很多的雲端字體.....
網址:https://fonts.google.com/
1.挑選想要的字體,然後點選粉紅的十字按鈕

2.點選後下方會出現以下區塊

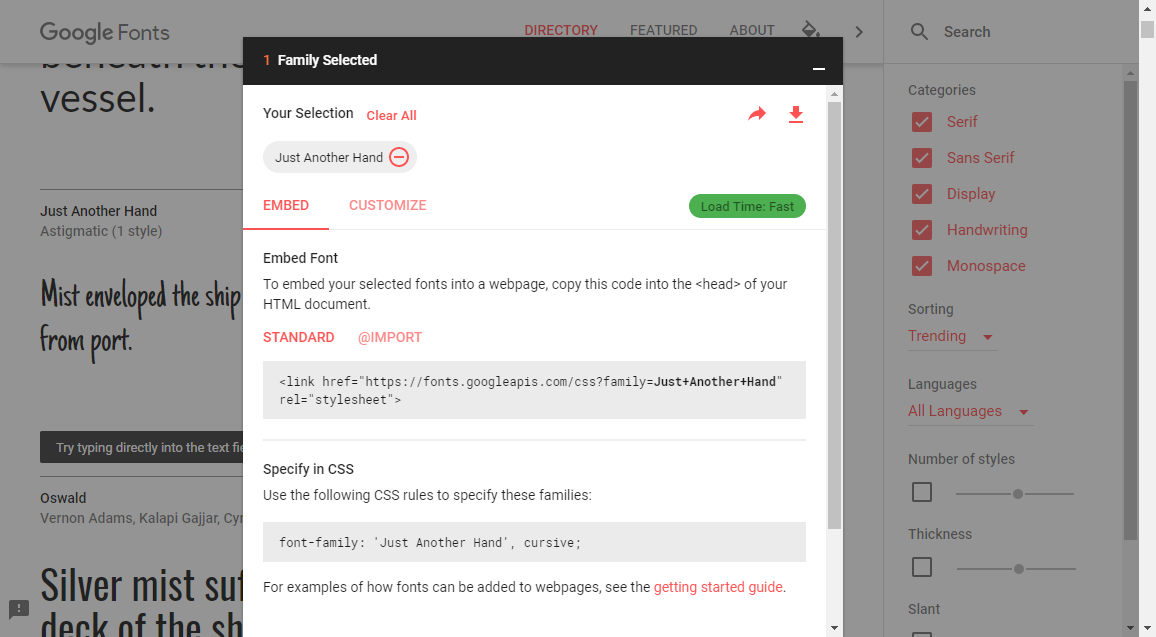
3.點擊該區塊就會提供所需引用的css路徑

實際效果:
 CSS:
CSS:
<link href="https://fonts.googleapis.com/css?family=Just+Another+Hand" rel="stylesheet">
HTML:
<body style="font-family:Just Another Hand">
<h1>Batman、Green Arrow、123456789</h1>
</body>
「繁體中文」的使用需要到以下連結,並搜尋Chinese Traditional,
目前看起來有思源黑體、仿宋體、黑體、楷體、明體
https://fonts.google.com/earlyaccess

