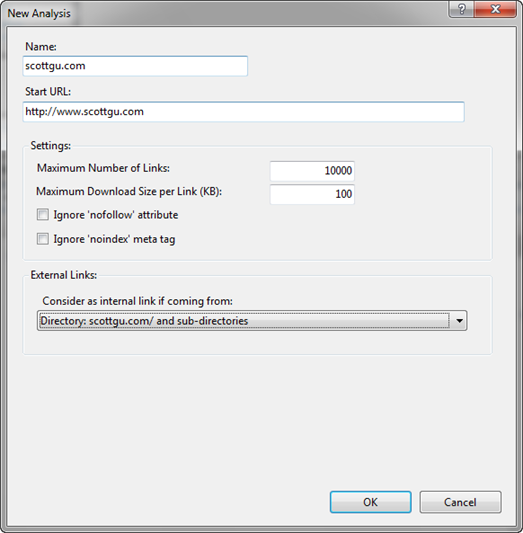
點擊「新的分析…」連結會調出象下面這樣的對話框,允許我們給報告命名,配置我們要抓取的網站,以及要查看的深度。
我們將把新的報告命名為「scottgu.com」,配置從http://www.scottgu.com URL開始,在站內抓取達10,000個網頁(註:如果你沒在對話框裡看到「起始URL」文字框的話,那是因為你沒在管理工具的左欄裡選擇根機器節點,而是在網站層次打開這個工具的,點擊取消,選擇根機器節點,然後點擊「網站分析」連結)。

在上面的對話框中點擊「OK"按鈕後,網站分析工具會開始請求http://www.scottgu.com URL,查看傳回的HTML內容,然後就像搜尋引擎一樣抓取網站。我的網站有407個不同的URL,IIS SEO 工具套件只花了13秒鐘就抓取了所有這些連結,並對下載的內容進行了分析。
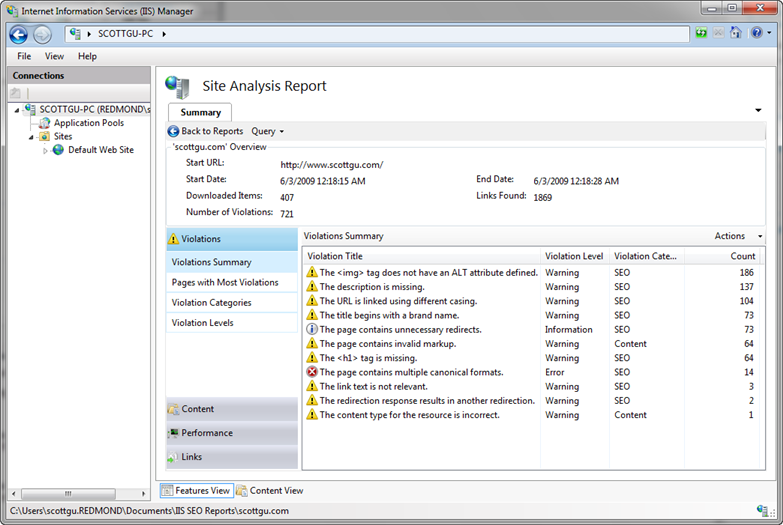
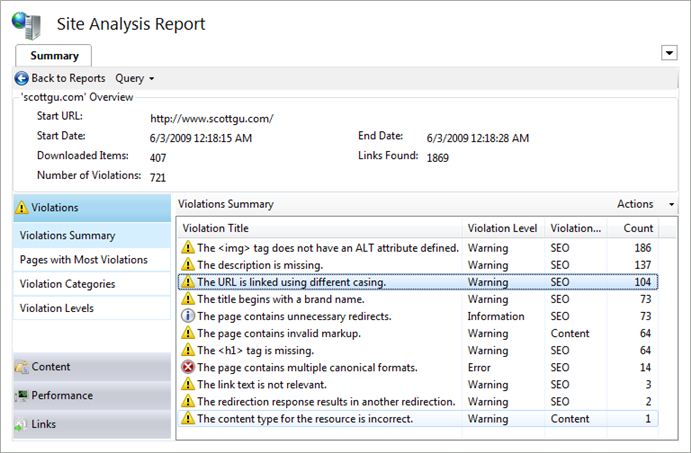
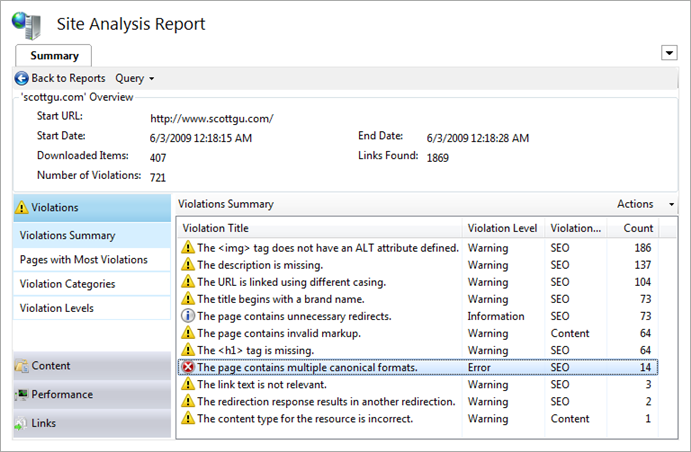
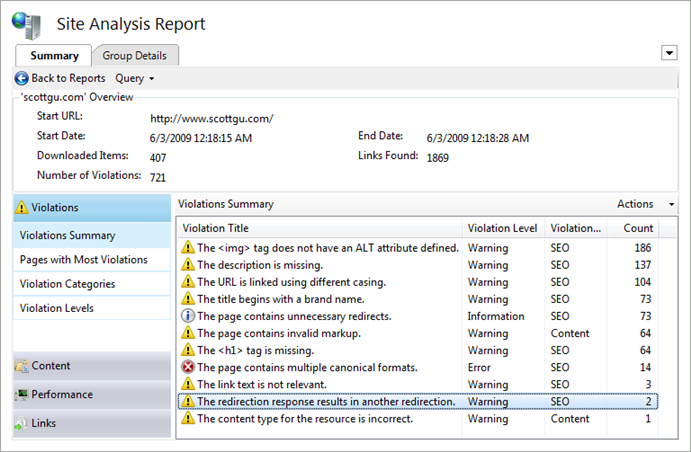
完畢之後,它會打開一個總結報告視圖,詳細列出它發現的東西。在下面你會看到它在我的網站上發現了721個各種規則違反(哎!):

我們可以點擊這個總結視圖中的任何一項,查看相關細節。在下面,我們將仔細看一下其中幾個:
看一下「缺少描述」之違規
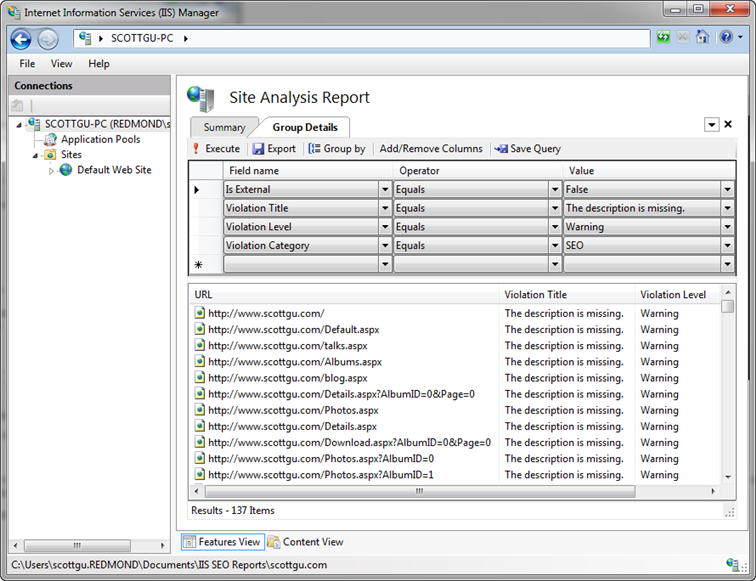
你會注意到上面我有137處「缺少描述」規則違反。讓我們雙擊該規則來瞭解一下,看看每個違規的細節。雙擊上面有關描述的規則會打開一個新的查詢頁,自動提供了只跟該描述規則有關的過濾過了的檢視(註:如果你想的話,你可以定制該查詢,還可以將其輸出到Excel,如果你想做更豐富的資料分析的話):

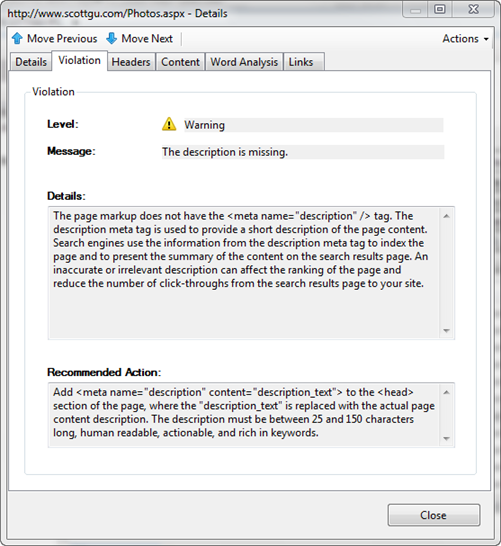
雙擊上面列表中的任何一條,會打開相關的細節對話框。 每個違規都詳述了問題所在,以及如何修補該問題的建議操作:

注意上面,我忘了在我的相片網頁(還有別的網頁)上加 「<meta>」 description 元素,因為我的相片網頁目前只顯示圖片,搜尋引擎無法知道上面都是些什麼內容。25到150個字元長的描述應該可以解釋這個URL是我的相冊,來提供更具體的上下文。
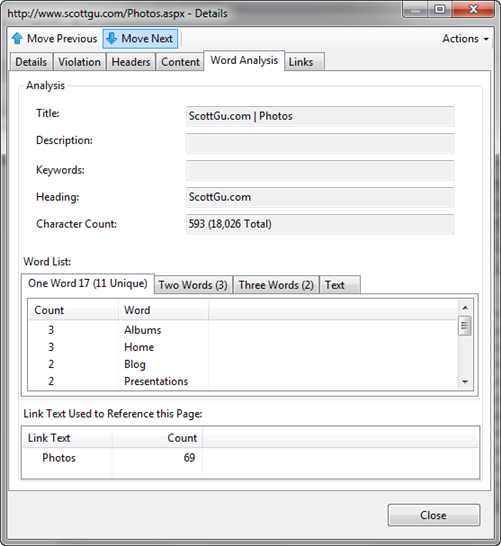
「Word Analysis(詞彙分析)」頁在想該用什麼描述文字時會非常有用,這個頁會顯示該網頁的細節(它的標題,關鍵詞等等),顯示了網頁的HTML中使用了的所有詞彙的列表,以及每個詞彙重複的次數。它還允許你查看網頁上重複多次的所有由2個或3個單字組成的詞組,它還列出了其他網頁連結到該頁時所用的<a>連結的文字,所有這些在想出該用的描述文字時都是非常有用的。

看一下「URL用了不同大小寫來連結」之違規
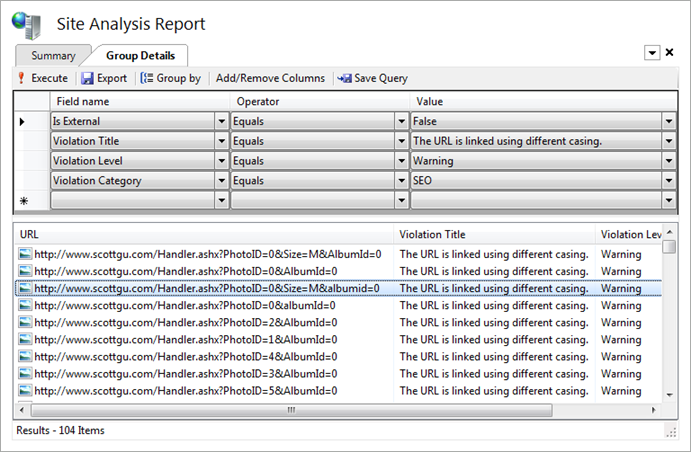
現在我們來看一下這個規則違反:「URL用了不同大小寫來連結」。回到總結視圖,然後點擊這個規則違反:

搜尋引擎統計Internet上鏈到一個URL的網頁的次數,然後把這個次數用到引擎的權重算法中,算出URL所顯示的內容的相關性。這意味著,如果有1000個網頁連結到討論某個主題的URL,搜尋引擎會假定該URL上的內容的相關性要比討論同個主題卻只有10個網頁連結的URL高得多。
許多人都不瞭解,其實搜尋引擎對大小寫是敏感的,會把不同大小寫的URL當作不同的URL來看待。這意味著,一個指向 /Photos.aspx 的連結和一個指向 /photos.aspx 的連結經常不會被搜尋引擎當作同一個URL來看待,而是2個不同的URL。這意味著,如果一半的連結指向 /Photos.aspx,另一半指向 /photos.aspx,那麼搜尋引擎不會給予相片網頁應該得到的相關性(實際上,只會有一半的相關性,因為指向它的連結分屬兩個URL)。因此,找到和修補網站上所有使用了不同大小寫URL的地方是非常重要的。
如果我們點擊上面的「URL用了不同大小寫來連結」,我們可以得到一個列出了網站上用了多個大小寫的所有104例URL的列表:

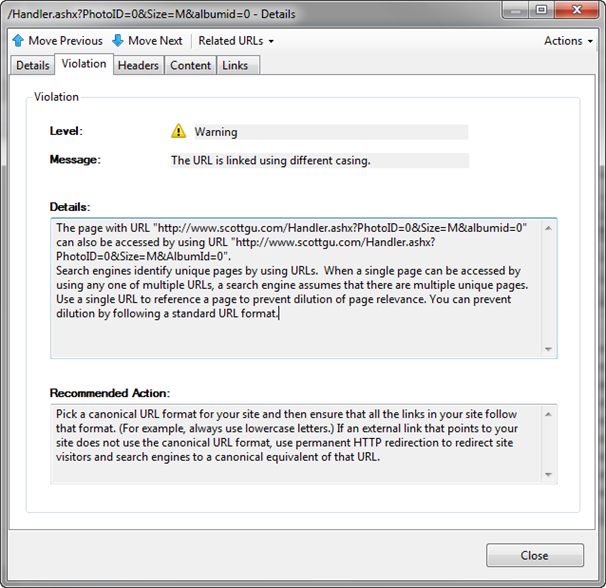
點擊任何一個URL會調出特定違例的相關細節,以及網站上多個大小寫實例的對話框。注意下面的描述,在網站上發現的兩個URL的區別僅在於不同的大小寫。在這個情形下,我使用了一個名為"AlbumId"的查詢字串參數鏈向這個URL,在其他地方,我則用了名為"albumid"的查詢字串參數(小寫的「a」和「i」)。搜尋引擎會將這些URL當作不同的URL,所以我無法最大化相關內容的網頁排名:

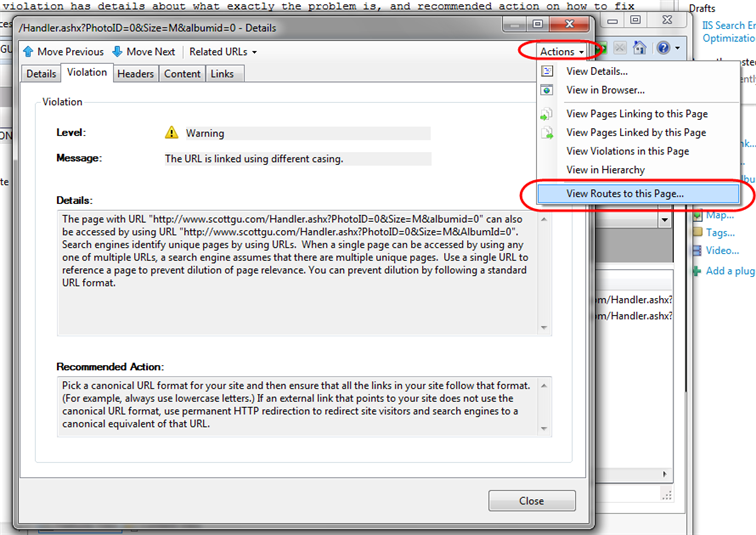
瞭解網站上存在像這樣的問題只是第一步,第二步一般來說比較難: 嘗試找出這個URL這麼個用法需要經由的所有不同的路徑。經常地,你會做一下修補,假定它會解決所有的問題,但沒想到後來卻發現還有你不知道的另一個路徑也會造成同樣的大小寫問題。為幫助解決像這樣的場景,你可以在違例對話框的右上角點擊"Actions"下拉框,選擇其中的"View Routes to this Page(查看通向本頁的路徑)"連結。

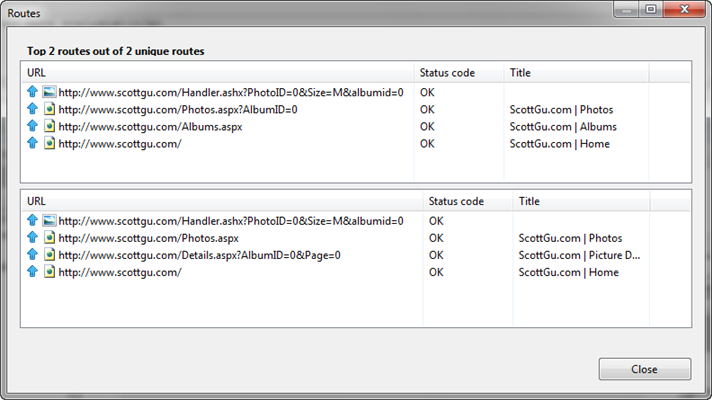
這會調出一個對話框,顯示爬蟲(crawler)到達特定的URL所經由的所有的步子。下面顯示它發現了到達這個特定的URL的兩個方式:

能夠得到確切的大小寫問題的細節, 以及分析到達特定大小寫的URL的確切步子,可以極大地方便這類問題的解決。
看一下「網頁包含多個規範格式(canonical format)」之違規
象上面那樣解決大小寫問題是改進網頁計數的很好的第一步,但我們還想要解決同樣的內容可由不同的URL(其差別不僅僅是大小寫的問題)來獲取的問題。要解決這個問題,讓我們回到總結視圖網頁,調出「網頁包含多個規範格式」的報告:

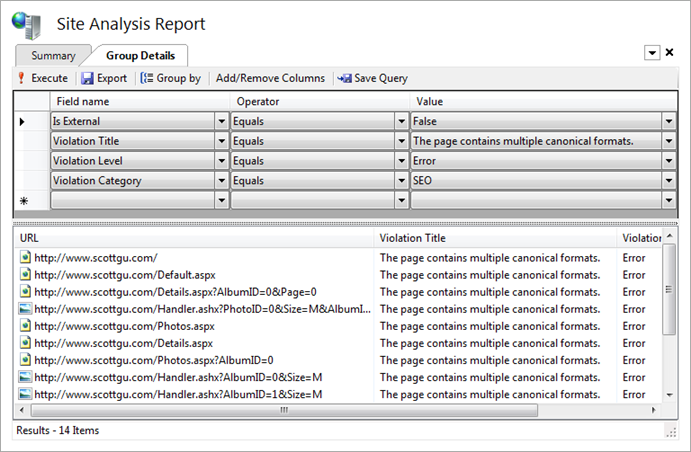
細節報告會列出網站上的所有可以多種「canonical(規範)」方式訪問的URL:

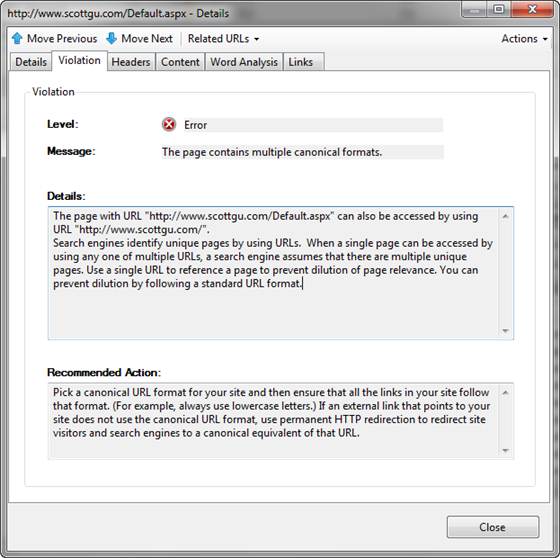
點擊其中的任何一項會調出相關問題的細節對話框。注意下面,分析工具檢測到了我們把網站主頁有時指稱為"/",有時又指稱為 "/Default.aspx"。 雖然我們的web伺服器會把它們解釋成執行同一個網頁,但搜尋引擎會把它們當作兩個不同的URL來看待,這意味著搜尋的相關性沒有應有的那麼高(因為權重分給了兩個URL,而不是合二為一)。

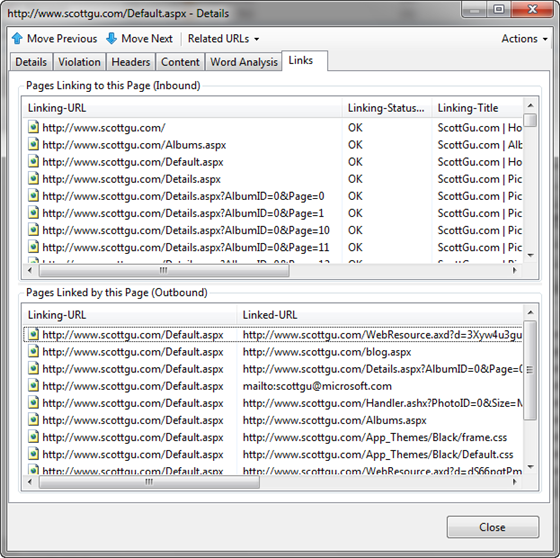
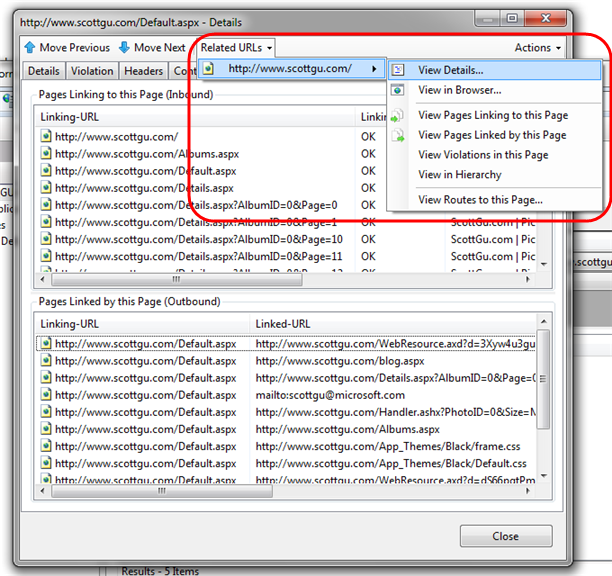
我們在上面的「Links(連結)」頁上可以看到所有用到了 /Default.aspx URL的地方。下面顯示了所有指向 /Default.aspx URL 的網頁,以及它反過來指向的所有的URL:

我們可以通過點擊上面的「Related URLs(相關URL)」下拉框,轉換到查看相關的「/」 URL都是在什麼地方使用以及是怎麼使用的等等細節, 點擊「Related URLs」會列出顯示同樣內容的所有的其他URL,允許我們很快地調出相關的細節:

就像在處理大小寫違規中那樣,我們可以使用「View Routes to this Page(查看通向本頁的路徑)」選項,找出網站內通向這些不同URL的所有路徑,用來幫助我們找出並修補這些問題,這樣,我們總是使用共同一致的URL來鏈向這些網頁。
註:解決網站內部連結的大小寫(casing)和規範化(canonicalization)問題是很好的第一步,但外部網站還可能有指向我們URL的連結,那些連結是很難完全更新的。修正我們搜尋的排名而不要求外部網站更新它們的連結的一個方法是,在我們的web伺服器上下載和安裝 IIS URL覆寫模組(可以使用微軟Web平台安裝程式下載安裝的免費模組)。然後我們可以配置URL覆寫規則自動地做一個永久性的重新定向到正確規範化的URL,這會導致搜尋引擎將它們當作同個URL來處理(閱讀Carlos的《IIS7 and URL Rewrite: Make your Site SEO》部落格文章瞭解實現的細節)。
看一下重新定向之違規
作為最後一步,讓我們來看一些網站上的重新定向方面違反規則的例子:

探究這個規則分類讓我想起我幾年前做過的一件事(當時我把部落格轉移到了另一個網站),我剛發現我的做法明顯是很笨的做法。
在我最先建立網站時,我原先有一個在 www.scottgu.com/blog.aspx的部落格網頁。幾個星期後,我決定把它移到 weblogs.asp.net/scottgu。不是把所有網頁中的連結改成新的位址,我以為我可以聰明一把,只更新blog.aspx,在其中做一個伺服端的重新定向到weblogs.asp.net/scottgu URL。
這從終端用戶的角度來看,自然是工作的。但直到今天運行分析工具前,我都沒意識到搜尋引擎是不能跟隨那個連結的。其原因是,我的blog.aspx做的是個伺服端重新定向到weblogs.asp.net/scottgu URL。但為了其本身的SEO的緣故,weblogs.asp.net上的部落格軟體(Community Server),為了修正進來的weblogs.asp.net/scottgu URL,接著又做了第二個重新定向到http://weblogs.asp.net/scottgu/ (注意,後面加了一個斜槓)。
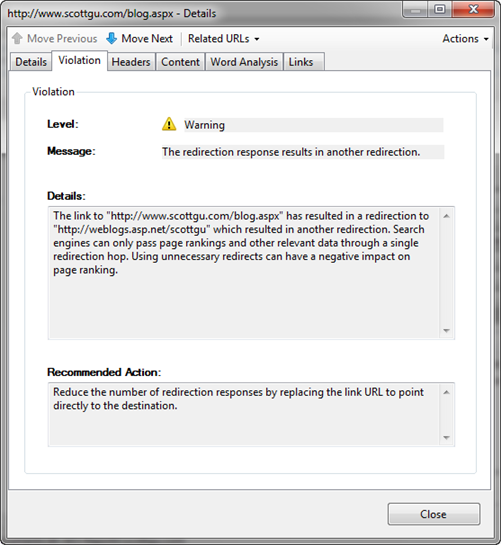
根據網站分析工具裡的規則違反,在你連續做2個伺服器重新定向時,搜尋引擎就會放棄。它檢測到我的blog.aspx重新定向連結到一個外部連結,這個外部連結進而又做了另一個重新定向,在這一刻,搜尋引擎爬蟲就放棄了:

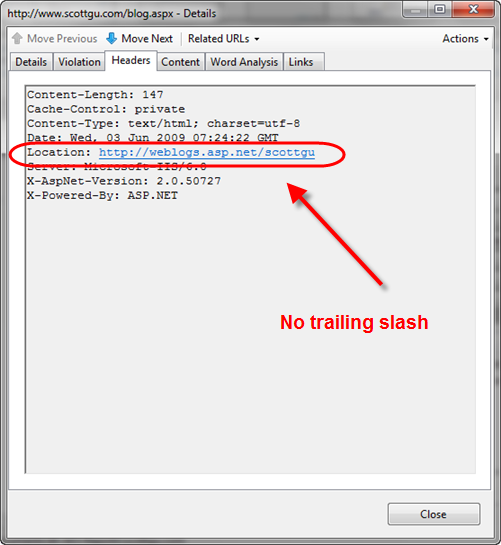
我不用打開blog.aspx網頁的伺服端程式碼就能確定這就是問題所在。我需要做的是在違例對話框中點擊"Headers"頁,看一下blog.aspx網頁傳回的重新定向HTTP回復。注意,它的結尾沒有斜槓(所以導致Community Server在收到請求時又做了另一個重新定向):

修補這個問題是很容易的,但我從沒有意識到我實際上有問題,如果沒有網站分析工具向我指出來的話。
將來的自動糾正支援
在抓取我的網站時,網站分析工具還發現了其他一堆規則違反和內容問題。發現和修補這些問題是非常直截了當的,與上面的步驟非常類似。每修補一個問題,都使得我的網站比以前更乾淨,更容易抓取,幫助它取得更高的搜尋相關性。這進而會造成從搜尋引擎到我網
站的流量的增加,這是非常有成本效率的投資收益。在分析報告生成和保存後,它會出現在IIS管理工具的報告列表中。在任何時候,你都可以右擊該報告,叫IIS SEO工具套件重新運行一下,允許你定期地確認沒有引進原先的問題。
今天發佈的網站分析工具預覽版本會在抓取一個網站時核實50個規則。在以後,我們會添加更多的規則,檢查另外的問題和場景。在將來的預覽版本中,你還將開始看到SEO分析工具將具更多智慧,允許它在伺服端核實你安裝了的URL覆寫模組配置了一套對SEO友好的規則。網站分析工具還可以通過建議你可以直接從網站分析報告工具中加到網站的覆寫規則,允許你自動修補某些規則違反(例如:修正像我們前面看過的 「/」 和 「/Default.aspx」 這樣的規範化問題)。這會更加方便在網站上執行好的SEO。在那之前,我推薦你閱讀下面的連結,瞭解如何手工配置對SEO有好處的URL覆寫規則:
- IIS7 and URL Rewrite: Make your Site SEO
- 10 URL Rewriting Tips and Tricks
- URL Rewrite Module
- URL Rewrite Walkthrough
結語
IIS搜尋引擎最佳化工具套件將方便你分析和評估你網站的搜尋引擎友好程度。它會指出對SEO的規則違反,提供如何修補它們的指令。你可以從下面這些連結中進一步瞭解該工具套件的詳情以及如何充分利用它:
- IIS Search Engine Optimization Toolkit Home (including download link)
- Walkthrough: Using Site Analysis to Crawl a Website
- Walkthrough: Using Site Analysis Reports
- Carlos Aguilar Mares』 IIS Search Engine Optimization Blog Post (he is the guy who built it!)
IIS搜尋引擎最佳化工具套件是免費的,安裝的時間少於1分鐘,可以針對任何現有web伺服器或網站進行分析。不用在遠端伺服器上安裝任何東西就可使用,只要輸入網站的URL,你就可以得到一個網站分析報告,內含你可以馬上用來改進你的網站的建議。
今天的發佈是個beta,所以務請使用IIS搜尋引擎最佳化工具套件論壇告知我們,如果你遇上問題或要建議功能的話。
希望本文對你有所幫助,
Scott
【譯注】本文翻譯得匆忙,如有不妥之處請見諒,但務請指正,謝謝!