[jQuery] 兩款適用於純文字顯示的jQuery Tootip
jQuery Tooltip @ jQuery TOOLS - Tooltips done right
http://flowplayer.org/tools/tooltip/index.html
適用於複雜的HTML顯示(可能的話還需要請美工人員配合改css,改圖片)
如果只是一般純文字(頂多加一張圖片)的Tooltip顯示,以上的套件就太大材小用
所以找了兩套簡單容易上手的jQuery Tootip 分享給大家
Easiest Tooltip and Image Preview Using jQuery
官網Demo:http://www.cssglobe.com/lab/tooltip/01/
和
官網Demo:http://www.vertigo-project.com/files/vTip/example.html
兩個套件的Tootip效果實現都很簡單,只要在元素的屬性加class=””,該元素的title內容即成為Tootip的內容(如果想換行,加上<br/>即可)
以下是第一個套件HTML做了點修改讓程式看起來比較簡單
<head>
<!--引用jQuery函式庫-->
<script src="jquery.js" type="text/javascript"></script>
<!--引用外掛套件-->
<script src="main.js" type="text/javascript"></script>
<!--tooltip顯示區塊的css樣式-->
<style type="text/css">
#tooltip
{
position: absolute;
border: 1px solid #333;
background: #f7f5d1;
padding: 2px 5px;
color: #333;
display: none;
}
</style>
</head>
<body>
<h1>
div加class="tooltip"
</h1>
<div class="tooltip" title="<img src='http://l.yimg.com/f/i/tw/hp/mh/09purple.gif' alt='必填' /><br/>第二列開頭的文字">
這是div
</div>
<h2>
a加class="tooltip"
</h2>
<a href="http://cssglobe.com" class="tooltip" title="<img src='http://l.yimg.com/f/i/tw/hp/mh/09purple.gif' alt='必填' /><br/>第二列開頭的文字">
超連結文字</a>
</body>
</html> 執行效果:(預設XP樣式)

因為此套件原本只支援<a>,所以我修改了main.js
把$("a.tooltip")全部改成$(".tooltip"),變成只要有任何元素加上class=”tooltip”,它的title就會是tooltip的內容
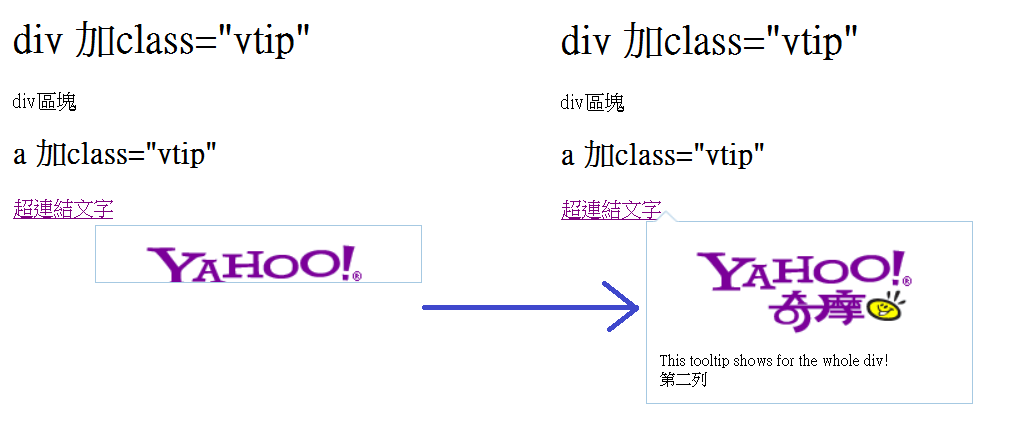
以下是第二個vtip套件的HTML,同樣為了讓程式看起來更簡單有做了點修改
<html>
<head>
<!--引用jQuery核心函式庫-->
<script type="text/javascript" src="jquery.js"></script>
<!--引用外掛套件-->
<script type="text/javascript" src="vtip.js"></script>
<!--外掛套件的css-->
<link rel="stylesheet" type="text/css" href="css/vtip.css" />
</head>
<body>
<h1>
div 加class="vtip"
</h1>
<div class="vtip" title="<img src='http://l.yimg.com/f/i/tw/hp/mh/09purple.gif' alt='必填'/><br/>This tooltip shows for the whole div!<br/>第二列">
div區塊
</div>
<h2>
a 加class="vtip"</h2>
<a href="http://tw.yahoo.com" class="vtip" title="<img src='http://l.yimg.com/f/i/tw/hp/mh/09purple.gif' alt='必填'/><br/>This tooltip shows for the whole div!<br/>第二列">
超連結文字
</a>
</body>
</html>
css內容
p#vtip
{
display: none;
position: absolute;
padding: 10px;
left: 5px;
font-size: 0.8em;
background-color: white;
border: 1px solid #a6c9e2;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
z-index: 9999;
}
p#vtip #vtipArrow
{
position: absolute;
top: -10px;
left: 5px;
}
此套件有淡入淡出效果,可以到vtip.js把所有的fadeIn和fadeOut調成自己想要的其他效果
執行結果(我是改成slideDown和slideUp)

以上兩個套件大同小異,要客製化顯示效果的話,兩個都可以到「外掛.js」把fadeIn改掉
不同之處,除了配色外,第二個vtip套件有加一個↑的白色箭頭圖片,要改Tooltip背景色的話,這張圖得留意。
分享一下個人使用jQuery Tootip時機
當畫面上呈現的資料就是"固定"那些,但又想滑鼠移過去或點下去時,顯示更詳細的訊息又不想另開視窗顯示(傳QueryString,從DB撈資料show出來等等)
此時jQuery Tootip就派上用場了。
2011/10/20 追記
此兩款Plugin今天再玩了一下,發現大概只支援<img>、<br/>、純文字