本篇文章說明需要從伺服端發出確認訊息,取得客戶端結果,針對這種流程設計出一個Button Control
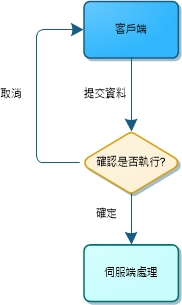
通常確認訊息的使用流程大多在客戶端讓使用者確認後,再提交給伺服端做後續處理。
這種方式就利用Javascript 加在
Button.OnClientClick=”if(confirm(‘Message’)){ }else{ }”或是
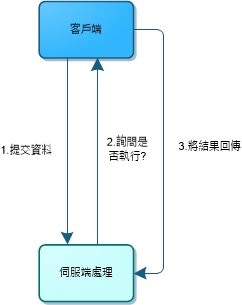
Button.Attribute.Add(“onclick”,” if(confirm(‘Message’)){ }else{ }”)另外一種是使用者提交資料給伺服端處理完成後,再要求客戶端確認是否再執行另一個流程
,將客戶端選擇的結果傳回伺服端再進行處理。
本篇針對這種流程設計一個Button 方便往後使用
先擬定一下程式的運作流程
-
使用提交資料觸發Button_Click事件,當處理完成後需使用一個變數IsComplete來註記已經完成,
以便在Page_Render事件產生confrim javascript - 在Page_Render事件中先判斷IsComplete=true 再將confrim javascript註冊進去因為會使用到javascript 來觸發Button 必需將UseSubmitBehavior=False
- 建立Confirm事件當二次PostBack時觸發,這樣可以在Confirm事件中取得使用者選擇的結果
- Confirm事件結束後需要將IsComplete設定False不然會一直產生script
OK,開始實作
public class ConfirmButton:Button
{
#region Property
[DefaultValue(typeof(bool), "是否要求客戶端確認訊息")]
public bool RequestConfirm
{
get
{
if (ViewState["Confirm"+this.UniqueID] != null)
return ViewState["Confirm" + this.UniqueID].ToString() == bool.TrueString;
else
return false;
}
set
{
ViewState["Confirm" + this.UniqueID] = value;
}
}
private string _confirmmessage;
public string ConfirmMessage
{
get
{
return this._confirmmessage;
}
set
{
this._confirmmessage = value;
}
}
#endregion
public ConfirmButton()
{
this.Load+=ConfirmButton_Load;
}
void ConfirmButton_Load(object sender, EventArgs e)
{
if (HttpContext.Current.Request["__EVENTTARGET"] == "confirm")
{
if (this.Confirm != null)
{
ConfirmArgs arg = new ConfirmArgs();
arg.DialogResult = HttpContext.Current.Request["__EVENTARGUMENT"] == bool.TrueString;
this.Confirm(this, arg);
RequestConfirm = false;
}
}
}
protected override void Render(System.Web.UI.HtmlTextWriter writer)
{
if (this.RequestConfirm)
{
ClientScriptManager cs = Page.ClientScript;
cs.RegisterStartupScript(this.GetType(), "confirm",
string.Format( @"if(confirm('{0}'))
{{__doPostBack('confirm','True');}}
else{{__doPostBack('confirm','False');}}",ConfirmMessage), true);
}
base.Render(writer);
}
public event EventHandler<ConfirmArgs> Confirm;
}
public class ConfirmArgs : EventArgs
{
public bool DialogResult { get; set; }
}
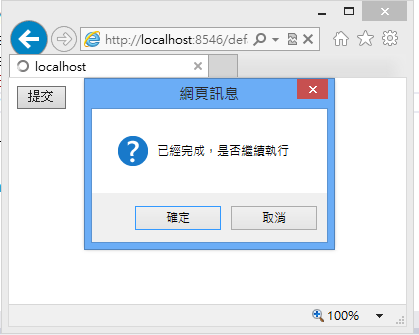
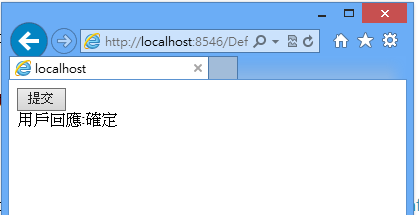
實作完了,就來測試一下
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ConfirmButton1_Click(object sender, EventArgs e)
{
//資料處理
this.ConfirmButton1.RequestConfirm = true;
}
protected void ConfirmButton1_Confirm1(object sender, CC.Control.ConfirmArgs e)
{
if (e.DialogResult)
{
this.Label1.Text = "用戶回應:確定";
}
else
{
this.Label1.Text = "用戶回應:取消";
}
}
參考資料
在 .Net 上實現 Win Form 中 MessageBox 的確認視窗
撰寫自用 Confirm 方法 - ASP.NET 魔法學院