第 3 節作業:基本語法練習:於輸入框中輸入新的內容時,另一個地方的內容可以同步跟著改變。
1. Create TWO new components: UserInput and UserOutput
2. UserInput should hold an input element, UserOutput two paragraphs
3. Output multiple UserOutput components in the App component (any paragraph texts of your choice)
4. Pass a username (of your choice) to UserOutput via props and display it there
5. Add state to the App component (=> the username) and pass the username to the UserOutput component
6. Add a method to manipulate the state (=> an event-handler method)
7. Pass the event-handler method reference to the UserInput component and bind it to the input-change event
8. Ensure that the new input entered by the user overwrites the old username passed to UserOutput
9. Add two-way-binding to your input (in UserInput) to also display the starting username
10. Add styling of your choice to your components/ elements in the components - both with inline styles and stylesheets
建立 UserInput and UserOutput 目錄和 UserInput.js and UserOutput.js 檔案

UserInput.js
import React from 'react';
const userInput = (props) => {
const inputStyle = {
border: '2px solid red'
};
return <input
type="text"
style={inputStyle}
onChange={props.changed}
value={props.currentName} />;
};
export default userInput;
UserOutput.js
import React from 'react';
import './UserOutput.css';
const userOutput = (props) => {
return (
<div className="UserOutput">
<p>Username: {props.userName}</p>
<p>I hope I'll be overwritten!</p>
</div>
);
};
export default userOutput;
App.js
import React, { Component } from 'react';
import './App.css';
import UserInput from './UserInput/UserInput';
import UserOutput from './UserOutput/UserOutput';
class App extends Component {
state = {
username: 'supermax'
}
usernameChangedHandler = (event) => {
this.setState({username: event.target.value});
}
render() {
return (
<div className="App">
<ol>
<li>Create TWO new components: UserInput and UserOutput</li>
<li>UserInput should hold an input element, UserOutput two paragraphs</li>
<li>Output multiple UserOutput components in the App component (any paragraph texts of your choice)</li>
<li>Pass a username (of your choice) to UserOutput via props and display it there</li>
<li>Add state to the App component (=> the username) and pass the username to the UserOutput component</li>
<li>Add a method to manipulate the state (=> an event-handler method)</li>
<li>Pass the event-handler method reference to the UserInput component and bind it to the input-change event</li>
<li>Ensure that the new input entered by the user overwrites the old username passed to UserOutput</li>
<li>Add two-way-binding to your input (in UserInput) to also display the starting username</li>
<li>Add styling of your choice to your components/ elements in the components - both with inline styles and stylesheets</li>
</ol>
<UserInput
changed={this.usernameChangedHandler}
currentName={this.state.username} />
<UserOutput userName={this.state.username} />
<UserOutput userName={this.state.username} />
<UserOutput userName="Max" />
</div>
);
}
}
export default App;
創建 UserOutput.css
.UserOutput {
width: 60%;
padding: 16px;
margin: 16px;
border: 2px solid black;
background-color: #ccc;
text-align: center;
}
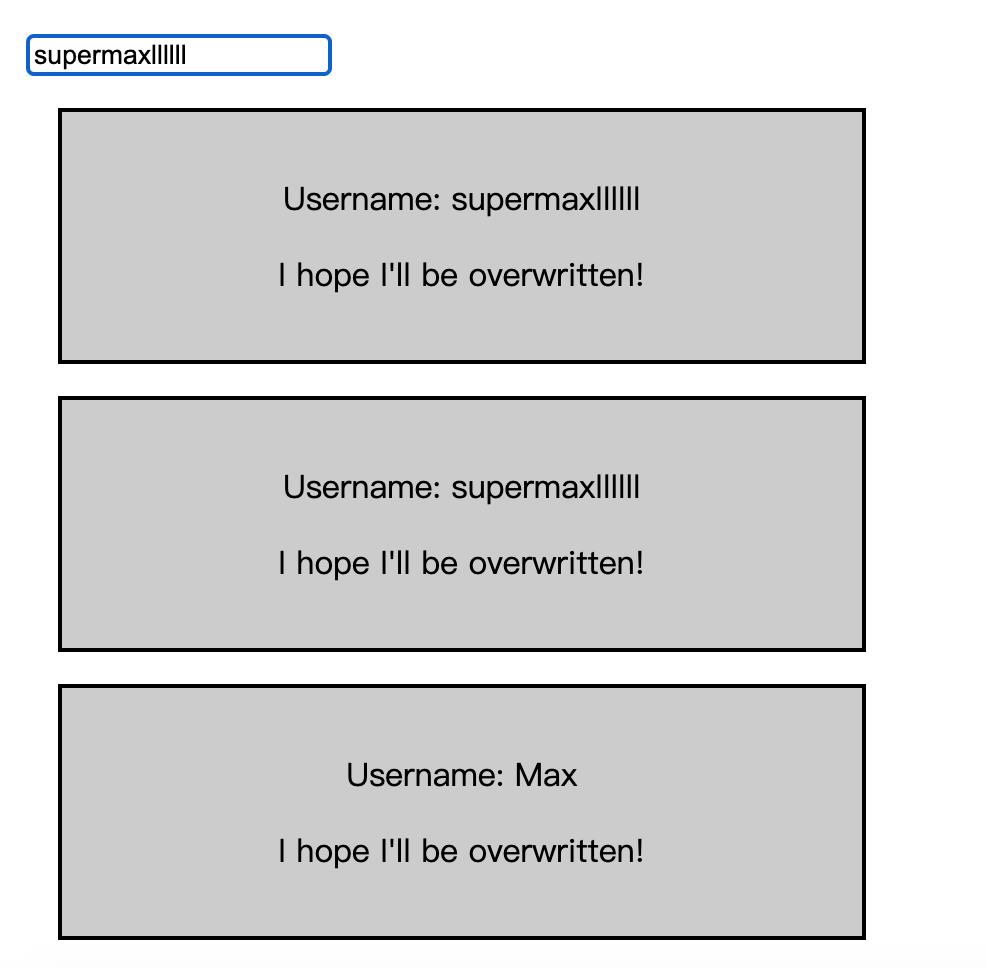
呈現結果: