[jQuery] 利用jQuery前端Code 動態顯示/隱藏GridView(table)的某個欄位
因為論壇上有人討論如何做GridView的友善列印,在列印前要先把[編輯/刪除欄位]隱藏,列印完後要再把[編輯/刪除欄位]顯示
所以找到這個網站:JQuery HowTo Remove n’th table column - jQuery plugin
把jQuery Code稍做修改,如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<!--引用jQuery核心函式庫-->
<script src="js/jquery-1.6.2.min.js" type="text/javascript"></script>
<!--參考:http://jquery-howto.blogspot.com/2009/05/remove-nth-table-column-jquery-plugin.html-->
<script type="text/javascript">
$(document).ready(init); /*畫面上所有的DOM都載入後*/
function init() {
/*註冊removeCol函數*/
$.fn.removeCol = function (col) {
// Make sure col has value
if (!col) { col = 1; }
$('tr td:nth-child(' + col + '), tr th:nth-child(' + col + ')', this).hide();/*該欄隱藏*/
return this;
};
/*註冊addCol函數*/
$.fn.addCol = function (col) {
// Make sure col has value
if (!col) { col = 1; }
$('tr td:nth-child(' + col + '), tr th:nth-child(' + col + ')', this).show();/*該欄顯示*/
return this;
};
}
</script>
</head>
<body>
<table cellspacing="0" border="1">
<tr>
<th>
CategoryID
</th>
<th>
CategoryName
</th>
<th>
Description
</th>
<th>
異動
</th>
</tr>
<tr>
<td>
1
</td>
<td>
飲料
</td>
<td>
軟性飲料,咖啡,啤酒,及麥酒
</td>
<td>
<a href="http://www.google.com.tw" target="_blank">編輯</a>
</td>
</tr>
<tr>
<td>
2
</td>
<td>
調味品
</td>
<td>
甜酸醬,配料,塗料,及香料
</td>
<td>
<a href="http://www.google.com.tw" target="_blank">編輯</a>
</td>
</tr>
<tr>
<td>
3
</td>
<td>
點心
</td>
<td>
甜點心,糖果,甜麵包
</td>
<td>
<a href="http://www.google.com.tw" target="_blank">編輯</a>
</td>
</tr>
<tr>
<td>
4
</td>
<td>
日用品
</td>
<td>
起司
</td>
<td>
<a href="http://www.google.com.tw" target="_blank">編輯</a>
</td>
</tr>
<tr>
<td>
5
</td>
<td>
穀類/麥片
</td>
<td>
麵包,餅干,麵糰,麥片
</td>
<td>
<a href="http://www.google.com.tw" target="_blank">編輯</a>
</td>
</tr>
<tr>
<td>
6
</td>
<td>
肉/家禽
</td>
<td>
肉品
</td>
<td>
<a href="http://www.google.com.tw" target="_blank">編輯</a>
</td>
</tr>
<tr>
<td>
7
</td>
<td>
特製品
</td>
<td>
水果乾及豆腐
</td>
<td>
<a href="http://www.google.com.tw" target="_blank">編輯</a>
</td>
</tr>
<tr>
<td>
8
</td>
<td>
海鮮
</td>
<td>
海帶及魚類
</td>
<td>
<a href="http://www.google.com.tw" target="_blank">編輯</a>
</td>
</tr>
</table>
<br />
<input type="button" value="隱藏" onclick="$('table').removeCol(4);" />
<input type="button" value="顯示" onclick="$('table').addCol(4);" />
</body>
</html>
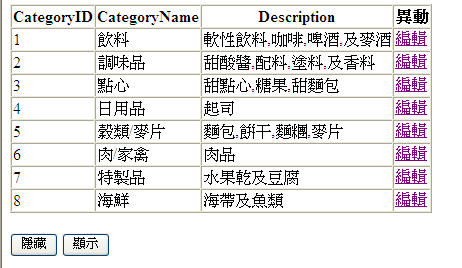
預設畫面:

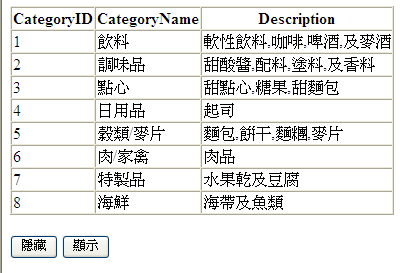
按下隱藏(隱藏異動欄位):

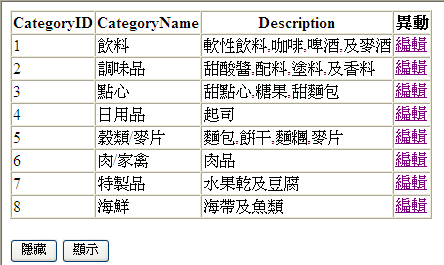
按下顯示: