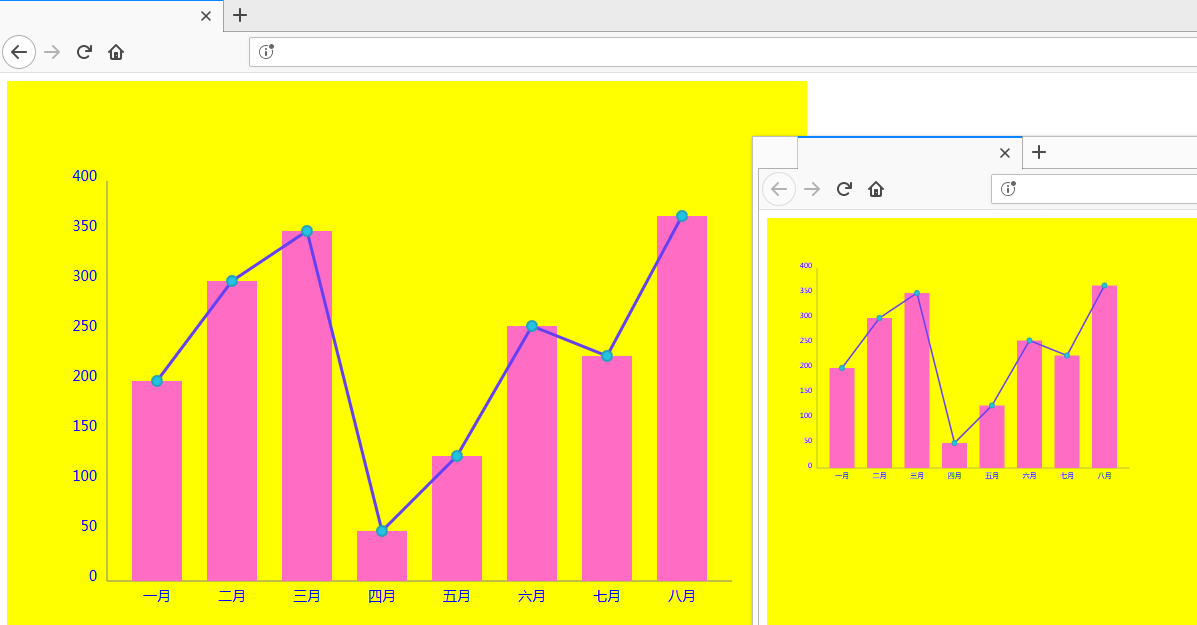
要讓上傳後的圖片直接於畫面中顯示,可使用FileReader物件達成。

要讓上傳後的圖片直接於畫面中顯示,可使用FileReader物件達成。

這陣子有個需求是把用SVG畫好的圖形要可以等比例縮小,本來想說該不會是要在畫的過程中計算比例逐一縮放元件吧...結果好險可以用原本就有的viewBox屬性進行圖形縮放...


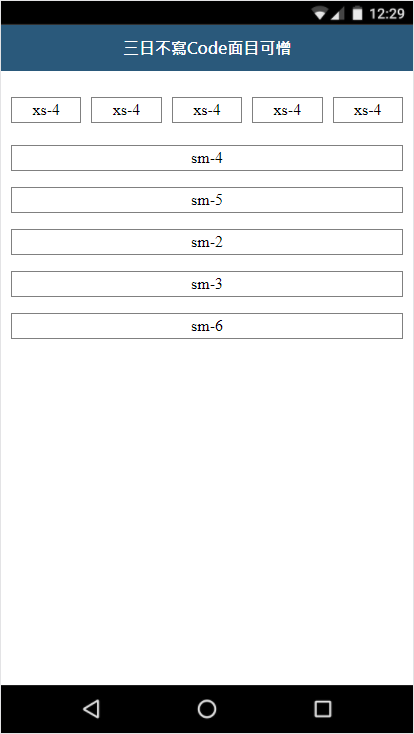
每天都在用Bootstrap的12網格設計網頁,但一直沒認真看過這到底是怎麼做到的,這幾天終於點開bootstrap的.css檔案看了一下設計方式,原來還滿簡單的,所以試寫了一個20網格的CSS。

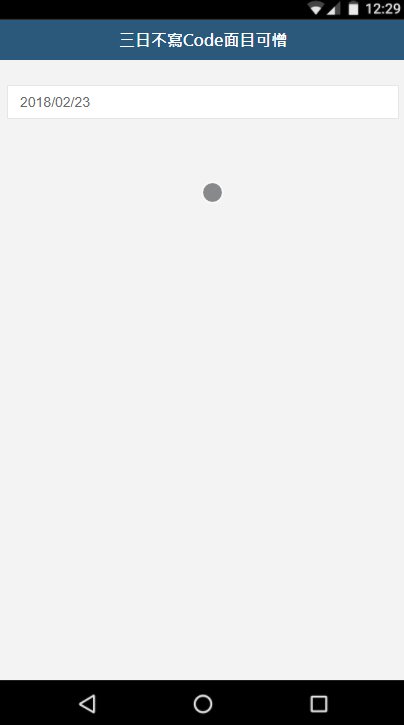
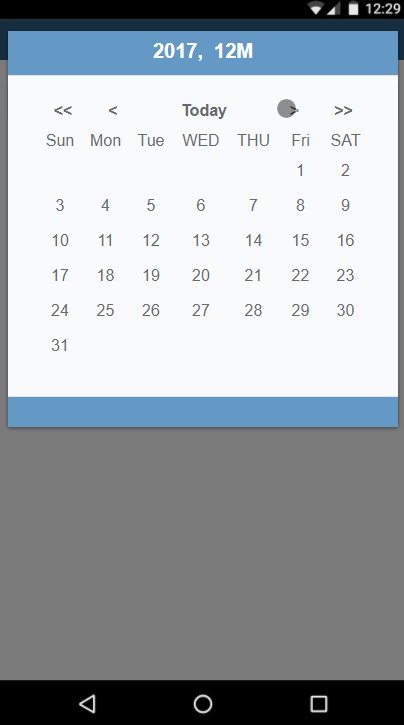
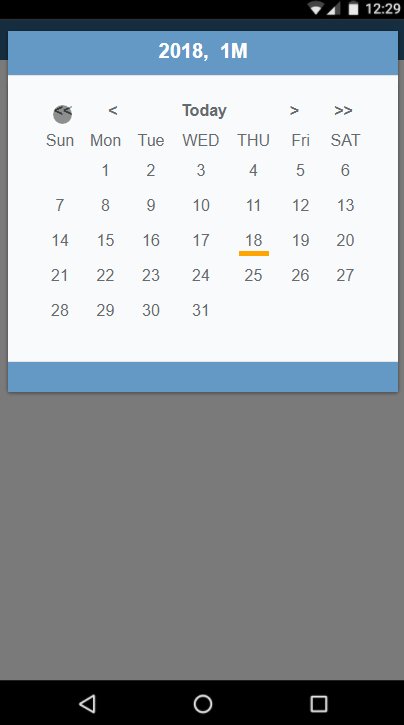
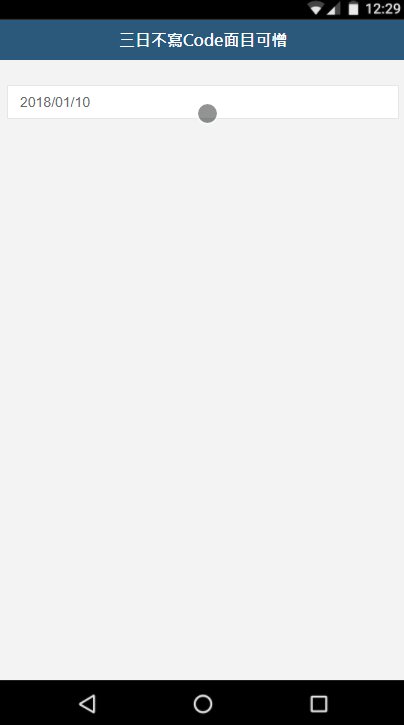
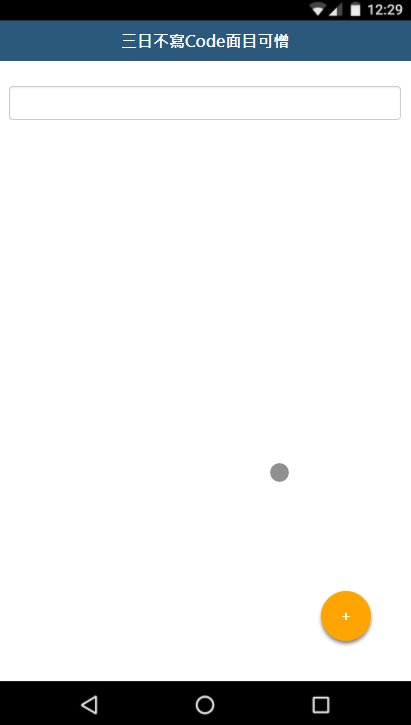
其實市面上用jQuery Plugin撰寫的日期選取器有非常的多,但最近在開發響應式專案時,許多Plugin雖號稱有響應式的效果,但很多時候真的在小螢幕上當水平擺放多個元件時,整體的操作效果不是這麼的友善,甚至有超出畫面的狀況發生,所以決定用bootstrap的modal自幹一個日期選取器,未來有需求要延伸時也可以自己增加。

常用或共用的工具與方法,我們可以開成static的方法,
並使用「類別名稱.方法(參數)」的方法呼叫!
上一篇講怎麼建立類別與產生物件,這篇講述怎麼使用繼承的方式繼承類別,想法其實還是跟JAVA很像...就直接看範例就可以理解了...
其實整個寫法都還滿像JAVA的....
傳統我們在寫javascript時都是用function來建立函式,ES6則可使用「=>」來建立函式!
最近開始看一些ES6的東西,將學習到的東西整理起來。
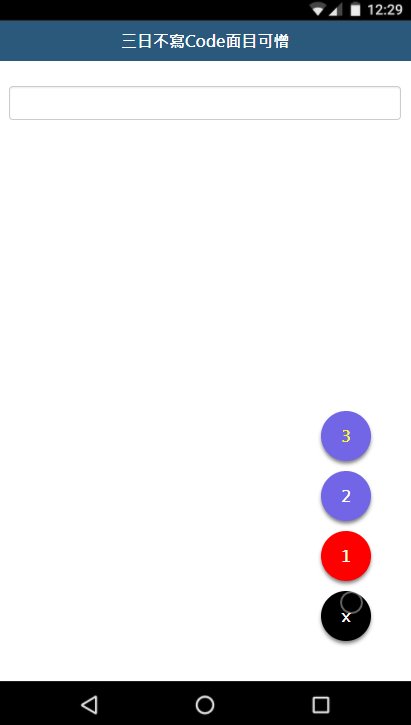
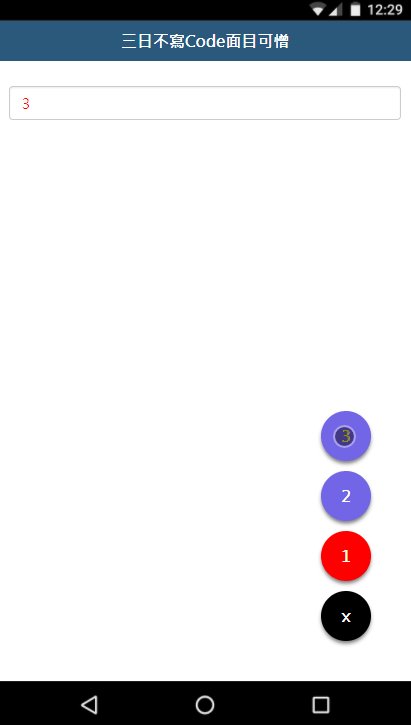
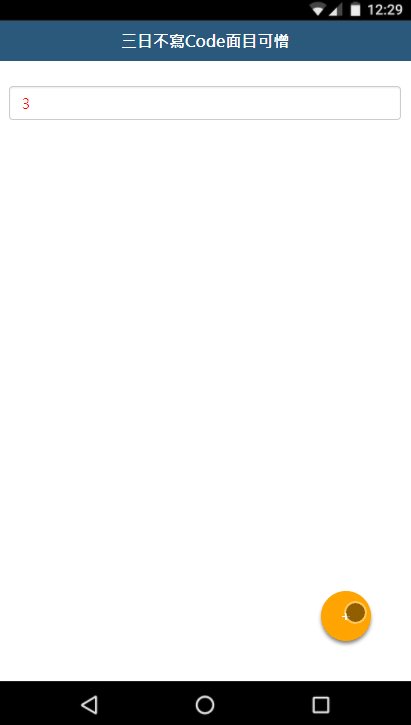
這陣子在寫小螢幕的一些需求時,為了簡化畫面的元件,時常要把一些原本大螢幕有用的按鈕收合起來,最後採用以下方案。

最近在刻ListView的畫面,有時候每一筆資料加點陰影效果後覺得有稍微比較好看一點(自以為)...
紀錄一下CSS陰影的條件設定
各瀏覽器HTML Select元件的箭頭樣式各有不同,可使用圖片更改其箭頭樣式,讓元件效果更豐富。
為了RWD效果滿常使用到的CSS3寫法,
簡單定義3種大小裝置與使用情境範例:
1.只有PC要顯示時 pc-only
2.只有Pad要顯示時 pad-only
3.只有Mobile要顯示時mobile-only
4.只有pc和pad大小要顯示時 pad-pc-only
5.只有mobile和pad大小要顯示時 pad-mobile-only
很多的雲端字體.....
最近遇到一個問題,當父元件設定透明度後,子元件儘管設定透明度為1後,
仍舊會吃父元件的透明度效果,最後使用background:rgba(255, 0, 0, 0.5)來設定即可處理。
過去都是用jQuery的.data來操作自訂義屬性,HTML5加入了data-*的做法,可用jQuery或者是HTML的方式操作。
jQueryUI有個Autocomplete可快速實作快選視窗的功能,將基本來源放在陣列就差不多可以使用了。
整理Bootstrap中modal的定義與可使用的事件。
這個還滿好用的,除了可以用來產生互動式視窗,我還應用在填寫表單時,某些操作需要鎖定整個背景。
紀錄Oracle12c的安裝步驟,安裝完成後若預給外部使用時,需開放Port與設定Host。