最近跟某家公司合作,對方開了一個GET方法帶請求體的API,試過Spring boot的restTemplate物件、Apache Http Client、OkHttpClient都無法於呼叫API時傳入Request Body,最後找到一篇有人使用AsyncHttpClient成功傳入的作法。
[JAVA]GET方法帶請求體呼叫API
- 53
- 0
最近跟某家公司合作,對方開了一個GET方法帶請求體的API,試過Spring boot的restTemplate物件、Apache Http Client、OkHttpClient都無法於呼叫API時傳入Request Body,最後找到一篇有人使用AsyncHttpClient成功傳入的作法。
為了能即時修改程式不需要做到編譯,故透過Java來執行Groovy腳本來滿足此需求。
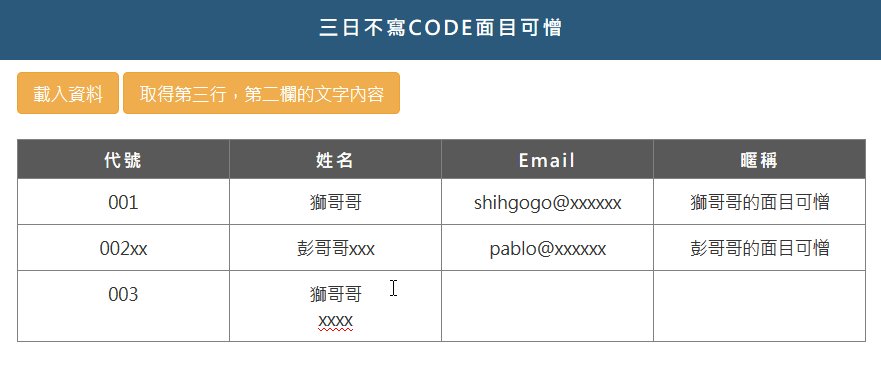
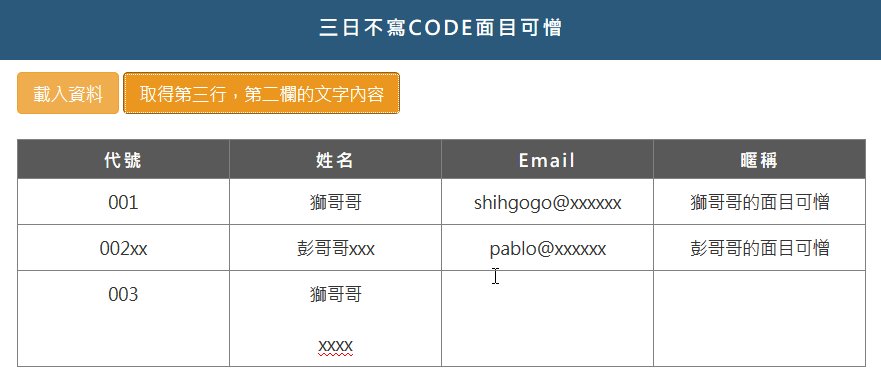
以下範例為將"A123456789,獅哥哥,18"轉換成java的Person物件,其中解析基本資料的程式碼使用Groovy腳本撰寫。
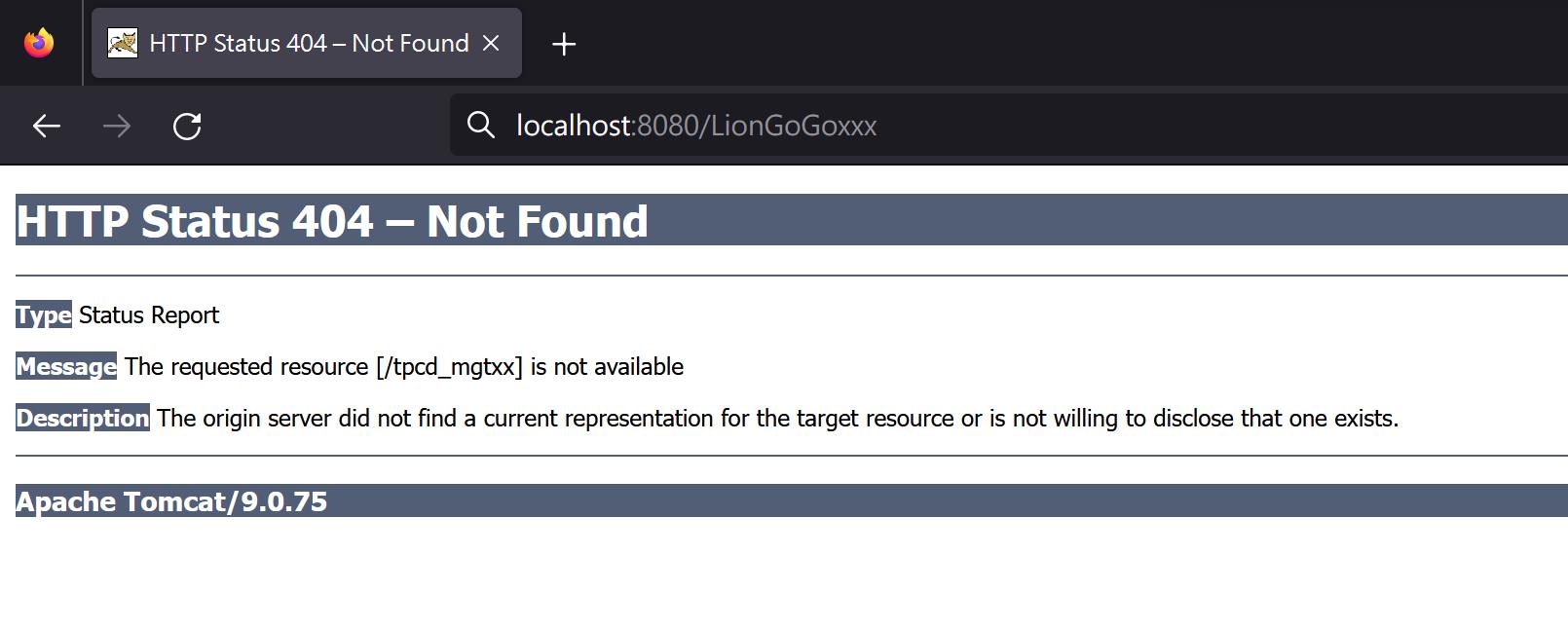
當網址輸入錯誤時,系統會自動導到預設的404頁面,但該頁面會有一些資安的疑慮,故需有方法自訂此404錯誤頁面。
如下圖,瀏覽器頁籤的ICON清楚顯示伺服器為Tomcat,下方錯誤訊息也描述到伺服器版本為9.0.75。
這些描述都可能成為有心人士針對伺服器攻擊的資訊來源。

因為習慣用Firefox當前端開發工具,希望每次開啟時都重新載入JS或CSS等資源,故針對瀏覽器做一次性設定後,後續都可如期使用。
使用spring boot搭建JSP頁面
本篇說明實作方法攔截器,可針對被呼叫的服務接口進行處理
本篇提供兩種方法實作攔截器
本篇說明使用事件發佈與監聽寫法
此篇使用RabbitMq來做消息的推送。
使用Spring Boot包裝好的RedisTemplate對Redis進行快取機制。
這篇使用mongoDB來持久化資料
前一章使用JDBC確定能與資料庫相連後,此章節使用JPA進行CRUD操作
使用JDBC對 MySQL資料庫進行操作
新增程式如下

SpringBoot會根據主程式掃描以下的所有路徑,如需變更需要另外配置scanBasePackages
SpringBoot的好處就是已經自動導入很多常用jar檔,但當有希望變更的版本時,也可以指定欲變更的版本
紀錄如何透過IDEA建立第一個Spring Boot服務
Route其實在Angular裡還滿常用的,但因為架構完一次之後,後面要新增其他功能時都只是依樣畫葫蘆跟著寫而已,所以記錄一下原始架構。
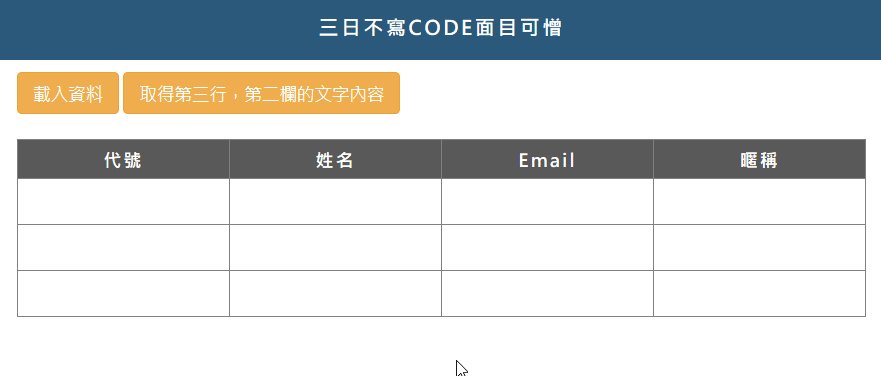
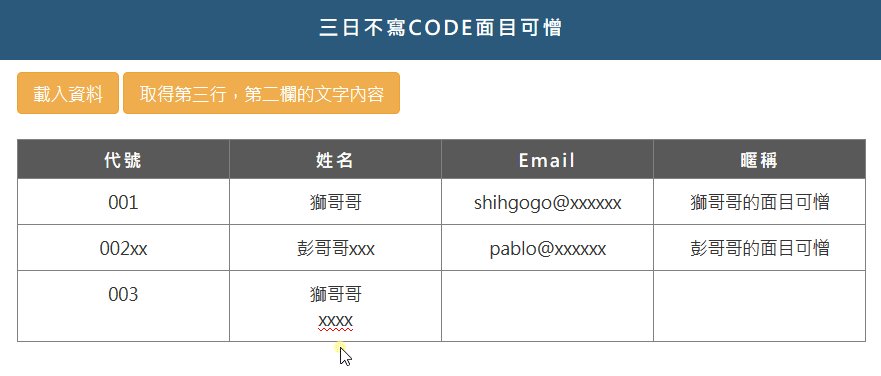
過去在實作可編輯的Grid物件時,實作方向通常是對每個格子註冊doubleClick事件,點擊後再動態生成TextBox元件供用戶輸入,現在的話不需要這麼麻煩,只需要加上一個contenteditable屬性就可以直接讓HTML元件具備編輯的功能。

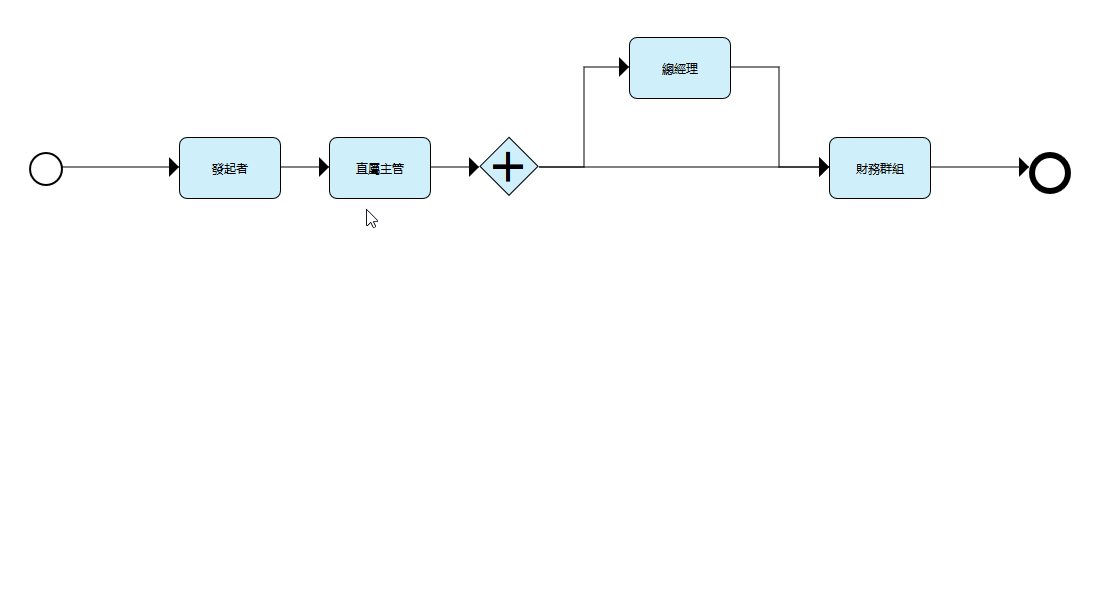
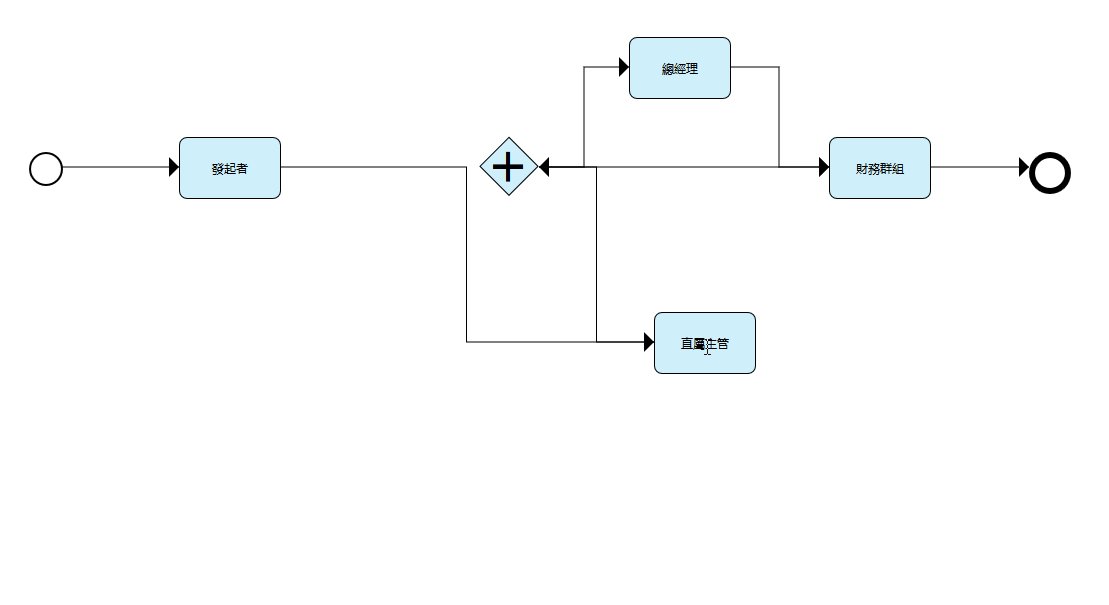
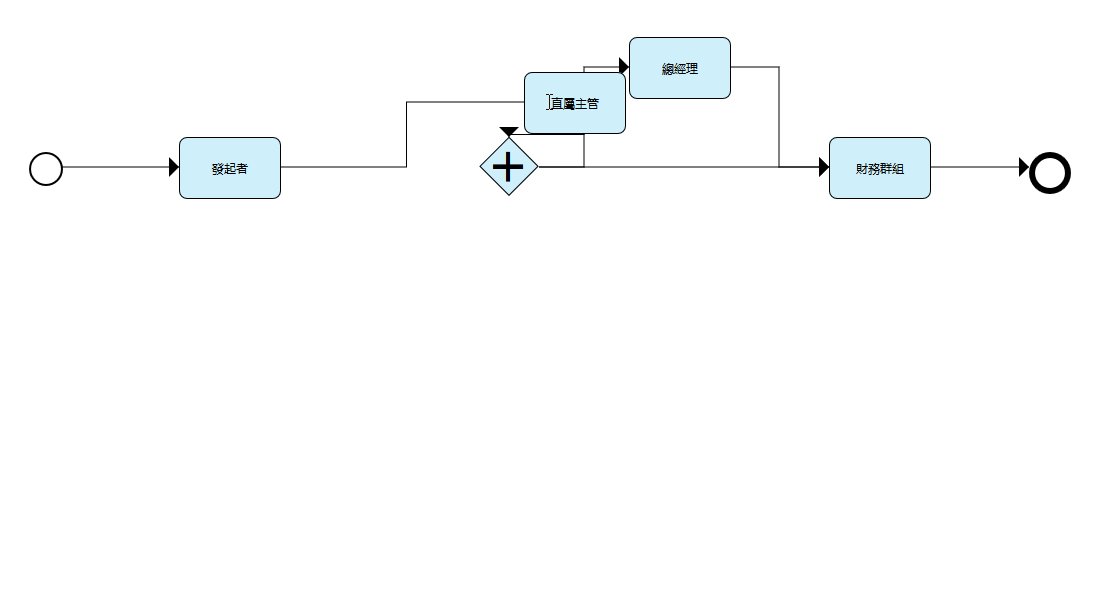
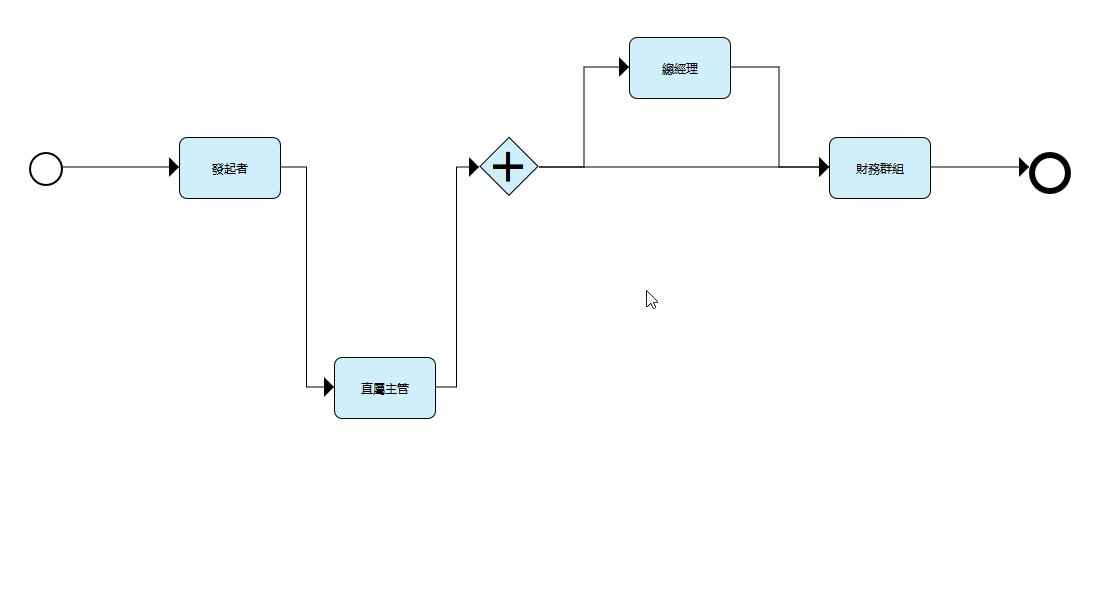
還記得剛進入資訊業沒多久就被指派要寫一個流程塑模器,當時為了實作它還需要拼命的尋找第三方現成的套件,評估到最後還要報告到總裁那邊去...經過這幾年的成長沒想到已經可以直接用jQuery+SVG再加上一些邏輯完成流程設計器的基本外框,自己都覺得感動.......