摘要:MVC 使用JSON 回傳Error Result注意事項
一般使用Controller在回傳JSON 回傳結果如以下
public JsonResult Action(string id)
{
return new Json(new { id=Guid.NewGuid().ToString()});
}當前端需要接收異常訊息時,後端必須要發出http error 讓前端能導到異常處理
前端
$(function () {
$.ajax({
url: 'Controller/ActionName',
type: 'post',
data: { id: $('#txtid').val() },
datatype: 'json',
error: function (xhr) {
alert(xhr.responseText);
},
success: function (data) {
//do something
}
});後端
public JsonResult Action(string id)
{
try
{
return new Json(new { id=Guid.NewGuid().ToString()});
}
catch(Expcetion err)
{
Response.StatusCode = 500;
return new Json(new {msg=err.Message});
}
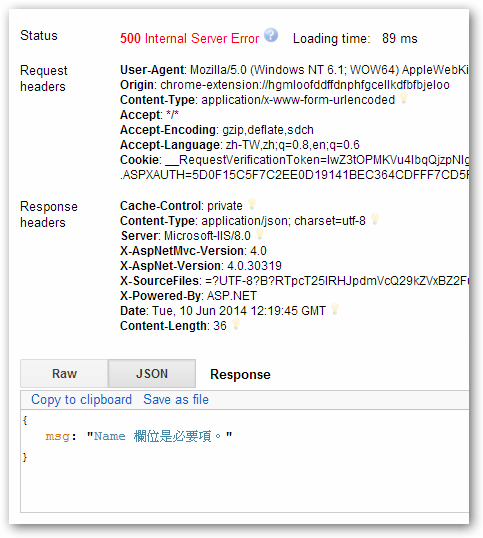
}在本機端測試…嗯,正常
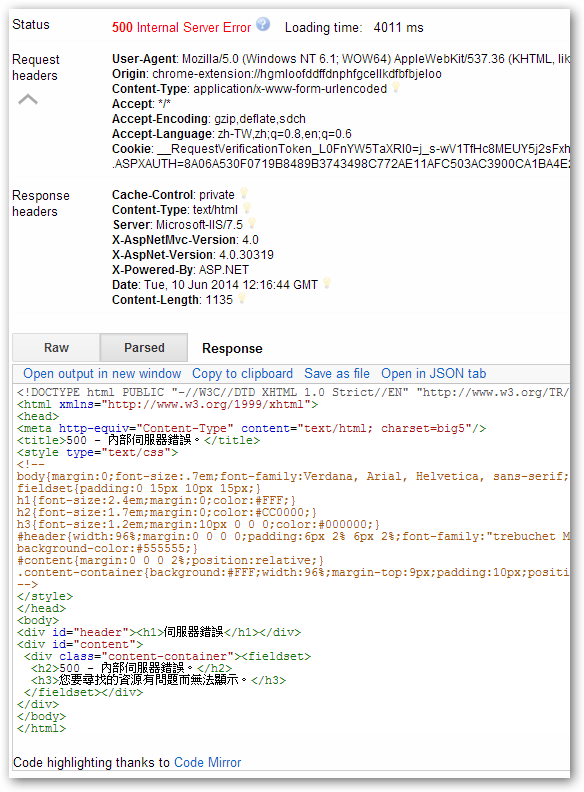
但移到伺服器上測試…
回傳的結果被IIS的錯誤頁給覆蓋過了,所以必需將Response.TrySkipIisCustomErrors設定為true 來停用IIS 自訂錯誤
public JsonResult Action(string id)
{
try
{
return new Json(new { id=Guid.NewGuid().ToString()});
}
catch(Expcetion err)
{
Response.StatusCode = 500;
Response.TrySkipIisCustomErrors = true;
return new Json(new {msg=err.Message});
}
}