摘要:宣佈微軟 AJAX CDN
【原文位址】Announcing the Microsoft AJAX CDN
【原文發表日期】 Tuesday, September 15, 2009 11:46 PM
今天早些時候,ASP.NET開發團隊推出了一個新的微軟Ajax CDN(Content Delivery Network,內容分發網路)服務,該服務提供了對AJAX程式庫(包括jQuery 和 ASP.NET AJAX)的快取支持。該服務是免費的,不需任何註冊,可用於商業性或非商業性用途。
CDN都提供什麼?
內容分發網路(CDNs)是由戰略性地置放於世界各地關鍵Internet網路點的「邊界快取(edge cache)」伺服器組成的。這些「邊界快取(edge cache)」伺服器可用於快取和分發各種型別的內容,包括圖片,影片,CSS和JavaScript檔案。
使用CDN可以顯著提高一個網站的終端用戶性能,因為它允許瀏覽器更快地獲取和下載內容。例如,對一個圖片請求,瀏覽器不再需要跨越Internet到你的web伺服器下載,一個CDN可以從鄰近的「邊界快取(edge cache)」伺服器直接提供服務滿足該請求,而該邊緣快取伺服器可能與你的客戶只有一個網路單跳(single network hop)之遠(使之傳回非常之快,也使得你的網頁載入更快)。
微軟AJAX CDN都提供什麼?
微軟AJAX CDN極大地方便了將jQuery和ASP.NET AJAX指令碼程式庫加到你的網站上,而且自動地由我們在世界各地的成千個地理定位(geo-located)的邊緣快取伺服器來提供這些腳本。
例如,如果你想要使用微軟AJAX CDN的jQuery,你只要在網頁中加一個用了下面URL的標準的指令碼標籤:
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
在瀏覽器請求該腳本檔案時,它就會自動地由最靠近終端用戶的CDN的「邊界快取(edge cache)」伺服器提供。這意味著:
- 請求處理比之訪問你的web伺服器要快很多(使得終端用戶的網頁載入快很多)
- 你不必支付該檔案的頻寬花費,因為該檔案來自由我們支付頻寬的伺服器(給你省了錢)
- 腳本可以輕鬆地跨站快取,這意味著,如果用戶剛訪問了一個請求過該檔案的網站,那麼該檔案就不再需要下載了(因為該檔案已經存在於瀏覽器的快取中了)
你可以在www.asp.net/ajax/cdn這裡得到我們已經載入我們的CDN快取的JavaScript指令碼程式庫(以及相關的URLs)的完整列表。
在發佈新的ASP.NET AJAX版本時,我們會更新CDN中的指令碼程式庫,會繼續更新它以包括隨ASP.NET和Visual Studio發佈的所有 JavaScript檔案(包括jQuery, jQuery 驗證外掛,以及將來發佈的另外的庫等)。
CDN服務是免費的,可為社群中任何人所用,可用於商業性和非商業性用途。你不必註冊來利用它。
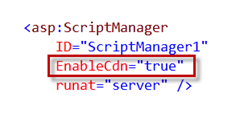
在ASP.NET 4.0 ScriptManager中使用微軟AJAX CDN
除了允許你直接使用<script>元素來引用腳本檔案外,ASP.NET 4.0還簡化了從用了<asp:scriptmanager/>伺服器控制項的ASP.NET Web Forms應用中CDN的使用。
ASP.NET 4.0 <asp:ScriptManager>控制項含有一個名為「EnableCdn」的新屬性,在你給這個屬性賦予true值後,你的應用將自動使用微軟CDN請求JavaScript檔案:
在你透過ScriptManager啟用CDN後,你的應用將從CDN獲取通常是從System.Web.dll 或 System.Web.Extensions.dll程式集中獲取的所有JavaScript檔案。這包括ASP.NET AJAX中的JavaScript檔案,以及內建的Web Forms JavaScript檔案(例如,用於客戶端驗證的WebUIValidation.js檔案,和為像TreeView, Menu等控制項所用的JavaScript檔案)。
這提供了一個很好的終端用戶性能改進,同時意味著訪問你的ASP.NET網站的用戶不再需要重新下載這些檔案,假如他們曾經訪問過另一個使用了CDN的ASP.NET網站的話。
使用CDN中的ASP.NET AJAX第五個預覽版
除了推出 AJAX CDN 站外,ASP.NET開發團隊最近還發佈了ASP.NET AJAX第五個預覽版。你可以在CodePlex上http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=32770下載ASP.NET AJAX第五個預覽版(帶有例程程式碼)。
現在,透過添加下列指向CDN的腳本,你就可以使用ASP.NET AJAX 指令碼程式庫:
<script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjax.js" type="text/javascript"></script>
<script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjaxTemplates.js" type="text/javascript"></script>
這些指令碼標籤引用了2009年9月發佈的ASP.NET AJAX指令碼程式庫的beta版(URL的/0909/部分代表ASP.NET AJAX版本發佈的年和月)。
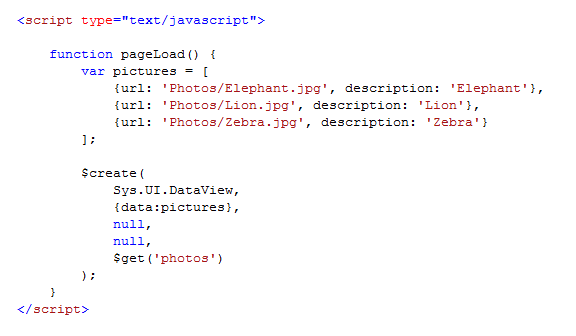
在添加引用ASP.NET AJAX指令碼程式庫的指令碼標籤後,你可以開始在你的網頁上使用該指令碼程式庫。例如,下面的程式碼將代表一組相片的客戶端DataView控制項依附於網頁主體的一個DIV元素。
該DIV元素,其id為 "photos", 包含了一個格式化相片陣列中每個相片的模板,相片元素是這麼宣告的:
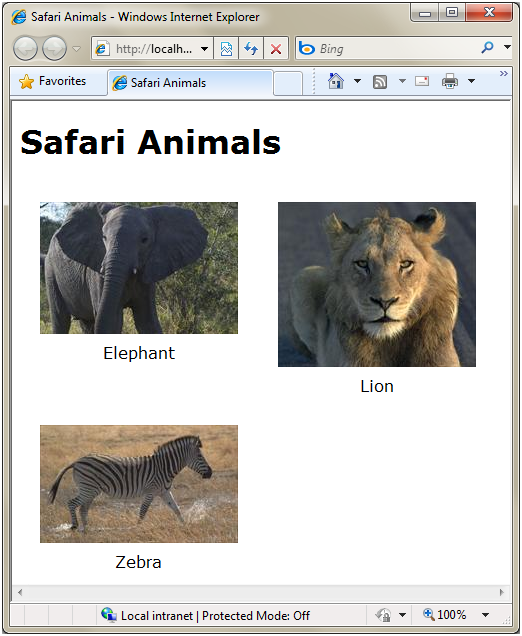
在顯示(render)DataView時,photos DIV元素的內容會為相片陣列中的每一個相片都顯示(render)一次, 其結果是顯示了下列相片:
因為ASP.NET AJAX是純JavaScript指令碼程式庫,上面的程式碼在ASP.NET Web Forms, ASP.NET MVC, HTML, 甚至經典的 ASP網頁中都能完全工作,該程式碼在所有現代瀏覽器中也都工作。
你可以在CodePlex上的專案主頁http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=32770上下載範例程式碼來瞭解ASP.NET AJAX第五個預覽版的細節。
下面是幾個深入探討ASP.NET AJAX第五個預覽版中特性的部落格文章:
- Microsoft Ajax 4 Preview 5: The DataView Control — Dave Reed 解釋了如何利用第五個預覽版中新加的動態模板和佔位控制項(placeholder)特性。
- ASP.NET Ajax Preview 5 and UpdatePanel – Jim Wang 解釋了如何在現有的,使用了標準的ASP.NET UpdatePanel控制項的網站中使用第五個預覽版。
- Building a class browser with Microsoft Ajax 4.0 Preview 5 – Bertrand Le Roy建造了一個非常酷的Ajax類別庫瀏覽器應用,該應用利用了第五個預覽版中的若干個新特性,包括遞歸模板(recursive template)。
- How the DataContext can change your data and your life (well, sort of, but not really) – Jonathan Carter有一個精彩文章系列,深入探討Ajax DataView 和 DataContext。
結語
微軟Ajax CDN使得你能夠顯著地提高使用了ASP.NET AJAX或jQuery的ASP.NET Web Forms和 ASP.NET MVC 應用的性能。該服務是免費的,不需任何註冊,可以用於商業性和非商業性用途。
ASP.NET 4.0將特別方便ASP.NET Web Forms開發人員來利用該CDN。透過設置ScriptManager控制項的一個屬性,你將能夠把對內建ASP.NET JavaScript檔案的所有請求轉向到CDN來獲取,從而提高你的Web Forms應用的性能。
希望本文對你有所幫助,
Scott
附註: 除了寫部落格外,最近我一直在使用Twitter發短文和共享連結。你可以在Twitter上透過 http://www.twitter.com/scottgu (@scottgu是我的twitter名)跟隨我。