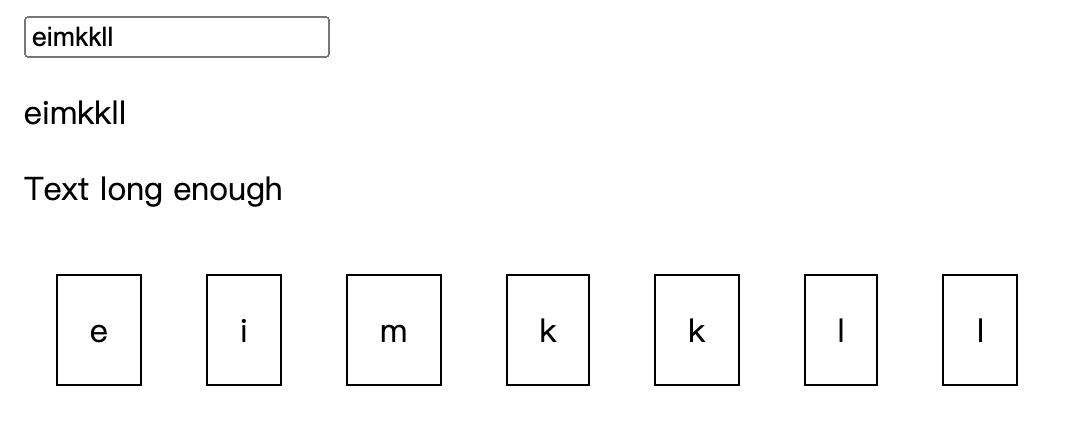
第 4 節作業:基本語法練習:Lists 與 Conditionals。於輸入框中輸入新的英文字母時,下方的英文字母 list 與英文字母卡可以同步改變,並同步檢查輸入的內容長度,如果輸入內容較短,顯示 Text too short,反之顯示 Text long enough。另外,當點擊英文字母卡時,被點擊的英文字母 list 與英文字母卡,以及輸入框中的那個英文字母會消失。
1. Create an input field (in App component) with a change listener which outputs the length of the entered text below it (e.g. in a paragraph).
2. Create a new component (=> ValidationComponent) which receives the text length as a prop
3. Inside the ValidationComponent, either output "Text too short" or "Text long enough" depending on the text length (e.g. take 5 as a minimum length)
4. Create another component (=> CharComponent) and style it as an inline box (=> display: inline-block, padding: 16px, text-align: center, margin: 16px, border: 1px solid black).
5. Render a list of CharComponents where each CharComponent receives a different letter of the entered text (in the initial input field) as a prop.
6. When you click a CharComponent, it should be removed from the entered text.
Hint: Keep in mind that JavaScript strings are basically arrays!
相關檔案

App.js
import React, { Component } from 'react';
import './App.css';
import Validation from './Validation/Validation';
import Char from './Char/Char';
class App extends Component {
state = {
userInput: ''
}
inputChangedHandler = ( event ) => {
this.setState( { userInput: event.target.value } );
}
deleteCharHandler = ( index ) => {
const text = this.state.userInput.split('');
text.splice(index, 1);
const updatedText = text.join('');
this.setState({userInput: updatedText});
}
render () {
const charList = this.state.userInput.split('').map((ch, index) => {
return <Char
character={ch}
key={index}
clicked={() => this.deleteCharHandler(index)} />;
});
return (
<div className="App">
<ol>
<li>Create an input field (in App component) with a change listener which outputs the length of the entered text below it (e.g. in a paragraph).</li>
<li>Create a new component (=> ValidationComponent) which receives the text length as a prop</li>
<li>Inside the ValidationComponent, either output "Text too short" or "Text long enough" depending on the text length (e.g. take 5 as a minimum length)</li>
<li>Create another component (=> CharComponent) and style it as an inline box (=> display: inline-block, padding: 16px, text-align: center, margin: 16px, border: 1px solid black).</li>
<li>Render a list of CharComponents where each CharComponent receives a different letter of the entered text (in the initial input field) as a prop.</li>
<li>When you click a CharComponent, it should be removed from the entered text.</li>
</ol>
<p>Hint: Keep in mind that JavaScript strings are basically arrays!</p>
<hr />
<input
type="text"
onChange={this.inputChangedHandler}
value={this.state.userInput} />
<p>{this.state.userInput}</p>
<Validation inputLength={this.state.userInput.length} />
{charList}
</div>
);
}
}
export default App;
Validation.js
import React from 'react';
const validation = ( props ) => {
let validationMessage = 'Text long enough';
if (props.inputLength <= 5) {
validationMessage = 'Text too short';
}
return (
<div>
<p>{validationMessage}</p>
</div>
);
};
export default validation;
Char.js
import React from 'react';
const char = (props) => {
const style = {
display: 'inline-block',
padding: '16px',
margin: '16px',
border: '1px solid black',
textAlign: 'center'
};
return (
<div style={style} onClick={props.clicked}>
{props.character}
</div>
);
};
export default char;
呈現結果: