React native學習 - Node.js安裝與npm create-react-app環境設定
- 目前在MAC上使用的編輯工具為Sublime Text:https://www.sublimetext.com/
- 安裝Node.js:https://nodejs.org/en/
- 下載左邊的LTS版本(穩定版本)

- 安裝完Node.js就會一併安裝好npm了(npm(全稱Node Package Manager,即node包管理器)是Node.js預設的、以JavaScript編寫的軟體套件管理系統。npm不僅可用於安裝新的套件,它也支援搜尋、列出已安裝模組及更新的功能。)
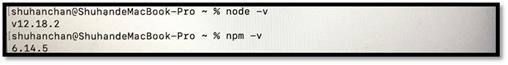
- 於終端機輸入node -v及npm -v可以檢查是否成功安裝與安裝版本

- 下載左邊的LTS版本(穩定版本)
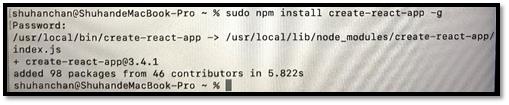
- 安裝create-react-app模組
- sudo npm install create-react-app -g

- sudo npm install create-react-app -g
- 創建一個react的app
- create-react-app hello-react-app
 ...
...
- create-react-app hello-react-app
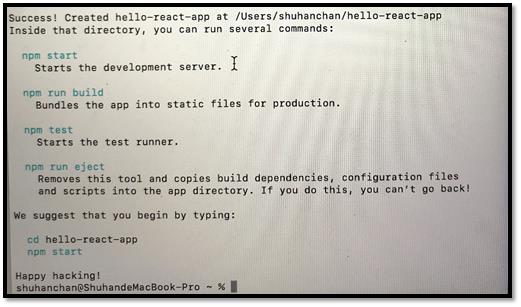
- 當看到以下訊息表示創建一個react app成功
# we suggest you begin by typing:
# cd hello-react-app
npm start
# Happy hacking!
- 啟動app
- cd hello-react-app; npm start
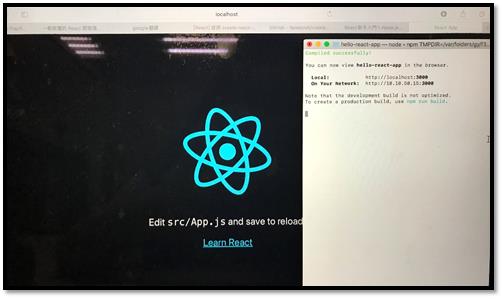
- 成功的話,會自動從瀏覽器打開localhost:3000,看到以下畫面:

//
路徑(在finder裡按command+shift+g打路徑):/Users/shuhanchan/hello-react-app/src/…
參考:https://medium.com/@brianwu291/install-nodejs-npm-and-create-react-app-89dc77323351
