[ASP.net MVC 4] 把Html Table匯出Excel (Html Table Export Excel)
這功能很像以往寫WebForm時,如何把GridView匯出成Excel:[ASP.NET] GridView轉出Excel檔案 完整版 by Kim胖胖小小技術分享空間
大概有兩種做法:
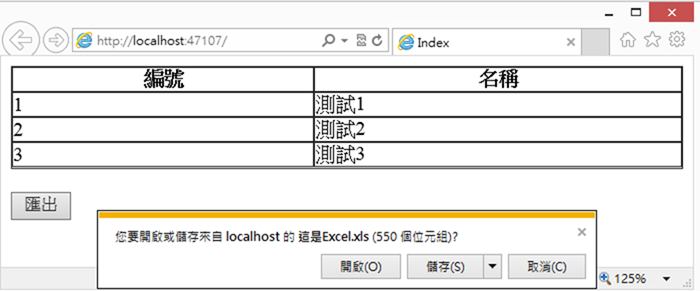
1.把畫面上的Html字串輸出到檔案供Client端下載(※開發快但缺點為 使用者開啟該Excel檔案會跳出警告視窗)
2.刻苦刻難,用ADO.net搭配NPOI套件,建立Excel物件…用ADO.net塞資料…Response給Client端下載(※開發慢,但沒有上述缺點)
本文介紹的是第1種方法
※並不是在Controller裡一口氣把Html字串都組好再輸出檔案,雖然這做法也行…
實作概念
1.使用者按下匯出按鈕
2.用jQuery把Html Table字串存入hidden欄位,表單post到Action
3.Action回傳File即可
Sample Code:
View的Index.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-2.0.0.min.js")"></script>
<script type="text/javascript">
function exportExcel() {
var sHtml = htmlEncode($("#MyTable")[0].outerHTML);//做html編碼
$("input[name='hHtml']").val(sHtml);
//表單提交
$("form[name='myForm']").submit();
}
//↓出自:http://stackoverflow.com/questions/1219860/javascript-jquery-html-encoding
function htmlEncode(value) {
//create a in-memory div, set it's inner text(which jQuery automatically encodes)
//then grab the encoded contents back out. The div never exists on the page.
return $('<div/>').text(value).html();
}
</script>
</head>
<body>
<table width="100%" border="1" cellpadding="0" cellspacing="0" id="MyTable">
<thead>
<tr>
<th>編號</th>
<th>名稱</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>測試1</td>
</tr>
<tr>
<td>2</td>
<td>測試2</td>
</tr>
<tr>
<td>3</td>
<td>測試3</td>
</tr>
</tbody>
</table>
<br />
<input type="button" value="匯出" onclick="exportExcel();" />
</body>
</html>
@using (Html.BeginForm("ExportExcel", "Home", FormMethod.Post, new { name="myForm"}))
{
@Html.Hidden("hHtml")
}
HomeController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplicationExportHtmlTableExcel.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult ExportExcel(FormCollection form)
{
string strHtml = form["hHtml"];
strHtml = HttpUtility.HtmlDecode(strHtml);//Html解碼
byte[] b = System.Text.Encoding.Default.GetBytes(strHtml);//字串轉byte陣列
return File(b, "application/vnd.ms-excel", "這是Excel.xls");//輸出檔案給Client端
}
}
}
※如果匯出檔案亂碼的話,就改用System.Text.Encoding.UTF8.GetBytes() 試試看
執行結果:
按下匯出
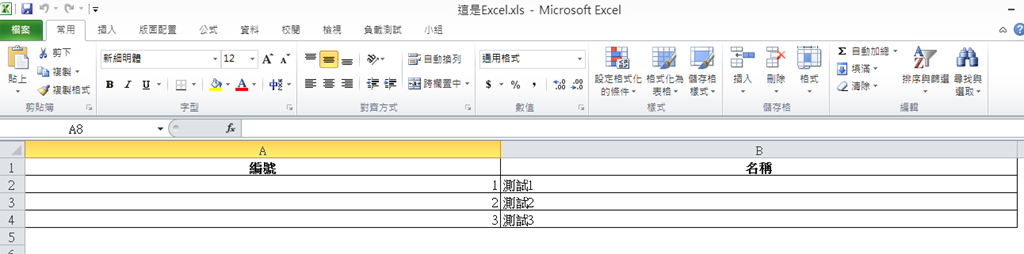
打開Excel檔
本文範例下載
結語
另外畫面上若有圖片的話,img的src最好指定絕對路徑,只是有圖片的場合,上述方法匯出的Excel排版比較容易亂掉
所以本文較適合單純文字內容的Html Table匯出