[ASP.NET][JavaScript] TextBox限制輸入數字
在頁面中透過JavaScript來設定是否回應輸入按鍵
<head runat="server">
<title></title>
<script type="text/javascript" language="javascript">
function IsIntText() {
var charkeycode = window.event.keyCode;
if (charkeycode > 47 && charkeycode < 58) {
return true;
}
return false;
}
function IsFloatText() {
var charkc = window.event.keyCode
if (charkc == 46 || (charkc >= 48 && charkc <= 57)) {
return true;
}
return false;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtInt" runat="server" onkeypress="return IsIntText();"></asp:TextBox>
<asp:TextBox ID="txtFloat" runat="server" onkeypress="return IsFloatText();"></asp:TextBox>
<asp:TextBox ID="txtcodebehind" runat="server"></asp:TextBox>
</div>
</form>
</body>另外也可以在CodeBehind中進行設定
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//gvBind(GridView1);
txtcodebehind.Attributes.Add("OnKeyPress", "");
txtcodebehind.Attributes.Add("OnKeyPress", "if(event.keyCode>=48 && event.keyCode<=57) return true; else return false;");
}
}KeyCode的部分,就請自行查詢了。
===================================================================================================
================================ 2013-08-08 =======================================================
前陣子剛好又把這個拿出來看看,現在 HTML5 都有 Input Type: number 非常便利
加上後來看到 keypress 在對於中文等一些輸入法的的辨識上,有些神奇的地方,詳細
請見黑大的 中文輸入法與KeyDown/KeyPress事件 ,因此想用 CSS 中的 IME-Mode 來
把輸入法轉換掉。
CSS 的設定
.myclass
{
width: 200px;
ime-mode: disabled;
-moz-ime-mode: disabled;
-ms-ime-mode: :disabled;
-webkit-ime-mode: disabled;
}Javascript 部分,最後的 type 轉換 number 係為了 chrome 的關係
因為 chrome 更新後 ime-mode 失效了,但因為 chrome 支援 HTML5
所以直接將 input 轉為 number
$(function () {
$("#txtDis").bind("keypress", function (e) {
var ecode = e.charCode || e.keyCode;
var oElement = e.target || e.srcElement;
if (!e.shiftKey && !e.ctrlKey && !e.altKey) {
// Allow Number
if ((ecode > 47 && ecode < 58) ||
// Allow escape, and enter
ecode == 27 || ecode == 13) {
oElement.value = oElement.value;
}
else {
if (window.event) //IE
event.returnValue = false;
else //Firefox
e.preventDefault();
}
}
}).attr("type", "number");
});
整頁 HTML
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js" type="text/javascript"></script>
<style type="text/css">
.myclass
{
width: 200px;
ime-mode: disabled;
-moz-ime-mode: disabled;
-ms-ime-mode: :disabled;
-webkit-ime-mode: disabled;
}
</style>
<script type="text/javascript">
$(function () {
$("#txtDis").bind("keypress", function (e) {
var ecode = e.charCode || e.keyCode;
var oElement = e.target || e.srcElement;
if (!e.shiftKey && !e.ctrlKey && !e.altKey) {
// Allow Number
if ((ecode > 47 && ecode < 58) ||
// Allow escape, and enter
ecode == 27 || ecode == 13) {
oElement.value = oElement.value;
}
else {
if (window.event) //IE
event.returnValue = false;
else //Firefox
e.preventDefault();
}
}
}).attr("type", "number");
});
</script>
</head>
<body>
<form>
<div>
<input id="txtDis" class="myclass" type="text" size="10" value=''>
<input type="submit">
</div>
</form>
</body>
</html>
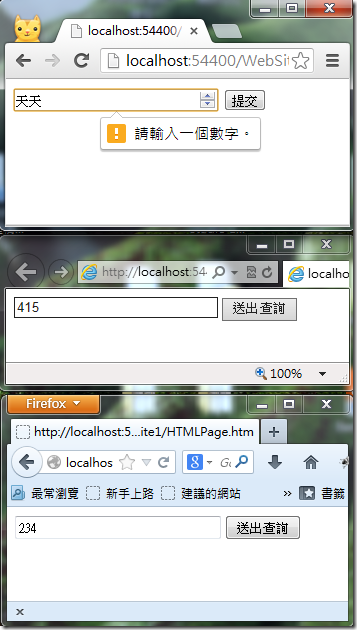
測試畫面:
參考資料:
W3C_CSS Basic User Interface Module Level 3
測試頁面 下載