[ASP.NET] MS Chart (2)
上次弄了簡易的MS Chart長條圖、折線圖與圓餅圖
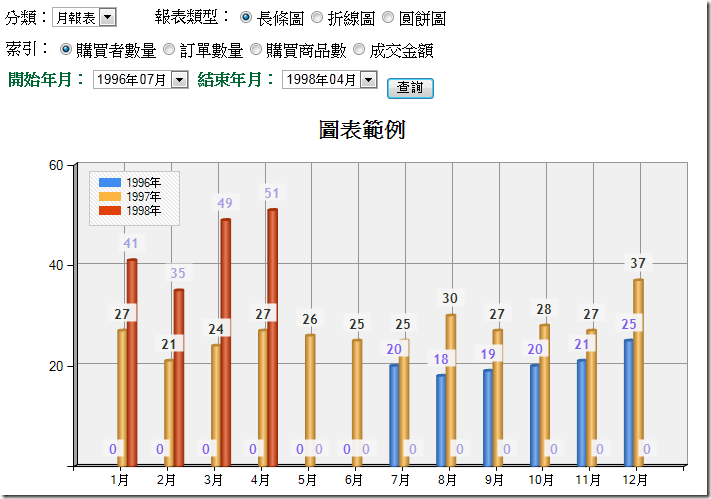
這次添加一些下拉選單與圖形的切換,如下圖
有日、月報表的選擇,這邊我將報表X軸固定。
月報表為1~12月,日報表為1~31日
讀取資料後,再將資料繫結至Chart前處理
private void CreateColumnChart(DataTable dt)
{
if (dt.Rows.Count > 0)
{
pnlShowChart.Controls.Clear();
Chart Charttmp = new Chart();
Charttmp.ChartAreas.Add("CrtArea"); //圖表區域集合
Charttmp.Legends.Add("Legend"); //圖例集合
//設定 Chart 大小
Charttmp.Width = 1200;
Charttmp.Height = 400;
Title title = new Title();
title.Text = "圖表範例"; //標題
title.Alignment = ContentAlignment.MiddleCenter;
title.Font = new System.Drawing.Font("Trebuchet MS", 14F, FontStyle.Bold);
Charttmp.Titles.Add(title);
Charttmp.ChartAreas["CrtArea"].Area3DStyle.Enable3D = true; //3D效果
Charttmp.ChartAreas["CrtArea"].Area3DStyle.IsClustered = true; //並排顯示
Charttmp.ChartAreas["CrtArea"].Area3DStyle.Rotation = 40; //垂直旋轉角度
Charttmp.ChartAreas["CrtArea"].Area3DStyle.Inclination = 50; //水平旋轉角度
Charttmp.ChartAreas["CrtArea"].Area3DStyle.PointDepth = 30; //資料條深度
Charttmp.ChartAreas["CrtArea"].Area3DStyle.PointGapDepth = 50; //數據條距離
Charttmp.ChartAreas["CrtArea"].Area3DStyle.WallWidth = 0; //外牆寬度
Charttmp.ChartAreas["CrtArea"].Area3DStyle.LightStyle = LightStyle.Realistic; //光源
Charttmp.ChartAreas["CrtArea"].BackColor = Color.FromArgb(240, 240, 240); //背景色
Charttmp.ChartAreas["CrtArea"].AxisX2.Enabled = AxisEnabled.False; //隱藏 X2 標示
Charttmp.ChartAreas["CrtArea"].AxisY2.Enabled = AxisEnabled.False; //隱藏 Y2 標示
Charttmp.ChartAreas["CrtArea"].AxisY2.MajorGrid.Enabled = false; //隱藏 Y2 軸線
//Y 軸線顏色
Charttmp.ChartAreas["CrtArea"].AxisY.MajorGrid.LineColor = Color.FromArgb(150, 150, 150);
//X 軸線顏色
Charttmp.ChartAreas["CrtArea"].AxisX.MajorGrid.LineColor = Color.FromArgb(150, 150, 150);
Charttmp.ChartAreas["CrtArea"].AxisY.LabelStyle.Format = "#,###";
//坐標軸說明文字格式
Charttmp.ChartAreas["CrtArea"].AxisX.TitleFont = new Font("細明體", 10f, FontStyle.Bold);
Charttmp.ChartAreas["CrtArea"].AxisY.TitleFont = new Font("細明體", 10f, FontStyle.Bold);
//坐標軸說明文字位置
Charttmp.ChartAreas["CrtArea"].AxisX.TitleAlignment = StringAlignment.Far;
Charttmp.ChartAreas["CrtArea"].AxisY.TitleAlignment = StringAlignment.Far;
//設置X軸座標的間隔為1
Charttmp.ChartAreas["CrtArea"].AxisX.Interval = 1;
// Set X axis margin for the area chart
//Charttmp.ChartAreas["CrtArea"].AxisX.IsMarginVisible = false;
// 設定 X 軸起始與結尾說明文字顯示
//Charttmp.ChartAreas["CrtArea"].AxisX.LabelStyle.IsEndLabelVisible = true;
Charttmp.Legends["Legend"].DockedToChartArea = "CrtArea"; //顯示在圖表內
Charttmp.Legends["Legend"].Docking = Docking.Left; //自訂顯示位置
Charttmp.Legends["Legend"].BackColor = Color.FromArgb(235, 235, 235); //背景色
//斜線背景
Charttmp.Legends["Legend"].BackHatchStyle = ChartHatchStyle.DarkDownwardDiagonal;
Charttmp.Legends["Legend"].BorderWidth = 1;
Charttmp.Legends["Legend"].BorderColor = Color.FromArgb(200, 200, 200);
//設定以表格、橫列、直欄顯示
//Charttmp.Legends["Legend"].LegendStyle = LegendStyle.Table;
//依據資料表欄位名稱來看日、月報表
string xcolumnname = dt.Columns[0].ToString();
//將資料表添加一欄位
DataColumn column = new DataColumn("YearList", typeof(string));
dt.Columns.Add(column);
//日、月報表固定X軸區間 預設為月報表區間
string[] xValues = { "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" };
switch (xcolumnname)
{
case "PerMonth": //月報表
//填入YearList欄位資料
foreach (DataRow dr in dt.Rows)
dr["YearList"] = dr["PerMonth"].ToString().Substring(0, 4);
break;
case "PerDay": //日報表
//日報表區間
xValues = new string[] { "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31" };
//填入YearList欄位資料
foreach (DataRow dr in dt.Rows)
dr["YearList"] = dr["PerDay"].ToString().Substring(0, 7);
break;
}
//將datatable資料按照YearList取distinct
DataTable dtDistinct = dt.DefaultView.ToTable(true, new string[] { "YearList" });
//按照distinct出來的總數新增Series
for (int i = 0; i < dtDistinct.Rows.Count; i++)
{
Series sres = new Series();
//y軸的值
decimal[] yValues = { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 };
switch (xcolumnname)
{
case "PerMonth":
//該Series的標籤
sres.LegendText = dtDistinct.Rows[i]["YearList"].ToString() + "年";
//塞入y軸的值
for (int j = 0; j < dt.Rows.Count; j++)
{
if (dtDistinct.Rows[i]["YearList"].ToString() == dt.Rows[j]["PerMonth"].ToString().Split('-')[0])
{
int monthindex = Convert.ToInt32(dt.Rows[j]["PerMonth"].ToString().Split('-')[1]) - 1;
yValues[monthindex] = Decimal.Parse(dt.Rows[j][1].ToString());
}
}
break;
case "PerDay":
yValues = new decimal[] { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 };
//該Series的標籤
sres.LegendText = dtDistinct.Rows[i]["YearList"].ToString().Split('-')[0] + "年" + dtDistinct.Rows[i]["YearList"].ToString().Split('-')[1] + "月";
//塞入y軸的值
for (int j = 0; j < dt.Rows.Count; j++)
{
if (dtDistinct.Rows[i]["YearList"].ToString() == dt.Rows[j]["PerDay"].ToString().Substring(0, 7))
{
int dayindex = Convert.ToInt32(dt.Rows[j]["PerDay"].ToString().Split('-')[2]) - 1;
yValues[dayindex] = Decimal.Parse(dt.Rows[j][1].ToString());
}
}
break;
}
//資料繫結
sres.Points.DataBindXY(xValues, yValues);
switch (rblReportType.SelectedValue)
{
case "Column":
sres.ChartType = SeriesChartType.Column; //直條圖
sres.IsValueShownAsLabel = true; // Show data points labels
sres["PointWidth"] = "0.6"; //線條粗細
break;
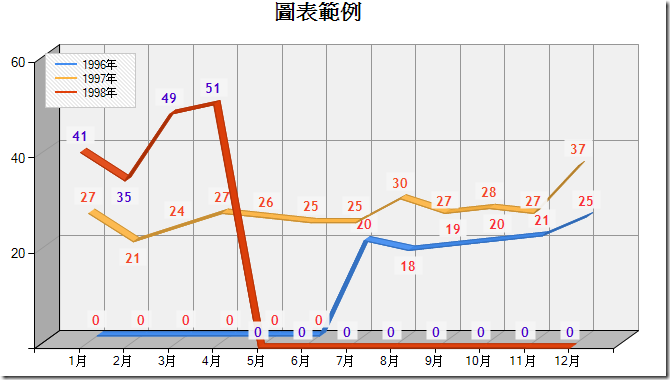
case "Line":
sres.ChartType = SeriesChartType.Line; //折線圖
sres.IsValueShownAsLabel = true; // Show data points labels
sres["PointWidth"] = "0.5"; //線條粗細
//線條點位的標記
//sres.MarkerStyle = MarkerStyle.Square;
break;
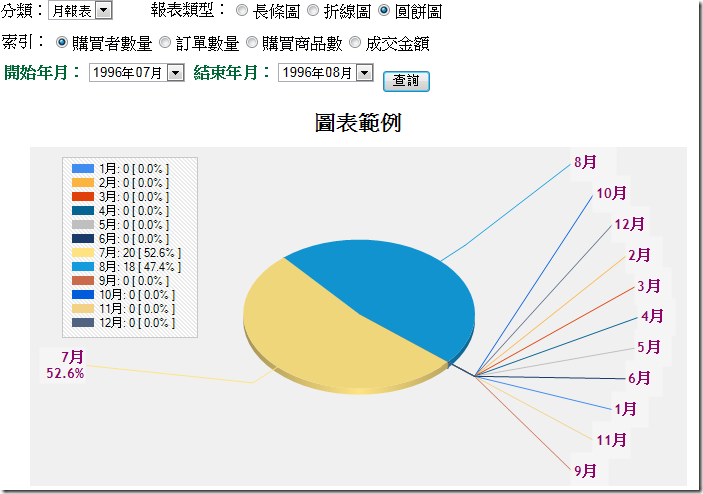
case "Pie":
sres.ChartType = SeriesChartType.Pie;//圓餅圖
sres.LegendText = "#VALX: #VALY [ #PERCENT{P1} ]"; //X軸 + 百分比 Legend裡面的說明
sres.Label = "#VALX\n#PERCENT{P1}"; //X軸 + 百分比
sres["PieLabelStyle"] = "Outside"; //數值顯示在圓餅外
//設定圓餅效果
sres["PieDrawingStyle"] = "Default";
break;
}
sres.Legend = "Legend";
sres.MarkerSize = 8; //Label 範圍大小
Random rn = new Random(Guid.NewGuid().GetHashCode());
sres.LabelForeColor = Color.FromArgb(rn.Next(0, 256), rn.Next(0, 256), rn.Next(0, 256)); //字體顏色
//字體設定
sres.Font = new System.Drawing.Font("Trebuchet MS", 10, System.Drawing.FontStyle.Bold);
//Label 背景色
sres.LabelBackColor = Color.FromArgb(240, 245, 245, 245);
//圖形呈現樣式 繪製樣式
sres["DrawingStyle"] = "Cylinder";
Charttmp.Series.Add(sres); //數據序列集合
}
pnlShowChart.Controls.Add(Charttmp);
}
}
這個圖表要注意的是Y軸資料必須要數值。
另外config的設定可將dir=c:\TempImageFiles\這預設的路徑轉換
<appSettings>
<!--<add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;"/>-->
<add key="ChartImageHandler" value="storage=file;timeout=20;url=~\;"/>
</appSettings>顯示結果
範例檔案 下載