VSTS2010逆向工程—動態篇
1 前言
上一篇談到逆向工程(Reverse Engineering) 靜態篇,接下來則繼續討論動態篇。若您對檢視的程式碼完全沒概念時,要從程式碼中直接理解程式流程,是一件很困難且痛苦的事!所幸VSTS2010也有工具支援這部份—Dependency Graph與Sequence Diagram(循序圖)。
2 Dependency Graph
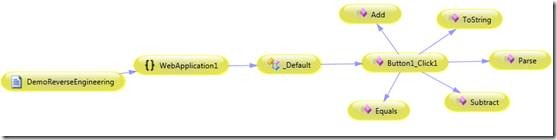
Dependency Graph可以協助了解程式碼的結構與關係,您可以透過Architecture Explorer產生Dependency Graph。筆者透過範例說明它的細部功能,首先在Architecture Explorer選擇 Class View -> WebApplication1 -> _Default -> Button1_Click1,按[Shift]鈕選擇其所包含所有Method,然後按[Create a new graph…]鈕,即可將適才Class階層與Method關係繪製成Dependency Graph,如下圖:

圖1 放射狀展現的Dependency Graph
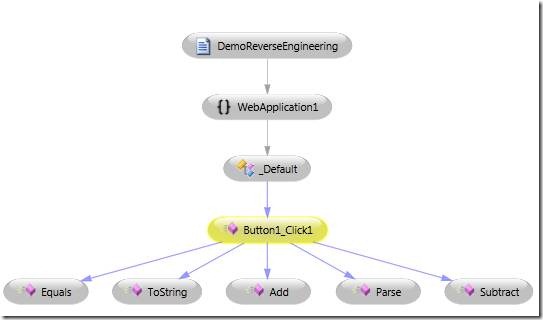
你可以切換不同展現方式,上圖的展現方式是放射狀方式,您可以點選Menu -> View -> Toolbars -> Directed Graph,顯示Dependency Graph專用工具列,透過它切換不同展現方式,如由上而下、由左而右等等。

圖2 由上而下展現的Dependency Graph
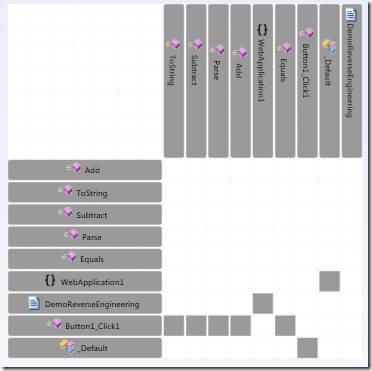
還有一種展現方式比較特別,即Dependency Matrix View,如下圖,它即是CMMI裡需求管理流程領域之水平追溯表(Horizontal Traceability)。目前VSTS2010雖不直接支援垂直追溯表(Vertical Traceability),但透過客製化應該辦得到。

圖3 追溯矩陣展現的Dependency Graph
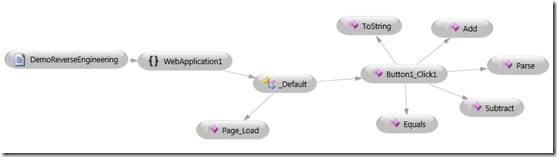
此外,圖形產生後,您仍可拖曳或移除物件,如再從Architecture Explorer拖曳 _Default class 之 Page_Load method,以繼續澄清Method間的關係。

圖4 擴充Dependency Graph
3 循序圖
Sequence Diagram (循序圖)是用來表達程式流程很好的圖像工具,VSTS2010除了提供用於物件導入系統設計之直接繪製Sequence Diagram功能外,也能透過逆向工程,依選擇程式碼片段來自動產生此圖形。
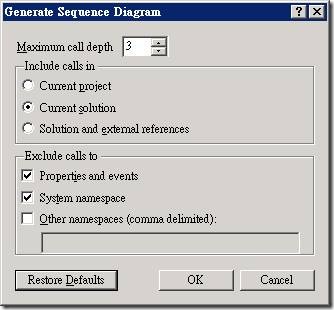
在VS2010裡選擇Default.cs之Button1_Click1() 整個Method按右鍵選擇”Generate Sequence Diagram”,會出現如下畫面:

圖5 Generate Sequence Diagram選項
| 選項 | 說明 |
| Maximum call depth | 決定掃描程式呼叫層數來產生Sequence Diagram,預設值為3,意指超過3層的呼叫不納入Sequence Diagram。 |
| Include calls in | 決定那些範圍的方法呼叫要納入Sequence Diagram,預設值為Current solution。 |
| Exclude calls to | 決定那些方法呼叫要略過,不納入Sequence Diagram。 |
表1 Generate Sequence Diagram選項說明
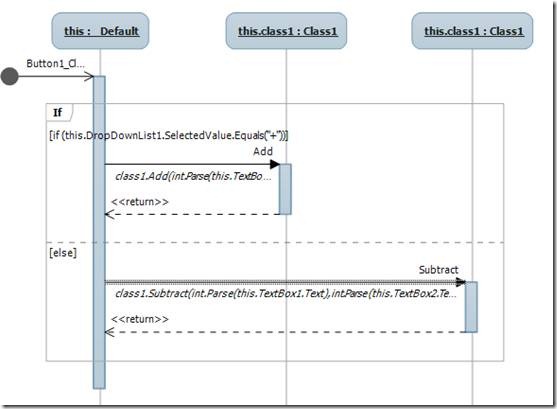
按[OK]鈕即可產生如下圖形:

圖6 從程式碼產生的循序圖
透過這樣圖像的方式,將可以幫助您了解程式流程。
3.1 調整Sequence Diagram
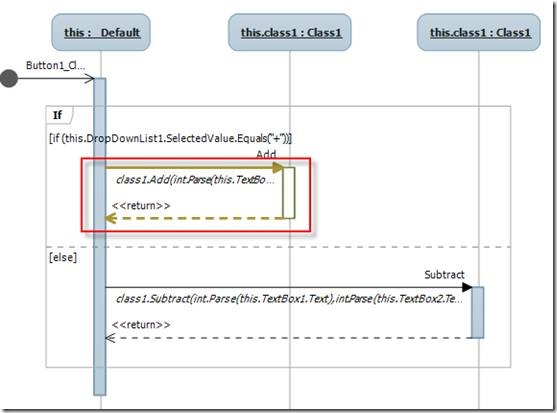
對於產生後的Sequence Diagram,您可以再做調整,如更改Method名稱,不過它不會反映到程式碼,意思是這張圖只是產生那個時間點的Snapshot(快照),所以不支援圖形與程式碼雙向互動(這一點比較可惜,筆者記得Borland Together是有這種特異功能)。若您有手動更動到圖形,更動部份會被Highlight,如下圖,若您不想要這個功能,請選擇這個圖形的白色區域,按右鍵選”Properties”,更改屬性”Show Manual Changes”值為False。

圖7 手動更改Sequence Diagram
3.2 Lifeline Grouping
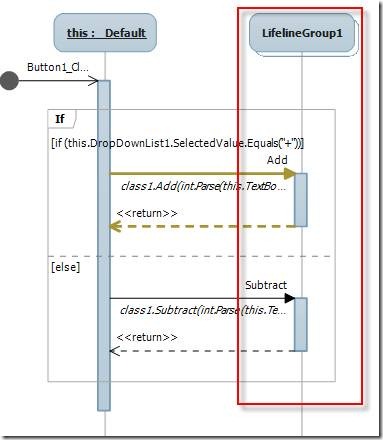
若讀者覺得您的Seqence Diagram還是太複雜,您可以透過Group功能把Lifeline合併起來,按[Ctrl]鍵選擇多個Lifeline後,按右鍵選”Collapse”,即可合併成LifelineGroup,如下圖,筆者將兩個Class1合併起來,若要展開,按右鍵選”Expand”。

圖8 Lifeline Grouping
4 結語
在逆向工程部份,筆者會發現有些圖形,如Layer Diagram、Dependency Diagram並不是UML圖形,也許有人會問是不是應該只用UML圖形來描述我們的系統?關於這點,筆者認同小鄧的一句話:不管是黑貓,或者是白貓,只要會抓老鼠就是好貓。如何透過有組織且清楚的方式將系統概念表達出來,以達成溝通目的,這才是最重要的事。
.jpg)