[ASP.net] 確保IE瀏覽器的瀏覽器模式、文件模式都是使用最新版本
今早出差到客戶那邊解決的問題,紀錄一下
因為本人開發的網站有用到jQuery超級魚選單(Superfish menu)
每個選單項目都是超連結,客戶說明 點選了超連結之後沒有反應
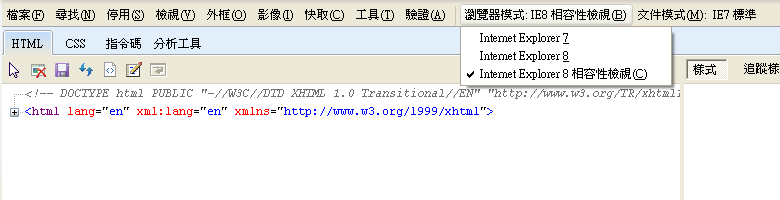
到現場用F12鍵叫出開發者模式,發現客戶IE8的瀏覽器模式為IE8相容性檢視

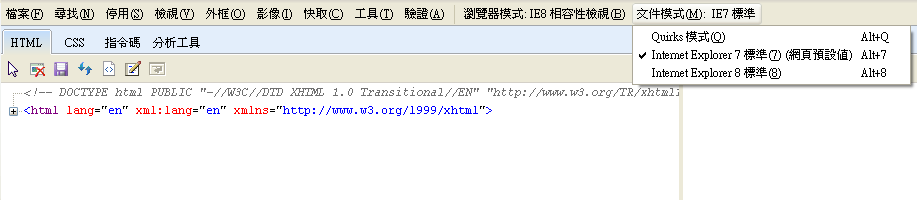
文件模式為IE7標準

會造成文件模式變成IE7標準,是因為開發的網站中,部份MasterPage裡的head指定了
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />,而客戶曾經瀏覽過有此Html Element的頁面
然後又到其他沒有此Html Element畫面,造成即使有些頁面沒加以上的Html Element,客戶還是沿用IE7文件模式在瀏覽網頁
※不然預設若沒有加以上那段Element,瀏覽器模式和文件模式應該都會自行使用最新版本
回公司後,把每個MasterPage的
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
改成
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
沒加這段的也加一加,就解決了文件模式使用舊版問題
但以上的動作只是強制用戶端IE的文件模式使用最新版本
網頁畫面在已加入
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
此段情況下,用戶IE的瀏覽器模式仍然會使用IE8相容性檢視
解決辦法:
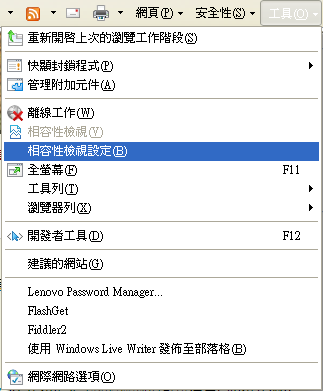
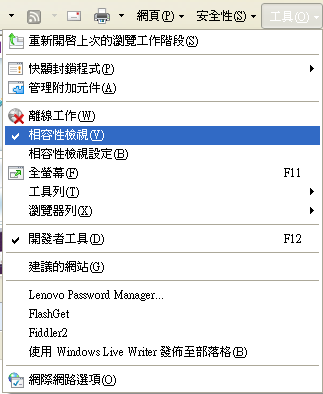
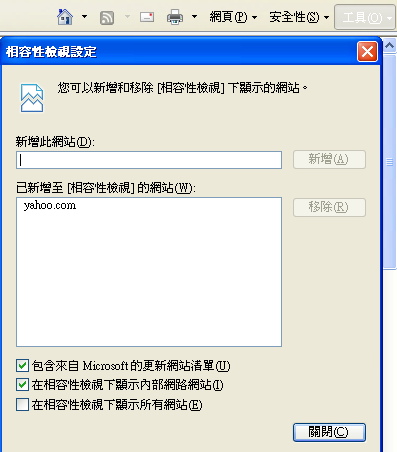
請客戶到IE的選項 工具>相容性檢視設定
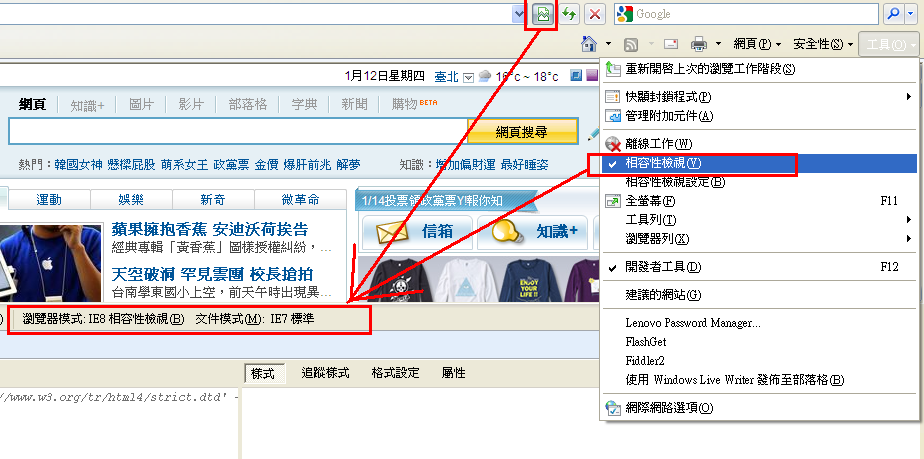
※另外提一下,如果網頁有指定<meta http-equiv="X-UA-Compatible" content="IE=edge" />的話,相容性檢視選項按鈕會變灰色無法點選,如下


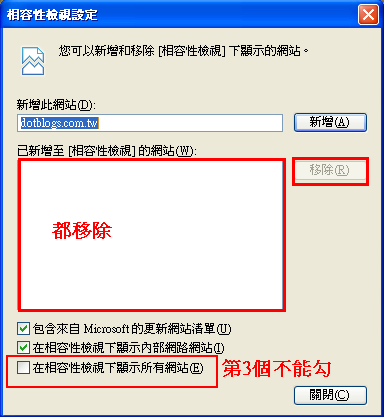
※其實應該只要移除自己的網站就好,但當時人在公司用電話和客戶溝通,為了省事就請客戶全部移除
如此一來,就能確保用戶瀏覽自己開發的網站時,是使用最新版的瀏覽器模式、文件模式
另外,玩了一下,發現如果網頁沒有加上<meta http-equiv="X-UA-Compatible" />此Element的話
以奇摩為例,IE上方會出現相容性檢視按鈕

也可以打勾以下(相容性檢視選項)

這樣的話
相容性檢視設定會加入該網站

會造成瀏覽器模式、文件模式都使用舊的版本

網頁如果加入以下
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
這段的話,使用者則沒辦法點選相容性檢視按鈕
其他網友文章:
了解網站中的 HTML 和 CSS - 是不是用 HTML 5 就可以跨不同的瀏覽器?
[ASP.NET]瀏覽器模式、文件模式 by NO.18
MSDN討論:多了一行空白