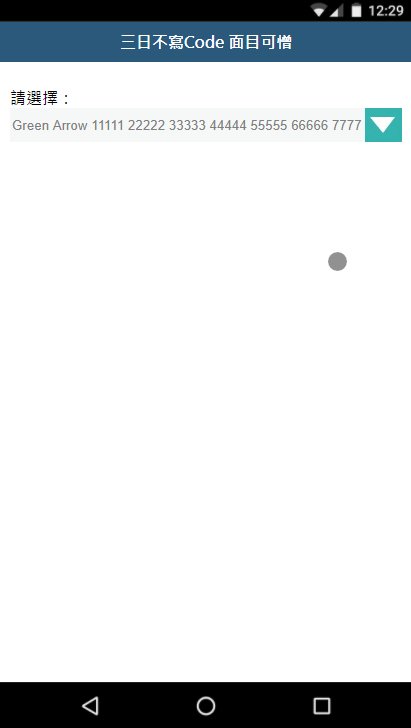
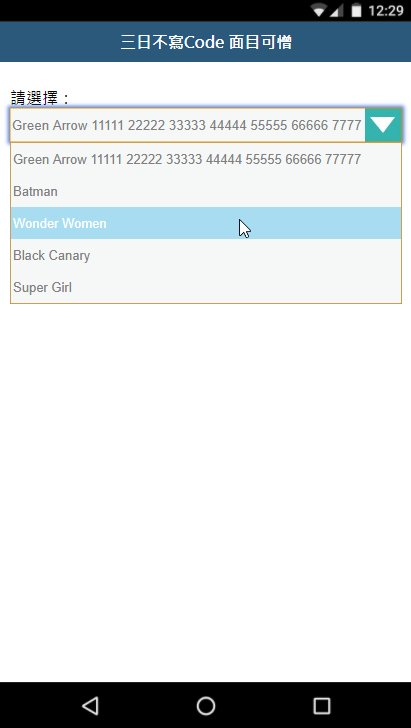
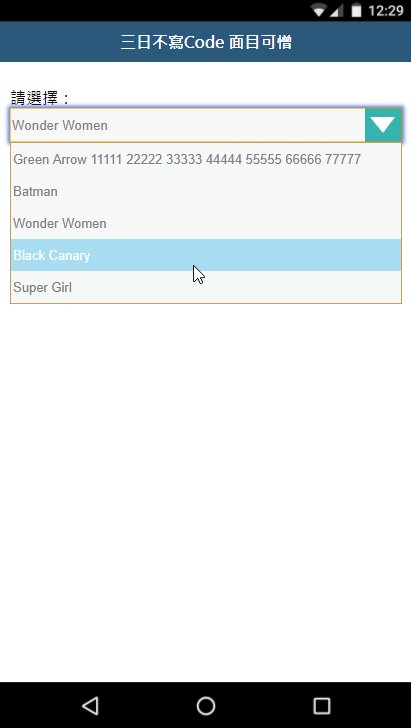
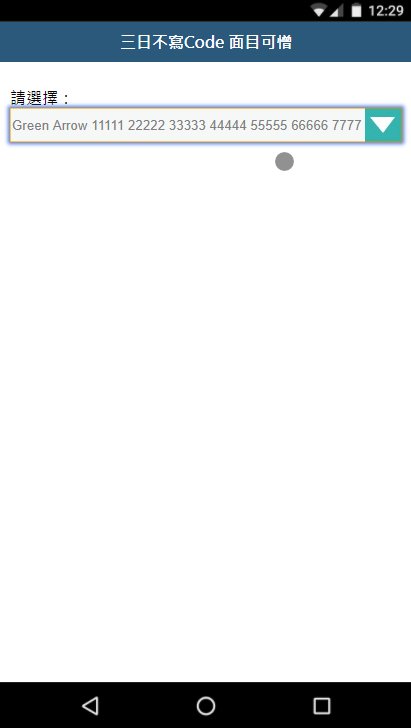
各瀏覽器HTML Select元件的箭頭樣式各有不同,可使用圖片更改其箭頭樣式,讓元件效果更豐富。
效果:

先準備一張箭頭的圖片(arrow.png )![]()
CSS:
.pretty-select {
/*移除箭頭樣式*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*改變右邊箭頭樣式*/
background: url("arrow.png") no-repeat right center transparent;
border:0px;
width:100%;
height:34px;
padding-left:2px;
padding-right:40px;
background-color:#F6F7F7;
color:gray;
}
/*IE隱藏箭頭樣式*/
.pretty-select::-ms-expand {
display: none;
}
.pretty-select:focus{
box-shadow: 0 0 5px 2px #467BF4;
}
HTML:
<select class="pretty-select">
<option>Green Arrow 11111 22222 33333 44444 55555 66666 77777</option>
<option>Batman</option>
<option>Wonder Women</option>
<option>Black Canary</option>
<option>Super Girl</option>
</select>
