[JSP] 使用jQuery Ajax Post中文字串變亂碼的解決辦法
今天下午發生的事
自己大概模擬一下老舊系統的編碼(Big5)
index.jsp
<%@page contentType="text/html" pageEncoding="Big5" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Big5">
<title>JSP Page</title>
<script type="text/javascript" src="js/jquery-1.4.1.min.js" ></script>
<script type="text/javascript">
function goAjax()
{
var result = jQuery.ajax({
url: "ajax.jsp",
type:"POST",
async: false,
data:{txt:form1.txt.value},
success: function(htmlVal)
{
}
}).responseText;
alert(result);
}
</script>
</head>
<body>
<form name="form1" >
<input type="text" name="txt" /><br>
<input type="button" value="Click Me" onClick="goAjax();" />
</form>
</body>
</html>
被Ajax要求的頁面
ajax.jsp
<%@page import="java.net.*"%>
<%@page contentType="text/html" pageEncoding="Big5" %>
<%
String txt = request.getParameter("txt");
out.print("傳過來的文字"+ txt );
%>
先看原本的執行畫面:
當輸入英文字再按下Click時,正常

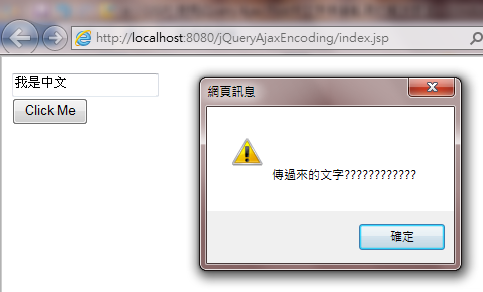
若改輸入中文字再按下Click,變成亂碼了

上網搜尋一下,發現jQuery Ajax的contentType預設charset為UTF-8編碼關係
http://api.jquery.com/jQuery.ajax/
因為老舊系統使用Big5編碼
參考幾篇文章
jQuery AJAX Character Encoding Problem
試著把jQuery Ajax的contentType改為Big5
contentType: "application/x-www-form-urlencoded;charset=Big5" (這個沒試出來)
也試了很多種兩個JSP頁的encoding組合
最後總算試出一個成功且較接受的解法
在老舊系統都採用Big5的情況下
第一個頁面(index.jsp)的任何encoding不變,jQuery Ajax的contentType不明確撰寫採用默認的UTF-8
第二個被Ajax 要求的JSP頁(ajax.jsp),只要追加一行程式碼就好了
//因為jQuery Ajax的Request為UTF-8(不知道這樣理解是否正確...)
request.setCharacterEncoding("UTF-8");兩個網頁的完整程式碼:
index.jsp
<%@page contentType="text/html" pageEncoding="Big5" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Big5">
<title>測試jQuery Ajax編碼</title>
<script type="text/javascript" src="js/jquery-1.4.1.min.js" ></script>
<script type="text/javascript">
function goAjax()
{
var result = jQuery.ajax({
url: "ajax.jsp",
type:"POST",
async: false,
data:{txt:form1.txt.value},
success: function(htmlVal)
{
}
}).responseText;
alert(result);
}
</script>
</head>
<body>
<form name="form1" >
<input type="text" name="txt" /><br>
<input type="button" value="Click Me" onClick="goAjax();" />
</form>
</body>
</html>
ajax.jsp
<%@page import="java.net.*"%>
<%@page contentType="text/html" pageEncoding="Big5" %>
<%
//因為jQuery Ajax的Request為UTF-8(不知道這樣理解是否正確...)
request.setCharacterEncoding("UTF-8");
String txt = request.getParameter("txt");
out.print("傳過來的文字"+ txt );
%>