利用Chart實作圖表
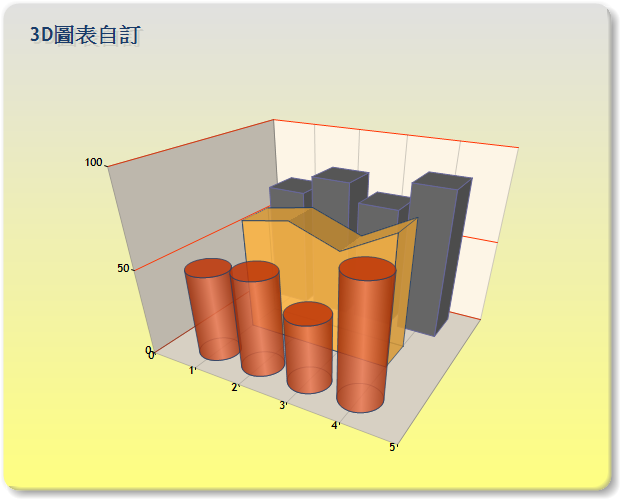
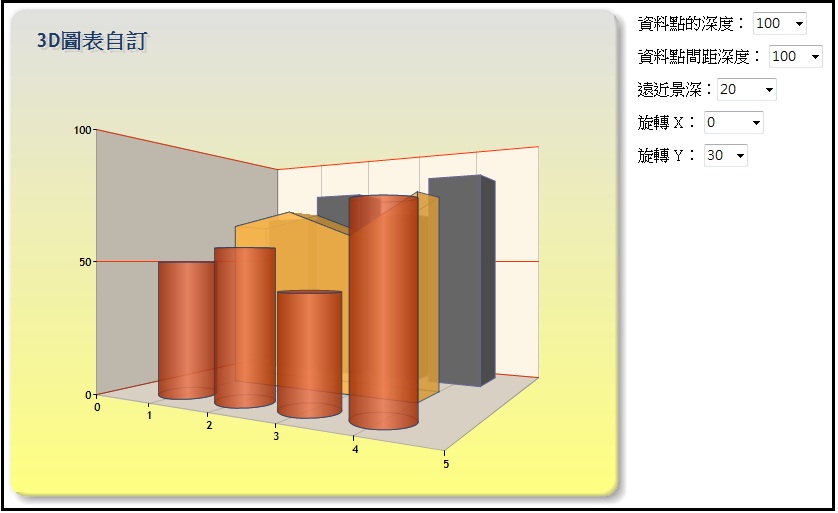
Chart控制項被譽為ASP.NET最強大且完善的圖表控制項,今天休假實作了一個3D自定式圖表,可以自由調整圖片,實作過程放上來給大家參考。
我只能說Chart太會搞人,下午本想抏完就出門去打球,沒想到搞到現在XD!
| 完整的VS2008設計支援 | 二進位與XML序列化 |
| 設計與執行之資料繫結 | 空資料點處理 |
| 35種圖表,支援3D型式 | 支援日期ˋ時間ˋ貨幣等型別 |
| 外觀可完整自訂 | 提供50種以上的財務與統計公式 |
| 圖表數目沒有限制 | 即時的圖表處理 |
| 數列數目沒有限制 | 提供繪製前與繪製後的事件功能 |
| 資料點數目沒有限制 | 支援AJAX |
| 支援資料的複製合併分割等功能 | 狀態管理 |
| 資料可匯出 | 二進位的資料流 |
首先,要自由的使用Chart,就必須下載Microsoft Chart Controls for Microsoft .NET Framework 3.5 套件 :http://www.microsoft.com/downloads/details.aspx?FamilyId=130F7986-BF49-4FE5-9CA8-910AE6EA442C&displaylang=en ←免費載點
安裝完以後發現發現vs2008沒有自動跑出來阿阿阿!!上網搜尋了一下發現demo大有做過說明了:http://demo.tc/Post/470,必須將其加入參考後才能使用。
參考完demo大的前車之鑑後,接下來辦事就快了,包含設定顏色等煩人的問題都得到了捷徑,以下附上實作後的程式碼。
009  <body>
<body>
010  <form id="form1" runat="server">
<form id="form1" runat="server">
011  <div>
<div>
012  <table style="border: medium solid #000000">
<table style="border: medium solid #000000">
013  <tr>
<tr>
014  <td>
<td>
015  <asp:Chart ID="Chart1" runat="server" Height="499px" Width="620px" ImageType="Png"
<asp:Chart ID="Chart1" runat="server" Height="499px" Width="620px" ImageType="Png"
016  BackColor="224, 224, 224" BorderDashStyle="Solid" Palette="Pastel" BackGradientStyle="TopBottom"
BackColor="224, 224, 224" BorderDashStyle="Solid" Palette="Pastel" BackGradientStyle="TopBottom"
017  BorderWidth="2" BorderColor="181, 64, 1"
BorderWidth="2" BorderColor="181, 64, 1"
018  BackImageTransparentColor="255, 192, 128"
BackImageTransparentColor="255, 192, 128"
019  BackSecondaryColor="255, 255, 128">
BackSecondaryColor="255, 255, 128">
020  <Titles>
<Titles>
021  <asp:Title ShadowColor="32, 0, 0, 0" Font="Trebuchet MS, 14.25pt, style=Bold" ShadowOffset="3"
<asp:Title ShadowColor="32, 0, 0, 0" Font="Trebuchet MS, 14.25pt, style=Bold" ShadowOffset="3"
022  Text="3D圖表自訂" Alignment="TopLeft" ForeColor="26, 59, 105">
Text="3D圖表自訂" Alignment="TopLeft" ForeColor="26, 59, 105">
023  </asp:Title>
</asp:Title>
024  </Titles>
</Titles>
025  <Legends>
<Legends>
026  <asp:Legend LegendStyle="Row" Enabled="False" Name="Default" BackColor="Transparent">
<asp:Legend LegendStyle="Row" Enabled="False" Name="Default" BackColor="Transparent">
027  <Position Y="85" Height="5" Width="40" X="5"></Position>
<Position Y="85" Height="5" Width="40" X="5"></Position>
028  </asp:Legend>
</asp:Legend>
029  </Legends>
</Legends>
030  <BorderSkin SkinStyle="Emboss"></BorderSkin>
<BorderSkin SkinStyle="Emboss"></BorderSkin>
031  <Series>
<Series>
032  <asp:Series ChartArea="ChartArea1" XValueType="Double" Name="Series1" ShadowColor="Transparent"
<asp:Series ChartArea="ChartArea1" XValueType="Double" Name="Series1" ShadowColor="Transparent"
033  BorderColor="#666699" Color="#666666" Legend="Legend2"
BorderColor="#666699" Color="#666666" Legend="Legend2"
034  YValueType="Double">
YValueType="Double">
035  <Points>
<Points>
036  <asp:DataPoint XValue="1" YValues="70" />
<asp:DataPoint XValue="1" YValues="70" />
037  <asp:DataPoint XValue="2" YValues="80" />
<asp:DataPoint XValue="2" YValues="80" />
038  <asp:DataPoint XValue="3" YValues="70" />
<asp:DataPoint XValue="3" YValues="70" />
039  <asp:DataPoint XValue="4" YValues="85" />
<asp:DataPoint XValue="4" YValues="85" />
040  </Points>
</Points>
041  </asp:Series>
</asp:Series>
042  <asp:Series ChartArea="ChartArea1" XValueType="Double" Name="Series2" ChartType="Area"
<asp:Series ChartArea="ChartArea1" XValueType="Double" Name="Series2" ChartType="Area"
043  CustomProperties="DrawingStyle=Cylinder" BorderColor="180, 26, 59, 105" Color="220, 252, 180, 65"
CustomProperties="DrawingStyle=Cylinder" BorderColor="180, 26, 59, 105" Color="220, 252, 180, 65"
044  YValueType="Double">
YValueType="Double">
045  <Points>
<Points>
046  <asp:DataPoint XValue="1" YValues="65" />
<asp:DataPoint XValue="1" YValues="65" />
047  <asp:DataPoint XValue="2" YValues="70" />
<asp:DataPoint XValue="2" YValues="70" />
048  <asp:DataPoint XValue="3" YValues="60" />
<asp:DataPoint XValue="3" YValues="60" />
049  <asp:DataPoint XValue="4" YValues="75" />
<asp:DataPoint XValue="4" YValues="75" />
050  </Points>
</Points>
051  </asp:Series>
</asp:Series>
052  <asp:Series ChartArea="ChartArea1" XValueType="Double" Name="Series3" CustomProperties="DrawingStyle=Cylinder"
<asp:Series ChartArea="ChartArea1" XValueType="Double" Name="Series3" CustomProperties="DrawingStyle=Cylinder"
053  BorderColor="180, 26, 59, 105" Color="220, 224, 64, 10"
BorderColor="180, 26, 59, 105" Color="220, 224, 64, 10"
054  YValueType="Double">
YValueType="Double">
055  <Points>
<Points>
056  <asp:DataPoint XValue="1" YValues="50" />
<asp:DataPoint XValue="1" YValues="50" />
057  <asp:DataPoint XValue="2" YValues="55" />
<asp:DataPoint XValue="2" YValues="55" />
058  <asp:DataPoint XValue="3" YValues="40" />
<asp:DataPoint XValue="3" YValues="40" />
059  <asp:DataPoint XValue="4" YValues="70" />
<asp:DataPoint XValue="4" YValues="70" />
060  </Points>
</Points>
061  </asp:Series>
</asp:Series>
062  </Series>
</Series>
063  <ChartAreas>
<ChartAreas>
064  <asp:ChartArea Name="ChartArea1" BorderColor="64, 64, 64, 64" BackSecondaryColor="White"
<asp:ChartArea Name="ChartArea1" BorderColor="64, 64, 64, 64" BackSecondaryColor="White"
065  BackColor="OldLace" ShadowColor="Transparent">
BackColor="OldLace" ShadowColor="Transparent">
066  <Area3DStyle Rotation="40" Perspective="8" Enable3D="True" Inclination="18" IsRightAngleAxes="False"
<Area3DStyle Rotation="40" Perspective="8" Enable3D="True" Inclination="18" IsRightAngleAxes="False"
067  WallWidth="0" IsClustered="False"></Area3DStyle>
WallWidth="0" IsClustered="False"></Area3DStyle>
068  <AxisY LineColor="64, 64, 64, 64" IsLabelAutoFit="False">
<AxisY LineColor="64, 64, 64, 64" IsLabelAutoFit="False">
069  <LabelStyle Font="Trebuchet MS, 8.25pt, style=Bold" />
<LabelStyle Font="Trebuchet MS, 8.25pt, style=Bold" />
070  <MajorGrid LineColor="#FF3300" />
<MajorGrid LineColor="#FF3300" />
071  </AxisY>
</AxisY>
072  <AxisX LineColor="64, 64, 64, 64" IsLabelAutoFit="False" Interval="1">
<AxisX LineColor="64, 64, 64, 64" IsLabelAutoFit="False" Interval="1">
073  <LabelStyle Font="Trebuchet MS, 8.25pt, style=Bold" />
<LabelStyle Font="Trebuchet MS, 8.25pt, style=Bold" />
074  <MajorGrid LineColor="64, 64, 64, 64" />
<MajorGrid LineColor="64, 64, 64, 64" />
075  </AxisX>
</AxisX>
076  </asp:ChartArea>
</asp:ChartArea>
077  </ChartAreas>
</ChartAreas>
078  </asp:Chart>
</asp:Chart>
079  </td>
</td>
080  <td valign="top">
<td valign="top">
081  <table cellpadding="4">
<table cellpadding="4">
082  <tr>
<tr>
083  <td>
<td>
084  資料點的深度:
資料點的深度:
085  <asp:DropDownList ID="PointDepth" runat="server" AutoPostBack="True">
<asp:DropDownList ID="PointDepth" runat="server" AutoPostBack="True">
086  <asp:ListItem Value="25">25</asp:ListItem>
<asp:ListItem Value="25">25</asp:ListItem>
087  <asp:ListItem Value="50">50</asp:ListItem>
<asp:ListItem Value="50">50</asp:ListItem>
088  <asp:ListItem Value="100" Selected="True">100</asp:ListItem>
<asp:ListItem Value="100" Selected="True">100</asp:ListItem>
089  <asp:ListItem Value="200">200</asp:ListItem>
<asp:ListItem Value="200">200</asp:ListItem>
090  <asp:ListItem Value="500">500</asp:ListItem>
<asp:ListItem Value="500">500</asp:ListItem>
091  <asp:ListItem Value="1000">1000</asp:ListItem>
<asp:ListItem Value="1000">1000</asp:ListItem>
092  </asp:DropDownList>
</asp:DropDownList>
093  </td>
</td>
094  </tr>
</tr>
095  <tr>
<tr>
096  <td>
<td>
097  資料點間距深度:
資料點間距深度:
098  <asp:DropDownList ID="PointGapDepth" runat="server" AutoPostBack="True">
<asp:DropDownList ID="PointGapDepth" runat="server" AutoPostBack="True">
099  <asp:ListItem Value="20">20</asp:ListItem>
<asp:ListItem Value="20">20</asp:ListItem>
100  <asp:ListItem Value="100" Selected="True">100</asp:ListItem>
<asp:ListItem Value="100" Selected="True">100</asp:ListItem>
101  <asp:ListItem Value="200">200</asp:ListItem>
<asp:ListItem Value="200">200</asp:ListItem>
102  <asp:ListItem Value="500">500</asp:ListItem>
<asp:ListItem Value="500">500</asp:ListItem>
103  <asp:ListItem Value="1000">1000</asp:ListItem>
<asp:ListItem Value="1000">1000</asp:ListItem>
104  </asp:DropDownList>
</asp:DropDownList>
105  </td>
</td>
106  </tr>
</tr>
107  <tr>
<tr>
108  <td>
<td>
109  遠近景深:<asp:DropDownList ID="Perspective" runat="server" Width="60px" AutoPostBack="True">
遠近景深:<asp:DropDownList ID="Perspective" runat="server" Width="60px" AutoPostBack="True">
110  <asp:ListItem Value="0">0</asp:ListItem>
<asp:ListItem Value="0">0</asp:ListItem>
111  <asp:ListItem Value="10">10</asp:ListItem>
<asp:ListItem Value="10">10</asp:ListItem>
112  <asp:ListItem Value="20">20</asp:ListItem>
<asp:ListItem Value="20">20</asp:ListItem>
113  <asp:ListItem Value="30" Selected="True">30</asp:ListItem>
<asp:ListItem Value="30" Selected="True">30</asp:ListItem>
114  <asp:ListItem Value="40">40</asp:ListItem>
<asp:ListItem Value="40">40</asp:ListItem>
115  <asp:ListItem Value="60">60</asp:ListItem>
<asp:ListItem Value="60">60</asp:ListItem>
116  <asp:ListItem Value="80">80</asp:ListItem>
<asp:ListItem Value="80">80</asp:ListItem>
117  <asp:ListItem Value="100">100</asp:ListItem>
<asp:ListItem Value="100">100</asp:ListItem>
118  </asp:DropDownList>
</asp:DropDownList>
119  </td>
</td>
120  </tr>
</tr>
121  <tr>
<tr>
122  <td>
<td>
123  旋轉 X:
旋轉 X:
124  <asp:DropDownList ID="RotateX" runat="server" Width="60px" AutoPostBack="True">
<asp:DropDownList ID="RotateX" runat="server" Width="60px" AutoPostBack="True">
125  <asp:ListItem Value="-90">-90</asp:ListItem>
<asp:ListItem Value="-90">-90</asp:ListItem>
126  <asp:ListItem Value="-70">-70</asp:ListItem>
<asp:ListItem Value="-70">-70</asp:ListItem>
127  <asp:ListItem Value="-50">-50</asp:ListItem>
<asp:ListItem Value="-50">-50</asp:ListItem>
128  <asp:ListItem Value="-30">-30</asp:ListItem>
<asp:ListItem Value="-30">-30</asp:ListItem>
129  <asp:ListItem Value="-10">-10</asp:ListItem>
<asp:ListItem Value="-10">-10</asp:ListItem>
130  <asp:ListItem Value="0">0</asp:ListItem>
<asp:ListItem Value="0">0</asp:ListItem>
131  <asp:ListItem Value="10">10</asp:ListItem>
<asp:ListItem Value="10">10</asp:ListItem>
132  <asp:ListItem Value="15">15</asp:ListItem>
<asp:ListItem Value="15">15</asp:ListItem>
133  <asp:ListItem Value="30" Selected="True">30</asp:ListItem>
<asp:ListItem Value="30" Selected="True">30</asp:ListItem>
134  <asp:ListItem Value="50">50</asp:ListItem>
<asp:ListItem Value="50">50</asp:ListItem>
135  <asp:ListItem Value="70">70</asp:ListItem>
<asp:ListItem Value="70">70</asp:ListItem>
136  <asp:ListItem Value="90">90</asp:ListItem>
<asp:ListItem Value="90">90</asp:ListItem>
137  </asp:DropDownList>
</asp:DropDownList>
138  </td>
</td>
139  </tr>
</tr>
140  <tr>
<tr>
141  <td>
<td>
142  旋轉 Y:
旋轉 Y:
143  <asp:DropDownList ID="RotateY" runat="server" AutoPostBack="True">
<asp:DropDownList ID="RotateY" runat="server" AutoPostBack="True">
144  <asp:ListItem Value="-80">-80</asp:ListItem>
<asp:ListItem Value="-80">-80</asp:ListItem>
145  <asp:ListItem Value="-60">-60</asp:ListItem>
<asp:ListItem Value="-60">-60</asp:ListItem>
146  <asp:ListItem Value="-40">-40</asp:ListItem>
<asp:ListItem Value="-40">-40</asp:ListItem>
147  <asp:ListItem Value="-20">-20</asp:ListItem>
<asp:ListItem Value="-20">-20</asp:ListItem>
148  <asp:ListItem Value="0">0</asp:ListItem>
<asp:ListItem Value="0">0</asp:ListItem>
149  <asp:ListItem Value="20">20</asp:ListItem>
<asp:ListItem Value="20">20</asp:ListItem>
150  <asp:ListItem Value="30">30</asp:ListItem>
<asp:ListItem Value="30">30</asp:ListItem>
151  <asp:ListItem Value="40" Selected="True">40</asp:ListItem>
<asp:ListItem Value="40" Selected="True">40</asp:ListItem>
152  <asp:ListItem Value="60">60</asp:ListItem>
<asp:ListItem Value="60">60</asp:ListItem>
153  <asp:ListItem Value="80">80</asp:ListItem>
<asp:ListItem Value="80">80</asp:ListItem>
154  </asp:DropDownList>
</asp:DropDownList>
155  </td>
</td>
156  </tr>
</tr>
157  </table>
</table>
158  </td>
</td>
159  </tr>
</tr>
160  </table>
</table>
161  </div>
</div>
162  </form>
</form>
163  </body>
</body>
164  </html>
</html>
後製程式碼
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) 02
 {
{ 03
 // 設定資料點的深度。
// 設定資料點的深度。 04
 Chart1.ChartAreas["ChartArea1"].Area3DStyle.PointDepth = int.Parse(PointDepth.SelectedItem.Text);
Chart1.ChartAreas["ChartArea1"].Area3DStyle.PointDepth = int.Parse(PointDepth.SelectedItem.Text); 05

06
 // 設定資料點的間距深度。
// 設定資料點的間距深度。 07
 Chart1.ChartAreas["ChartArea1"].Area3DStyle.PointGapDepth = int.Parse(PointGapDepth.SelectedItem.Text);
Chart1.ChartAreas["ChartArea1"].Area3DStyle.PointGapDepth = int.Parse(PointGapDepth.SelectedItem.Text); 08

09
 // 設定遠近景深。
// 設定遠近景深。 10
 Chart1.ChartAreas["ChartArea1"].Area3DStyle.Perspective = int.Parse(Perspective.SelectedItem.Value);
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Perspective = int.Parse(Perspective.SelectedItem.Value); 11

12
 // 設定 X 角度。
// 設定 X 角度。 13
 Chart1.ChartAreas["ChartArea1"].Area3DStyle.Inclination = int.Parse(RotateX.SelectedItem.Value);
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Inclination = int.Parse(RotateX.SelectedItem.Value); 14

15
 // 設定 Y 角度。
// 設定 Y 角度。 16
 Chart1.ChartAreas["ChartArea1"].Area3DStyle.Rotation = int.Parse(RotateY.SelectedItem.Text);
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Rotation = int.Parse(RotateY.SelectedItem.Text); 17

18
 }
}執行截圖:

.net framework4.0好像有內建此控制項了,但3.5sp1還是要安裝套件喔!!
另外Chart還有資料繫結的功能,之後有實作在放上來討論,無論如何,Chart功能讓程式設計人員在提供客戶使用圖表報表時有更大的發揮空間與方便性,設計過程也很直覺化。

|