[ASP.net WebForm] GridView的CommandField Button做刪除提示
今天下午發生的討論
一般要在GridView的按鈕按下時做刪除提示,大概兩種做法
1.把該欄轉成TempateField,然後在Button的OnClientClick寫return confirm(‘您確定要刪除嗎?’);,並確認該Button的CommandName為”Delete”
2.使用jQuery
原文討論串:
http://social.msdn.microsoft.com/Forums/zh-CN/295/thread/8acda820-83cb-4dfa-b306-114cca2ad5a4
不過此任務有限定
以上兩種方法都不可用的情況下能不能讓CommandField的刪除按鈕跳出提示視窗?
而且該CommandField為
ButtonType="Button" HeaderText="異動" ShowDeleteButton="true" />也就是一個欄位同時有編輯和刪除兩個按鈕
以下為模擬發問者的代碼:
Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<asp:SqlDataSource runat="server" ID="ObjectDataSourceshujubianji"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [shujubianji]"
DeleteCommand="DELETE FROM [shujubianji] WHERE [ID] = @ID"
InsertCommand="INSERT INTO [shujubianji] ([栏目], [分类], [名称], [作者], [审核], [备注]) VALUES (@栏目, @分类, @名称, @作者, @审核, @备注)"
UpdateCommand="UPDATE [shujubianji] SET [栏目] = @栏目, [分类] = @分类, [名称] = @名称, [作者] = @作者, [审核] = @审核, [备注] = @备注 WHERE [ID] = @ID" >
<DeleteParameters>
<asp:Parameter Name="ID" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="栏目" Type="String" />
<asp:Parameter Name="分类" Type="String" />
<asp:Parameter Name="名称" Type="String" />
<asp:Parameter Name="作者" Type="String" />
<asp:Parameter Name="审核" Type="String" />
<asp:Parameter Name="备注" Type="String" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="栏目" Type="String" />
<asp:Parameter Name="分类" Type="String" />
<asp:Parameter Name="名称" Type="String" />
<asp:Parameter Name="作者" Type="String" />
<asp:Parameter Name="审核" Type="String" />
<asp:Parameter Name="备注" Type="String" />
<asp:Parameter Name="ID" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
AllowSorting="True" AutoGenerateColumns="False" CellPadding="4"
DataKeyNames="ID" DataSourceID="ObjectDataSourceshujubianji"
ForeColor="#333333" GridLines="None" OnRowDataBound ="GridView1_RowDataBound" >
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:CommandField ShowEditButton="True"
ButtonType="Button" HeaderText="異動" ShowDeleteButton="true" />
<asp:BoundField DataField="ID" HeaderText="ID" InsertVisible="False"
ReadOnly="True" SortExpression="ID" />
<asp:BoundField DataField="栏目" HeaderText="栏目" SortExpression="栏目" />
<asp:BoundField DataField="分类" HeaderText="分类" SortExpression="分类" />
<asp:BoundField DataField="名称" HeaderText="名称" SortExpression="名称" />
<asp:BoundField DataField="作者" HeaderText="作者" SortExpression="作者" />
<asp:BoundField DataField="审核" HeaderText="审核" SortExpression="审核" />
<asp:BoundField DataField="备注" HeaderText="备注" SortExpression="备注" />
</Columns>
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
</form>
</body>
</html>
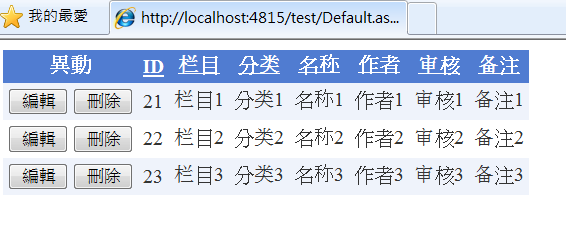
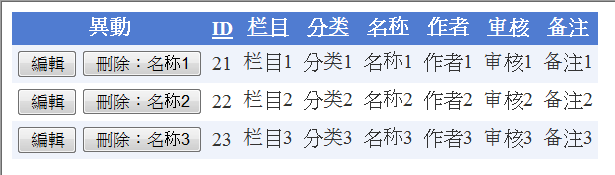
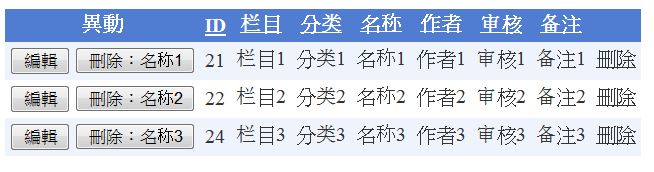
一開始的執行結果:

看到這畫面,就很直覺地在GridView1_RowDataBound事件寫了這樣(不正確)的程式碼:
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string title = e.Row.Cells[4].Text;//抓名称文字
Button deleteBtn = (Button)e.Row.Cells[0].Controls[1];
deleteBtn.Text = "刪除:" +title;
deleteBtn.OnClientClick = "return confirm('您確定要刪除"+title+"?')";
}
}
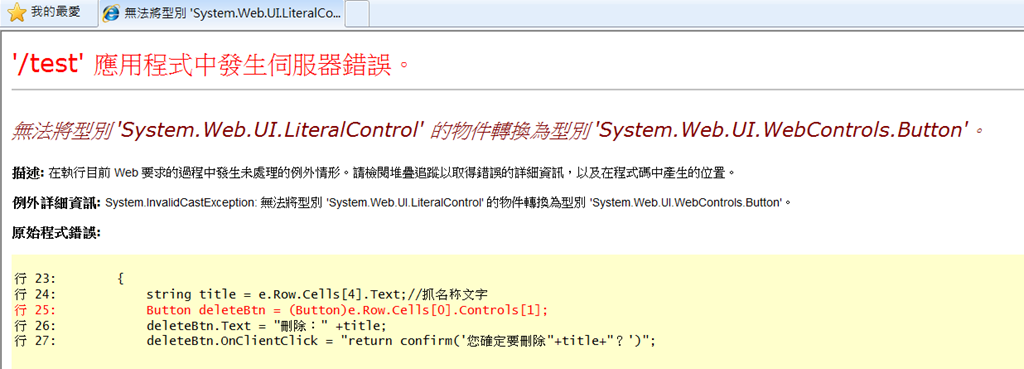
執行結果:

這錯誤訊息看起來滿奇怪,該欄只有兩個按鈕,哪來的LiteralControl Orz?
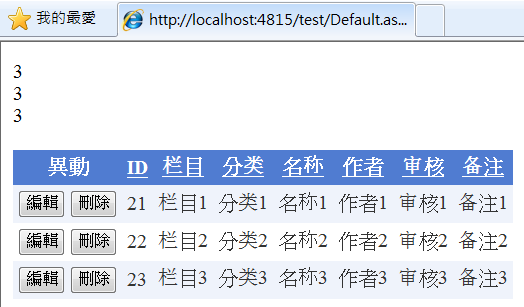
後來我在GridView1_RowDataBound事件寫
還真的該欄位除了兩個Button外,還外加一個Control,所以總數共3

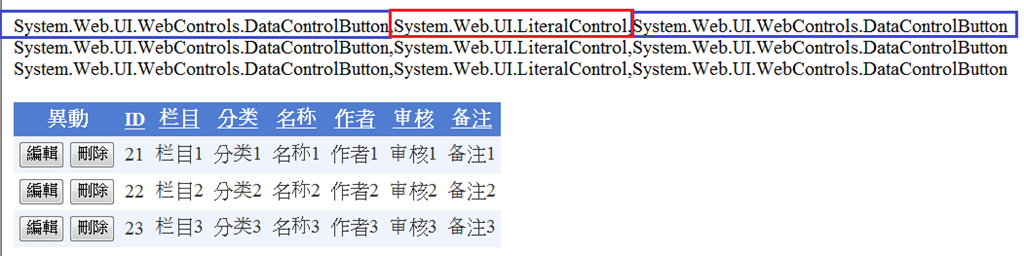
所以在該事件我再寫
e.Row.Cells[0].Controls[1].GetType().ToString() + "," +
e.Row.Cells[0].Controls[2].GetType().ToString() + "<br/>");來看看每個Control的型別

OK,這下真的可以確定在同一個CommandField如果同時顯示編輯、刪除兩個以上按鈕,在兩個按鈕之間會有一個Literal控制項存在
既然知道抓哪個位置,所以回歸GridView1_RowDataBound事件,再改寫一下(註:不正確)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string title = e.Row.Cells[4].Text;//抓名称文字
Button deleteBtn = (Button)e.Row.Cells[0].Controls[2];//Controls[1]改成Controls[2]
deleteBtn.Text = "刪除:" + title;
deleteBtn.OnClientClick = "return confirm('您確定要刪除" + title + "?')";
}
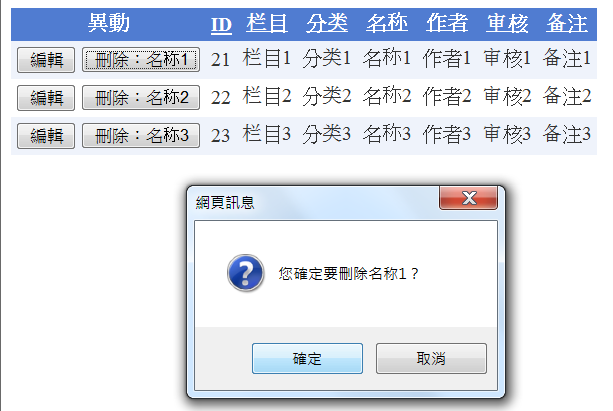
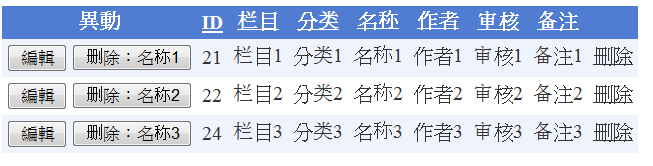
}執行預設畫面:

按下刪除按鈕時

有跳出提示視窗,這邊我按下確定後,資料沒有被刪除
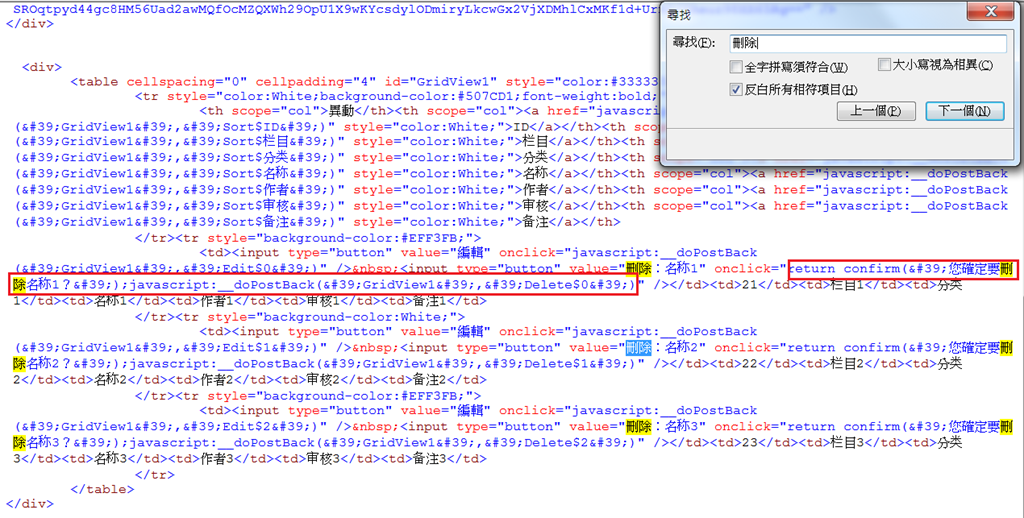
於是我按F12觀察HTML原始碼:

原來是onclick時,就直接return true或是return false,後面的javascript:__doPostBack根本就不會執行 Orz
看來程式要再改寫一下
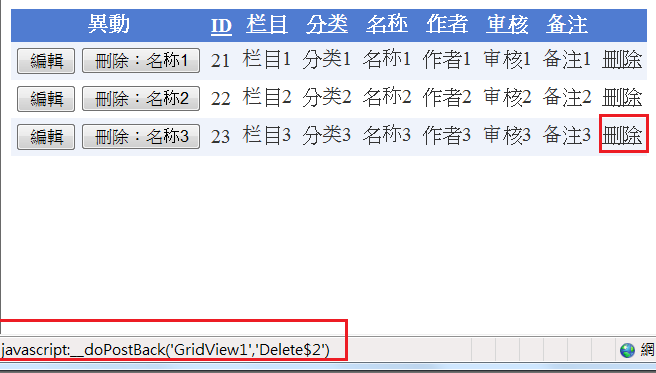
先拉一個Link Type的刪除連結來觀察

可以推算該<a>超連結執行的就是
所以GridView1_RowDataBound再改寫
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string title = e.Row.Cells[4].Text;//抓名称文字
Button deleteBtn = (Button)e.Row.Cells[0].Controls[2];
deleteBtn.Text = "刪除:" + title;
deleteBtn.OnClientClick = "if (confirm('你確定要刪除:" + title + "?')) javascript:__doPostBack('GridView','Delete$" + e.Row.RowIndex.ToString() + "'); else return false;"; ; //改寫這邊
}
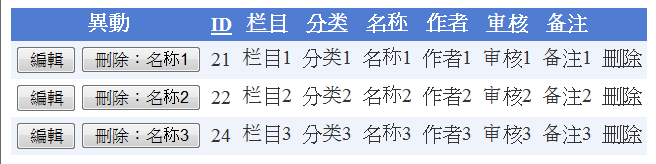
}這次執行就正常了
但
被發問者測出一個Bug,就是當如果User按下編輯按鈕時
原本畫面:

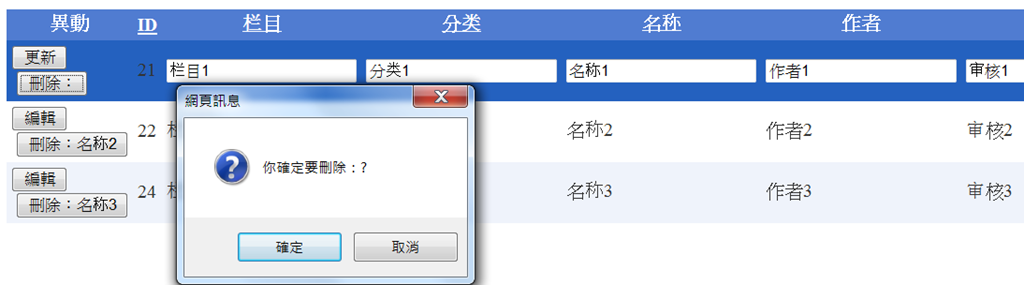
(按下編輯鈕)

(順著流程按刪除鈕,當然也就跟著跳出提示訊息)

(點確定後,資料事實上沒有被刪除)

為了解決此Bug,所以再改寫一次GridView1_RowDataBound事件(最後一版)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string title = e.Row.Cells[4].Text;//抓名称文字
//抓CommandField的刪除Button
Button btn = (Button)e.Row.Cells[0].Controls[2];//抓出來有可能是刪除鈕,也有可能是取消鈕
if (btn.Text == "刪除")//刪除鈕才加提示訊息
{
btn.Text = "删除:" + title;
btn.OnClientClick = "if (confirm('你确认要删除:" + title + "?')) javascript:__doPostBack('GridView','Delete$" + e.Row.RowIndex.ToString() + "'); else return false;";
}
}
}執行結果:
(按下編輯,取消鈕有出現了)

(按下取消,提示訊息沒有跳出來)

以上CommandField的刪除提示功能才真正完成
這邊我是用按鈕的文字等不等於刪除來判斷是否為刪除鈕才加入提示窗
討論區那邊的解法因為擔心語系不同,判斷會失準,則是把CommandField拆成兩個欄位來抓Button
http://social.msdn.microsoft.com/Forums/zh-CN/295/thread/8acda820-83cb-4dfa-b306-114cca2ad5a4