Route其實在Angular裡還滿常用的,但因為架構完一次之後,後面要新增其他功能時都只是依樣畫葫蘆跟著寫而已,所以記錄一下原始架構。
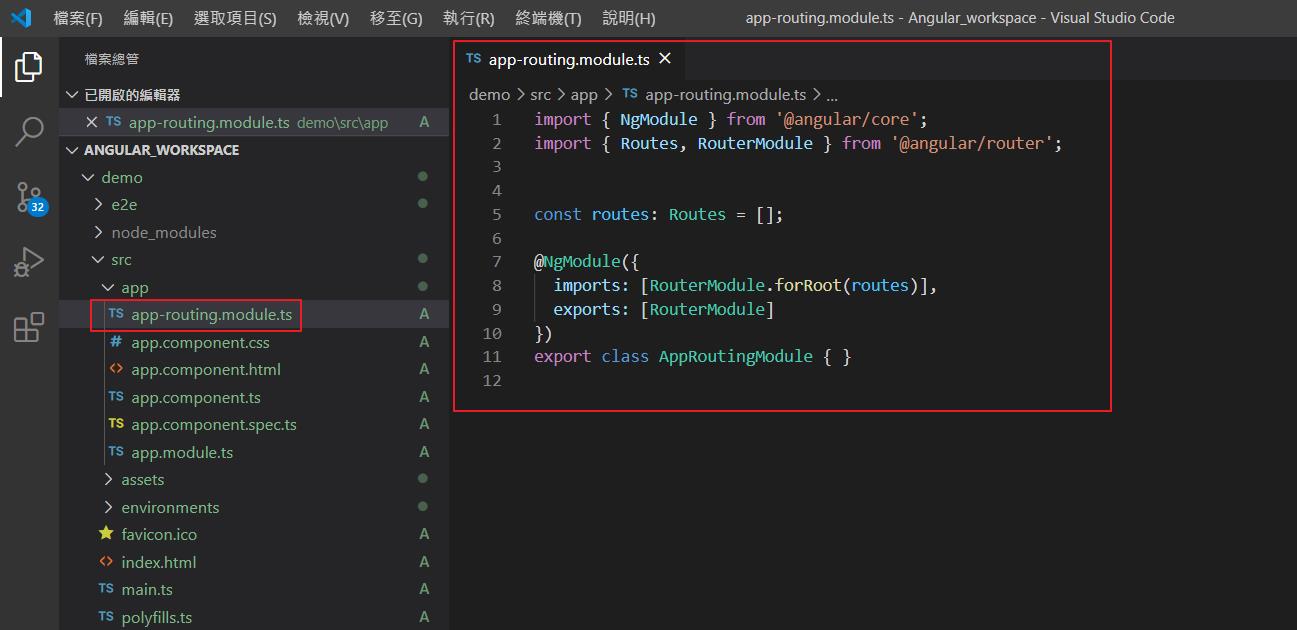
1.執行 ng new demo 新增一個專案後,就會看到app-routing.module.ts

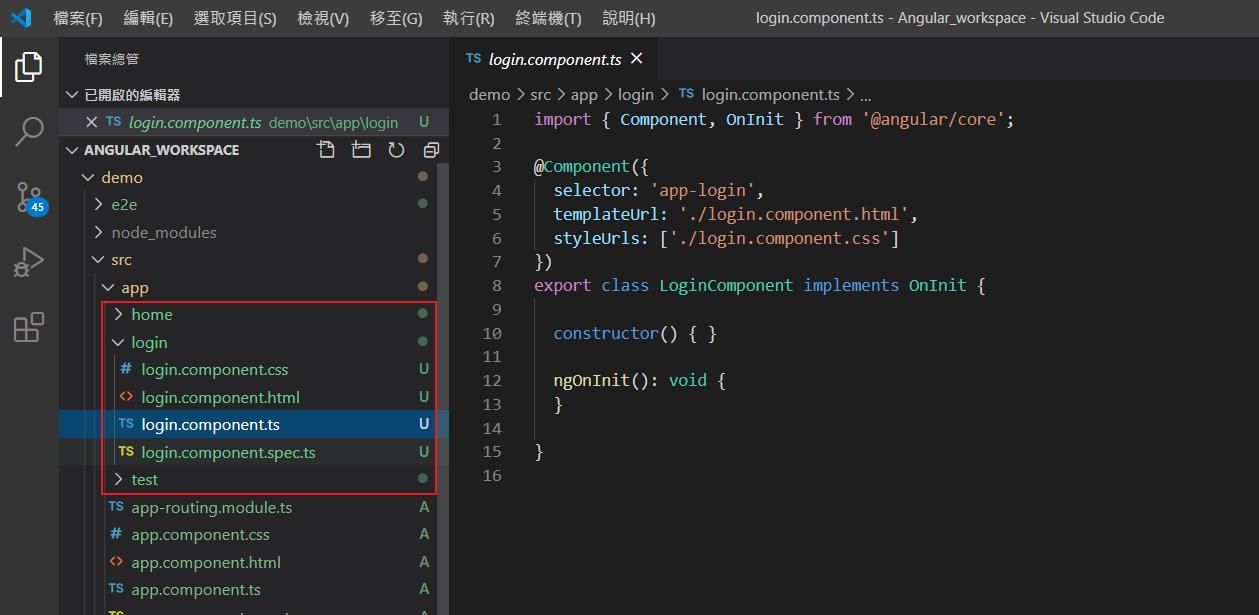
2..建立三個components
ng g c login
ng g c home
ng g c test

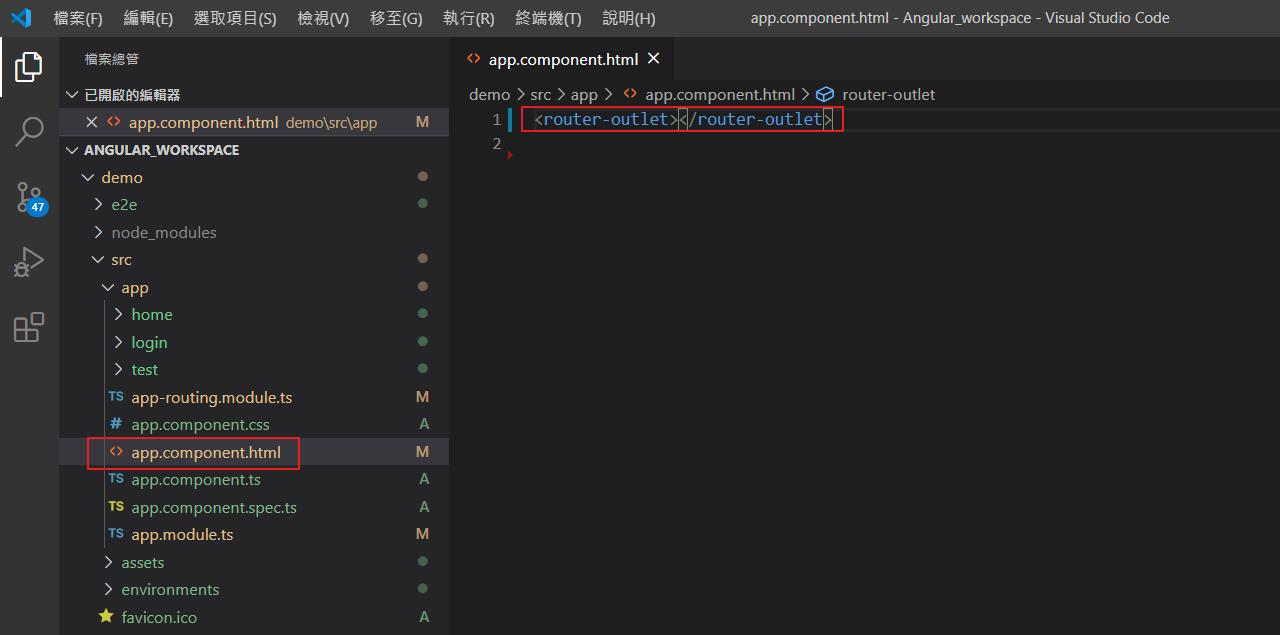
3.開啟app.component.html,並建立<router-outlet></router-outlet>指定component要放入的位置

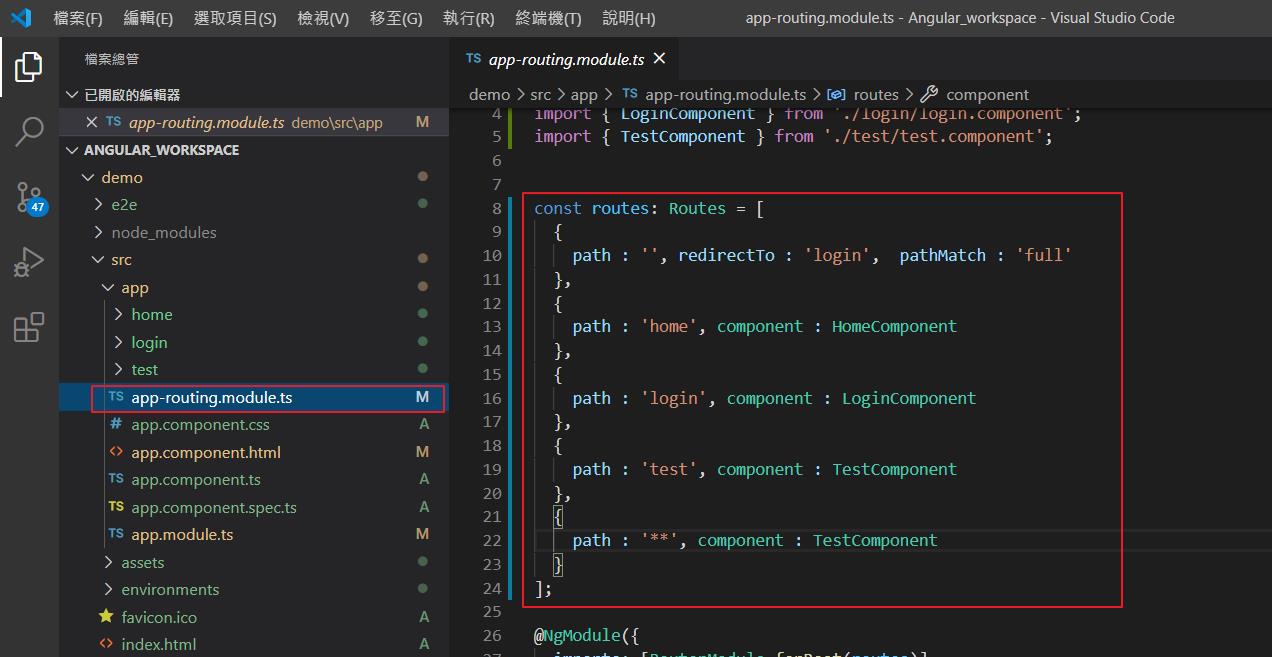
4.開啟app-routing.module.ts檔案,並針對Routes進行設定

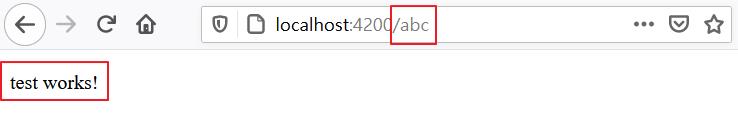
5.測試結果
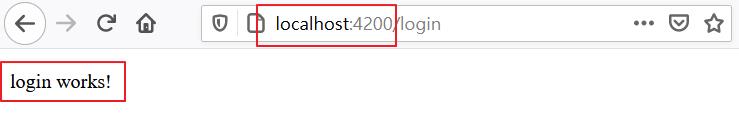
(1)只填寫前面時,會進入login頁面
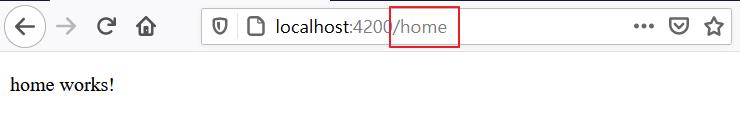
(2)有根據不同頁面填寫時,會呈現該component


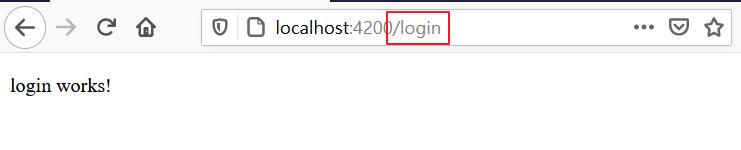
(3)未找到相對應的component,則根據設定呈現TestComponent內容