Chrome 最小字形 12px 限制
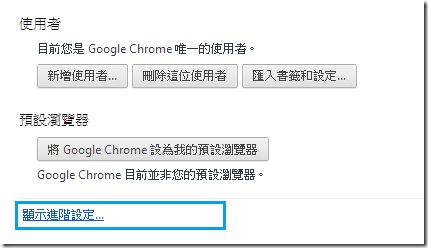
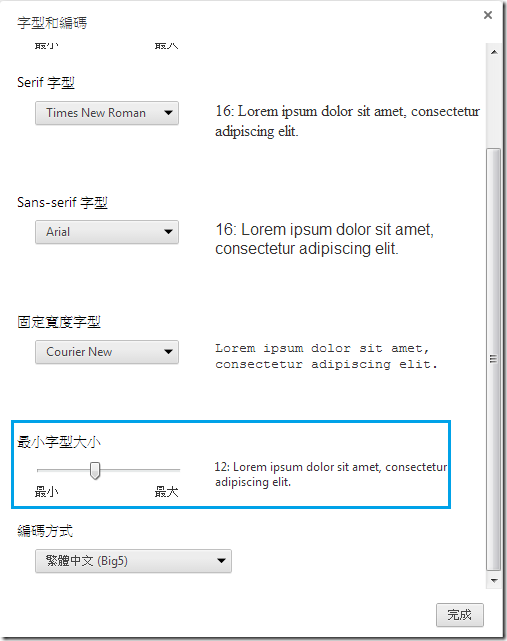
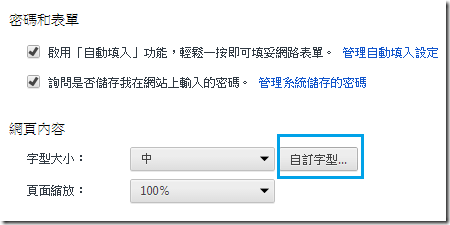
chrome 瀏覽器會將字型小於 12px 的字形 預設為 12px 所以只要使用 12px 以下的字形 都會呈現 12px 的樣式; 解決的方式,一是使用者自行調整 chrome 的設定, 如下:

另一是調整 css ,以往的做法都是使用但新版 Chrome 已經不支援 -webkit-text-size-adjust 所以目前改用 -webkit-transform 的方式來達到, 使用 transform 要視情況以 display:inline-block 來進行 轉換。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> Chrome Font Demo </title>
</head>
<body>
<div style="font-size:18px; "> 18px 字型大小</div>
<div style="font-size:16px; "> 16px 字型大小</div>
<div style="font-size:14px; "> 14px 字型大小</div>
<div style="font-size:12px; "> 12px 字型大小</div>
<div style="font-size:11px; -webkit-transform:scale(0.91);"> 11px 字型大小</div>
<div style="font-size:10px; -webkit-transform:scale(0.83);"> 10px 字型大小</div>
<div style="font-size:9px; -webkit-transform:scale(0.75); "> 9px 字型大小</div>
<div style="font-size:8px; -webkit-transform:scale(0.66); "> 8px 字型大小</div>
</body>
</html>
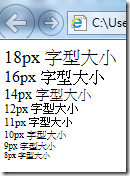
使用 IE 10
使用 chrome 沒有設定 inline-block 就跑版了
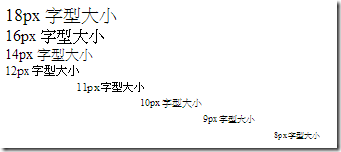
加上 inline-block
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> Chrome Font Demo </title>
</head>
<body>
<div style="font-size:18px; "> 18px 字型大小</div>
<div style="font-size:16px; "> 16px 字型大小</div>
<div style="font-size:14px; "> 14px 字型大小</div>
<div style="font-size:12px; "> 12px 字型大小</div>
<div style="font-size:11px; -webkit-transform:scale(0.91); display:inline-block"> 11px 字型大小</div>
<div style="font-size:10px; -webkit-transform:scale(0.83); display:inline-block"> 10px 字型大小</div>
<div style="font-size:9px; -webkit-transform:scale(0.75); display:inline-block"> 9px 字型大小</div>
<div style="font-size:8px; -webkit-transform:scale(0.66); display:inline-block"> 8px 字型大小</div>
</body>
</html>
另外 scale(0.91) 裡面的數值是以 chrome 最小字型 12px 去計算轉換倍率,例如:9px 為 9/12 = 0.75 這樣。