摘要:ASP.NET MVC 3和Razor中的@helper 語法
[原文發表位置]ASP.NET MVC 3 and the @helper syntax within Razor
[原文發表時間]Thursday, May 12, 2011 9:37 PM
ASP.NET MVC 3支援一項名為「Razor」的新繪製引擎 (rendering engine) 選項(除了繼續支援/加強現有的.aspx繪製引擎外)。當編寫一個繪製模板時,Razor將所需的字元和鍵盤輸入數減少到最小,並保證一個快速、通暢的寫碼工作程序。
與大部分模板的語法不同,在Razor的幫助下,您不需要中斷程式碼編寫,僅僅為了在HTML中標注伺服端程式碼區塊的開始和結束。程式碼分析器已夠聰明,它能夠從你的程式碼裡推斷出是否為伺服端程式碼。這種更加簡潔、富有表現力的語法更加乾淨,輸入也更快速,有趣。
您可以從過去9個月中我的相關文章來更多地瞭解Razor:
. Razor介紹
. Razor佈局
. Razor的隱式和顯式程式碼碎塊(Code Nuggets)
. Razor的佈局 (layout) 和區塊(Section)
今天的文章涵蓋了Razor的一項很多人都不知道的功能——利用@helper語法定義可重覆使用的輔助方法 (Helper Methods)。
簡單的 @helper 方法應用場景
Razor中的@helper語法讓您能夠輕鬆建立可重覆使用的輔助方法,此方法可以在您的繪製模板中封裝輸出功能。他們使程式碼能更好地重用,也使程式碼更具有可讀性。讓我們看一個超級簡單的應用場景,它展示了@helper語法是怎樣被使用的。
在我們定義@helper方法之前的程式碼
讓我們看一個簡單的產品列表應用場景。在此場景中,我們列出產品明細並輸出產品的價格或是單詞「免費!」——如果這個產品不花費任何成本的話:
以上程式碼非常直截了當,而且Razor的語法使得在HTML裡能簡單地整合伺服端C#程式碼。
然而,一個有點混亂的地方是價格的if/else邏輯。我們可能在網站的其他位置輸出價格(或者在同一頁面上),而複製以上邏輯很容易出錯且難以維護。類似的應用場景是使用@helper語法提取和重構成為輔助方法的首選考量。
使用@helper語法重構以上樣例
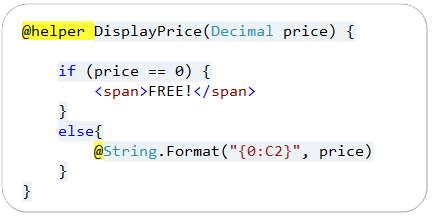
讓我們提取價格輸出邏輯,並將其封裝在一個我們將命名為「DisplayPrice」的輔助方法內。我們可以通過覆寫以下程式碼示例來實作它:
我們已經使用上述@helper語法來定義名為「DisplayPrice」的可重覆使用輔助方法。就像標準C#/VB方法一樣,它可以包含任意數量的參數(您也可以定義參數為空或可選參數)。不過,與標準C#/VB方法不同的是,@helper方法可以同時包含內容和程式碼並支援其中的完整Razor語法——這使得定義和封裝呈現/格式化輔助方法變得非常簡單。
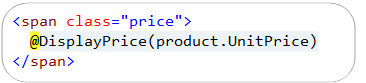
您可以像呼叫一個標準的C#或VB方法一樣,呼叫@helper方法:
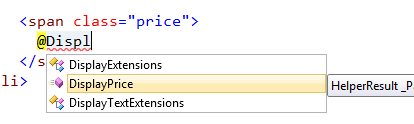
當呼叫該方法時,Visual Studio會提供intellisense程式碼:
在多繪製模式中重覆使用@helper
在上面的實例中,我們在相同的繪製模板中將@helper方法定義為呼叫它的程式碼。或者,我們可以將@helper方法定義在繪製模板外,並保證其在項目的所有繪製模板中可重複使用。
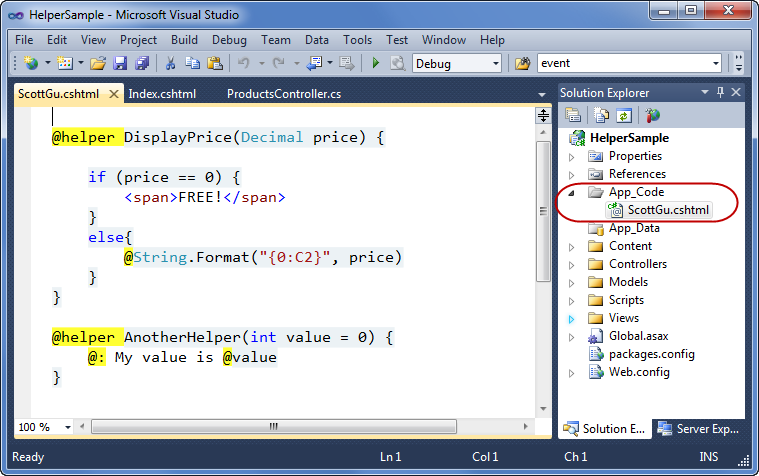
您可以在.cshtml/.vbhtml保存我們的@helper方法,並把這個文件放在項目根目錄下建立的\App_Code目錄下例如,我在\App_Code資料夾中建立了一個「ScottGu.cshtml」文件,並且在文件中定義了2個單獨的輔助方法(在每個文件中您可以有任意數量的輔助方法):
一旦我們的輔助方法定義在應用程式層次(application-level) ,我們就可以在應用程式的任何繪製模板中使用它們。
在上面的\App_Code資料夾中的ScottGu.cshtml會邏輯編譯為一個稱為「ScottGu」的類別。這個類別中包含了「DisplayPrice」 和 「AnotherHelper」的靜態成員。我們可以使用以下程式碼覆寫前面的範例來呼叫它:
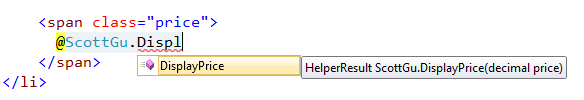
當像如下方法呼叫應用程式層次輔助方法時,Visual Studio將會提供intellisense程式碼:
5月15日更新:有一些人指出的一個問題是,當一個@helper保存在\app_code目錄中時,預設情況下您不能訪問其中的ASP.NET MVC Html輔助方法。(例如Html.ActionLink(), Html.TextBox()等等)。而當它們定義在與介面 (view) 相同的資料夾中,您是可以訪問內建HTML輔助方法的。當輔助方法位於\app_code目錄下時,確實當下是不支援內建HTML輔助方法的訪問的——我們將在下次改版中添加此功能。Paul Stovall有一個很好的輔助類別,您可以同時存取和使用它和您在\app_code目錄下定義的@helper方法中的內建Html方法。請從這裡瞭解更多關於如何使用的資訊。
總結
Razor的@helper語法提供了一種簡便的方法來將呈現功能封裝到幫助方法中去。您可以在單個繪製模板或整個項目的所有繪製模板中重覆使用它。
您可以使用此功能來編寫更加乾淨、更易維護的程式碼。
希望對您有所幫助。
Scott
附註:除了部落格外,我現在還使用Twitter來快速更新和分享連結。
請關注我:twitter.com/scottgu