jQueryUI有個Autocomplete可快速實作快選視窗的功能,將基本來源放在陣列就差不多可以使用了。
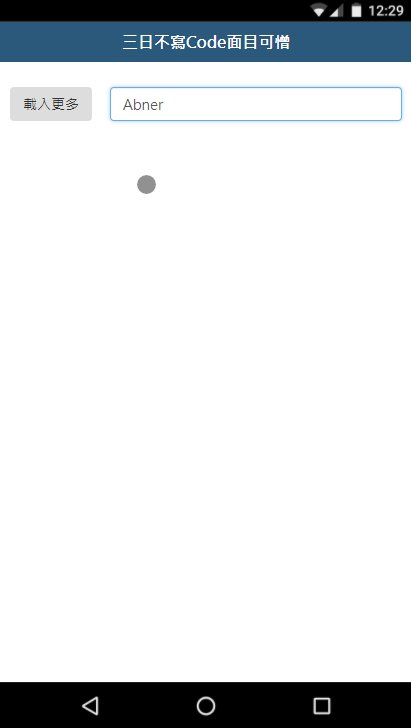
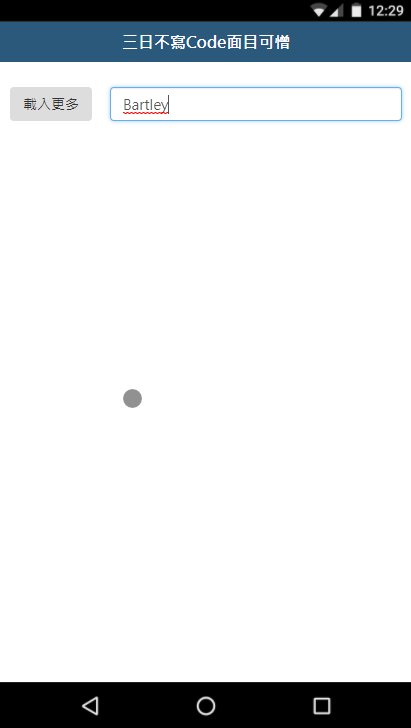
效果:

引用的檔案:
<link rel="stylesheet" href="css/jquery-ui.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
HTML:
<body>
<button onclick="refresh()">載入更多</button>
<input id="names">
</body>
Javascript:
//預設的名稱
var names = [
"Aaron",
"Abbott",
"Abel",
"Abner",
"Alvin",
"Alvis",
"Amos",
"Andre",
"Andrew",
"Andy",
"Angelo",
"Augus",
"Ansel",
"Antony",
"Antoine",
"Antonio",
"Archer",
"Archibald",
"Aries",
"Arlen",
"Armand",
"Armstrong",
"Arno",
"Arnold",
"Arthur",
"Arvin",
"Asa",
"Ashbur",
"Atwood",
"Aubrey",
"August",
"Augustine",
"Avery"
];
//初始化
$(function() {
$("#names").autocomplete({
source: names
});
});
//加入新的名稱並重新載入
function refresh(){
names.push("Barry");
names.push("Bartholomew");
names.push("Bart");
names.push("Barton");
names.push("Bartley");
names.push("Basil");
names.push("Beacher");
$("#names").autocomplete('option', 'source', names);
}
CSS:
/** 快選清單的樣式 */
.ui-autocomplete {
height: 200px;
overflow-y: auto;
overflow-x: hidden;
}
