摘要:javascript 小遊戲小技巧教學3
今天很無力的來到第三篇(只是很無奈一堆人只會出嘴巴,但又有何辦法呢),
雖然SV沒有學過教程,不是很懂教學的方法,還是希望一些教學多少能幫到人喔!
這次的重點是换圖與作動畫。
1.換圖
如果你已經習慣網頁的結構了,
那麼在你的<body>部分加上圖片的標籤:
<img src="front.gif" id="down" />這次的圖片是我很久以前未完成的作品熊熊:
而javascript的部分,
換圖就是:
<script type="text/javascript">
document.getElementById("down").src="left.gif";
</script>不過就只是這樣會很無趣,看到SV提供的圖片,你大概可以猜到SV要怎麼運用換圖的技巧囉!
剛好可以教教大家如何按鍵盤作反應。也就是鍵盤事件。
在body的部分,我們希望在網頁一讀出來就可以按下鍵盤,
所以有個onkeydown事件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>testAnime</title>
<script type="text/javascript">
function walk(){
}
</script>
</head>
<body onkeydown="walk()">
<img src="front.gif" id="down" />
</body>
</html>目前整個下來大致是這樣。
再來就是按下按鍵後要怎麼判斷到底按下什麼鍵呢?
function walk(){
switch(event.keyCode){
case 37: //按下左移鍵
break;
case 39: //按下右移鍵
break;
case 38: //按下up鍵
break;
case 40: //按下down鍵
break;
}
}
這裡有個新的結構,switch會將括號裡面(好比event.keyCode)作判斷,就有點像if作判斷,而case就很像很多個if。
所以就有點像
if(event.keyCode==38){
//則做按下上鍵的事情
}
不過不同於if的地方在於,有些時候你的條件會包含一個範圍或不止一種結果,這邊有個break;,當程式碼看到break;,它就會停下來,不繼續那個迴圈(switch)了~
又假如說你希望按上鍵和右鍵都要做一樣的事情時,在右鍵那邊反而不需要break喔!
因為是學做遊戲,大概這樣的觀念就好。
再來是event.keyCode這部分。
因為我們是做鍵盤的事件(鍵盤按下),每個鍵盤上的鍵其實都代表了不同的ASCII碼,就是號碼啦!
至於怎麼知道哪個鍵是哪個號碼?
可以參考這個表:
http://blogs.longwin.com.tw/lifetype/key_codes.html
先看向左邊字元的欄位,然後在看向右邊欄位,
你會發現,我們的數字鍵其實是0=48....9=57,而小寫的a=97~z=122,大寫的A=65~Z=90。
所以以後遇到需要操控鍵盤的操作時就對照表就可以囉~
因此結合我們設計好的圖片,加上換圖就變成:
function walk(){
switch(event.keyCode){
case 37: //按下左移鍵
document.getElementById("down").src="left.gif";
break;
case 39: //按下右移鍵
document.getElementById("down").src="right.gif";
break;
case 38: //按下up鍵
document.getElementById("down").src="up.gif";
break;
case 40: //按下down鍵
document.getElementById("down").src="front.gif";
break;
}
}
實際操作後你會覺得很不過癮!因為人物只是改變方向沒有動呀!
因此再教一個讓你的人物動的方法:
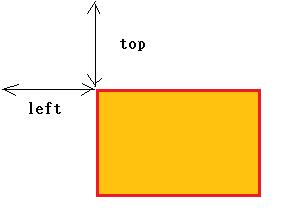
document.getElementById("down").style.left="10px";在電腦,物品的位置通常是用左上角的那點來看,而左上角的那點右分成top與left:
所以在計算位置的時候,最好把圖片或東西(有的時候是按鈕等等)的方型區域畫出來,你比較明白位置要怎麼調整。
為了配合改變位置,我們先給圖片初始位置,就會像這樣:
<img src="front.gif" id="down" style="position:absolute;top:0px;left:0px;" />
這裡,style部分,position:absolute表示位置是絕對的,也就是你的網頁畫面的位置。
有絕對也會有非絕對的,那就是因為考慮到你的畫面大小可能超過網頁的大小(也就是跑出捲軸的時候),
也因此建議初學者畫面先不要太大,也先用固定畫面大小(依照背景圖)。等熟練了才做全畫面的遊戲~
那麼範例就會變成:
function walk(){
var character=document.getElementById("down");
var x=parseInt(character.style.left);
var y=parseInt(character.style.top);
switch(event.keyCode){
case 37: //按下左移鍵
character.src="left.gif";
x--;
character.style.left=x+"px";
character.style.top=y+"px";
break;
case 39: //按下右移鍵
character.src="right.gif";
x++;
character.style.left=x+"px";
character.style.top=y+"px";
break;
case 38: //按下up鍵
character.src="up.gif";
y--;
character.style.left=x+"px";
character.style.top=y+"px";
break;
case 40: //按下down鍵
character.src="front.gif";
y++;
character.style.left=x+"px";
character.style.top=y+"px";
break;
}
}
這裡,為了方便起見,我們把原本的document那一串丟給一個變數叫做character,
這樣一來,就不用老是打那一長串的東西囉~
然後用變數x和y記錄了圖片的位置,分別就是left和top。
因為移動的距離是整數比較好計算,這裡用到了一個javascript的方法:parseInt,就是把括號裡的內容變成整數字囉~
電腦的座標軸跟我們數學學的不太一樣,(0,0)是在左上角,
所以當我們往左走時,left的部分反而變小,所以要做變小的動作。
而所謂的--或++就是自己減一和加一的縮寫!也就等於x=x-1;以及x=x+1;。
到目前為止這個操控人物移動的範例就完成囉!
範例網頁:
這時候聰明的人會想要做迷宮遊戲!
那迷宮遊戲又是怎麼做的呢?
最笨的方法就是算牆壁的位置,當你碰到牆壁時,就不做動作。
然後你會發現動的超慢的!
那是因為你是走一小格(pixal)的關係~
所謂的pixal就是以螢幕上的一個小點~幾乎是無法想像的小呀~
在類似瑪利歐等方格型遊戲裡,會用人物的寬度作單位移動。
像這個圖片的寬度是23px,所以x就可以改成x=x+23+"px";
還有之所以用gif檔,就是美工好的人可以直接使用動圖,
這樣就真的有走路的感覺喔~(而不是單純移動)
2.動畫
再來是教動畫,不過單純的動畫,你發現你用圖片切換其實就很像動畫了吧?
SV想教得是移動動畫!
還記得小時候學的速度=距離除以時間吧?
所以這裡來了一個新的方法,
就像我們使用onclick或onkeydown事件一樣,
有個可以當作計時器的方法可以觸發,
就叫做timer!
先做範例比較能明白:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>testAnime</title>
<script type="text/javascript">
window.onload=function(){
var character=document.getElementById("down");
var convers=document.getElementById("Conversation");
var x=parseInt(character.style.left);
var y=parseInt(character.style.top);
var t;
t=setInterval(walk, 500);
var tick=0;
function walk(){
tick++;
if(tick<4){
y=y+23; //讓熊熊往下走
character.style.left=x+"px";
character.style.top=y+"px";
}else if(tick>=4&&tick<7){
convers.innerHTML="外面好像有什麼聲音?";
}else if(tick>=7&&tick<10){
convers.innerHTML="";
x=x+23; //讓熊往右走
character.src="right.gif";
character.style.left=x+"px";
character.style.top=y+"px";
}else{
convers.innerHTML="什麼!敵人追來了!";
clearInterval(t);
}
}
}
</script>
</head>
<body>
<img src="front.gif" id="down" style="position:absolute;top:0px;left:0px;" />
<span id="Conversation" style="position:absolute;top:150px;left:10px;"></span>
</body>
</html>
先看一下範例網頁:
玩過以前方格(其實是棋盤式移動)遊戲的人應該有一點點感覺喔?
所以如果想做這樣的遊戲時,用這個方法就行啦~~~
為了有場景的感覺,我在圖片下面多加了文字(對話框),
希望呈現的結果是:
熊熊往前走三步,然後察覺異狀,往右走三步,發現敵人追來了!
當然,對話框的位置和熊熊怎麼走才會走到你喜歡的位置就是要你自己調整好的(改left和top的位置)。
至於計時器的部分,
setInterval的做法是每隔一段時間做一件事情,哪件事情就是括號前面的東西(參數),而後面則是多久。
在這個時候用的時間單位是千分之一秒,也就是毫秒!所以當你希望動作是每秒做一次時,後面的值就是1000,因為1000/1000=1。
那我要怎麼調要記什麼數字呢?這沒有絕對!
端看你覺得人物動畫跑的順不順,只要記得單位是毫秒,然後先跑一次,若覺得太慢再把數值減少。
可能有些人覺得這樣不像flash那要好處理,不過其實flash也是差不多的意思喔!影格其實也是算好的時間。
而我用了一個變數叫做tick,
以後你會很需要它,它是負責記錄現在跑了多少單位的工具~
所以我在walk這件事情裡放了tick++;,
若你的時間單位是1秒,則當tick=2時,表示你的時間經過2秒了!
所以我讓3秒內,熊熊都是往下走,每秒一格,所以是動了三格。
這邊出現了else if(...){},
它的作用跟if類似,只是記得,if可以有很多個,然而遇到if和else或else if時,它只會判斷條件到其中一個(最先達到條件的那個)。
接著我希望在下三秒時,熊熊發話,
所以判斷式才改成else if(tick>=4&&tick<7)
這裡出現了&&,這表示and,也就是以及的意思!為什麼是兩個&?因為一個&有不同的意思~不過作遊戲也比較少用到,
所以記得你的條件式是需要很多條件,"且必須每個條件都符合"時,就用&&
那如果是多個條件只需要一個符合時,就用||(兩個|直槓)
||就是or的意思,也就是或者。
而最後的else部分,則是當我動畫跑完了,我就讓timer計時器停止,否則它會沒完沒了!
你可能會有很多個計時器(就像時間軸),所以要指定停止哪個計時器,方法就是
clearInterval();因為我們之前已經用個變數t來做記錄,因此停掉計時器用clearInterval(t);就可以停止指定的計時器囉!
這邊還有人可能問:如果我是希望n秒後才做動作呢?
那麼就會有另一個計時器叫做:setTimeout(event,ms)
一樣第一個括號裡的東西是要做的事情,第二個則是以毫秒為單位你要等多久後才做。
要是我們用這個方法改寫,
則原本的內容就會變成:
window.onload=function(){
var character=document.getElementById("down");
var convers=document.getElementById("Conversation");
var x=parseInt(character.style.left);
var y=parseInt(character.style.top);
var t;
t=setTimeout(walk, 500);
var tick=0;
function walk(){
tick++;
if(tick<4){
y=y+23; //讓熊熊往下走
character.style.left=x+"px";
character.style.top=y+"px";
}else if(tick>=4&&tick<7){
convers.innerHTML="外面好像有什麼聲音?";
}else if(tick>=7&&tick<10){
convers.innerHTML="";
x=x+23; //讓熊往右走
character.src="right.gif";
character.style.left=x+"px";
character.style.top=y+"px";
}else{
convers.innerHTML="什麼!敵人追來了!";
clearTimeout(t);
}
t=setTimeout(walk, 500);
}
}用範例來看,就是當時間過了0.5秒時,熊熊才開始動,而如果我們沒有加最後的t=setTimeout(walk,500);
的話,熊熊就只動一格就不會繼續動囉!而停止計時器的方法則是對應成clearTimeout。
記得用好的變數名稱控制計時器,你才知道這個計時器是用來做什麼的喔!