jQuery DataTables localization
前言
雖然官網已有網友好心提供繁中語系檔,無須再自己改寫
但把DataTables參考繁中語系檔時,有一些眉眉角角,要說地雷也不為過XD,所以寫這一篇希望後人別同樣踩雷
實作
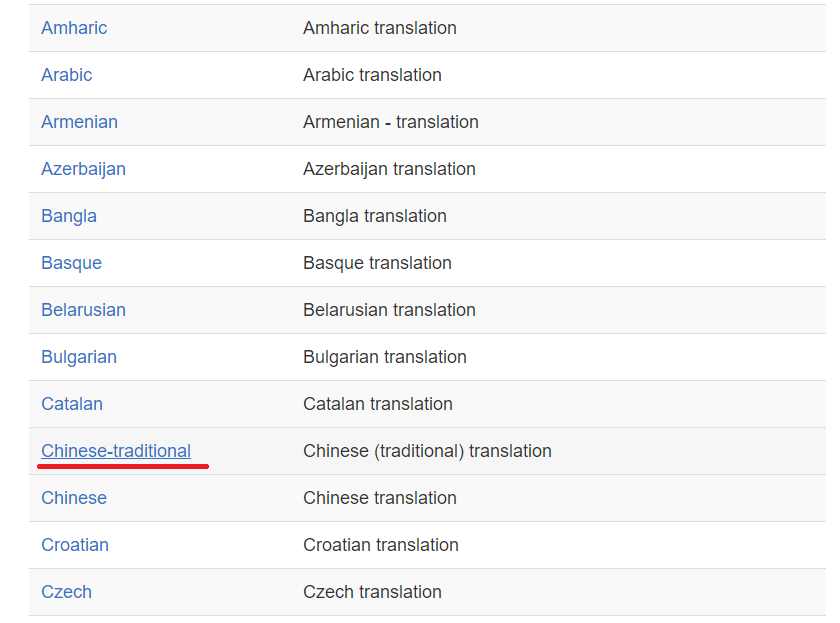
首先到官網Internationalisation plug-ins,找到「Chinese-traditional」點進去

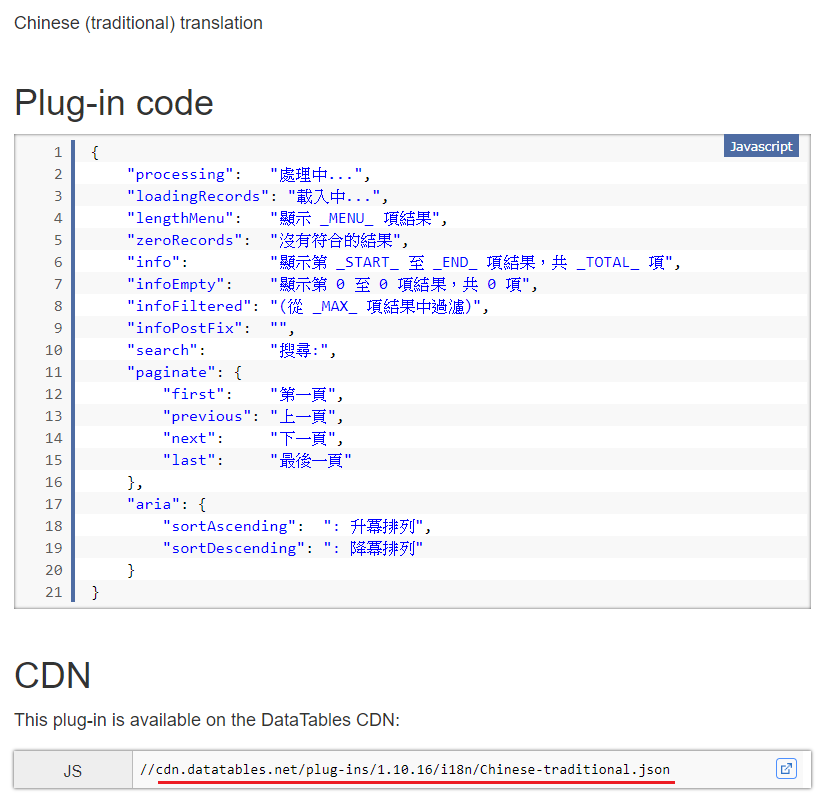
之後會看到一個CDN路徑,要把該檔案下載到本機網站目錄裡

注意:直接引用CDN檔案的話,是不會出現繁體中文的,例如↓
language: {
url: "https://cdn.datatables.net/plug-ins/1.10.16/i18n/Chinese-traditional.json"
}
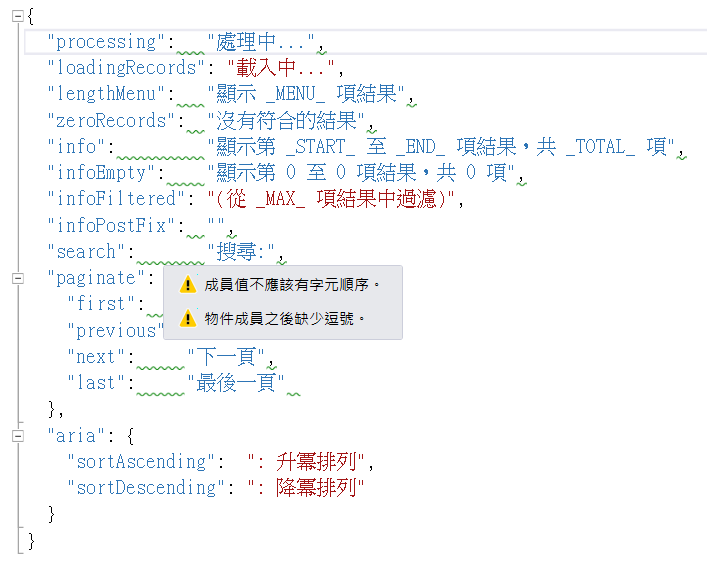
↓因為該CDN提供的檔案有些問題

還得把上面那些綠色底線刪除才能正常執行
而且當DataTables沒有資料時,預設出現的字串「No data available in table」,這個官網漏掉提供繁中語系XD,要自己補上去
參考:How to Change datatable default empty table message
主要在語系檔補上emptyTable參數名稱即可(有區分大小寫)
完整語系檔如下↓
{
"emptyTable": "無資料...",
"processing": "處理中...",
"loadingRecords": "載入中...",
"lengthMenu": "顯示 _MENU_ 項結果",
"zeroRecords": "沒有符合的結果",
"info": "顯示第 _START_ 至 _END_ 項結果,共 _TOTAL_ 項",
"infoEmpty": "顯示第 0 至 0 項結果,共 0 項",
"infoFiltered": "(從 _MAX_ 項結果中過濾)",
"infoPostFix": "",
"search": "搜尋:",
"paginate": {
"first": "第一頁",
"previous": "上一頁",
"next": "下一頁",
"last": "最後一頁"
},
"aria": {
"sortAscending": ": 升冪排列",
"sortDescending": ": 降冪排列"
}
}
DataTables使用語系檔方法↓
※@Url.Content()為ASP.net MVC 語法,表示Web應用程式根目錄下的Chinese-traditional.json檔
let table = $("#myDataTalbe").DataTable({
language: {
url: "@Url.Content("~/Chinese-traditional.json")"
}
});
執行結果↓
