[ASP.NET][WebControl] GridView 在 Row 中顯示 Detail
在 GridView 中,選取列之後顯示該列的詳細資料, 在此以 Northwind 來當作範例,使用 RowCommand 來 操作,當然也可以用 SelectedIndexChanging 或 RowDataBound 事件來達成此效果。
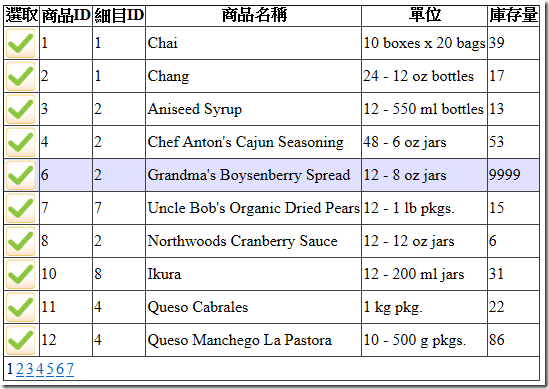
首先,建個 GridView ,因為要用 RowCommand 所以 CommandName 要設好,而 CommandArgument 的部分,這個範例沒有使用到,看是 要設為 DataItemIndex 或是對應的繫結資料都可以。
AllowPaging="true" PageSize="20" EmptyDataText="沒有資料" OnRowDataBound="GridView1_RowDataBound"
OnRowCommand="GridView1_RowCommand" OnPageIndexChanging="GridView1_PageIndexChanging">
<Columns>
<asp:TemplateField HeaderText="選取" ShowHeader="False">
<ItemTemplate>
<asp:ImageButton ID="imgV" runat="server" CommandName="Sel" ImageUrl="~/Image/ChkV1.png"
ToolTip="按鈕" CommandArgument='<%# Container.DataItemIndex %>' />
</ItemTemplate>
<ControlStyle Width="30px" />
</asp:TemplateField>
<asp:BoundField DataField="ProductID" HeaderText="商品ID" InsertVisible="False" SortExpression="ProductID"
ReadOnly="True" />
<asp:BoundField DataField="CategoryID" HeaderText="細目ID" SortExpression="CategoryID"
ReadOnly="True" />
<asp:BoundField DataField="ProductName" HeaderText="商品名稱" SortExpression="ProductName"
ReadOnly="True" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="單位" ReadOnly="True" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitsInStock" HeaderText="庫存量" ReadOnly="True" SortExpression="UnitsInStock" />
</Columns>
</asp:GridView>接下來,就是 RowCommand 的內容了。
{
using (IDbConnection conn = new SqlConnection(connstring))
{
string str = "SELECT ProductID,CategoryID,ProductName,QuantityPerUnit,UnitsInStock,UnitPrice from Products WHERE Discontinued = 0";
using (DbDataAdapter da = new SqlDataAdapter(str, conn.ConnectionString))
{
DataTable dt = new DataTable();
da.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
//資料連結 回傳 DataTable
protected DataTable GetDTConn(string str)
{
using (SqlConnection con = new SqlConnection(connstring))
{
using (SqlDataAdapter da = new SqlDataAdapter(str, con))
{
DataTable dt = new DataTable();
da.Fill(dt);
return dt;
}
}
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
GVBind();
if (e.CommandName == "Sel")
{
//現在選取列 (DataItemIndex) 為繫結資料的索引,有設定 Paging 不適合使用
//int LessIndex = (int.TryParse(e.CommandArgument.ToString(), out LessIndex)) ? LessIndex : LessIndex;
//取得現在的選取列索引
int SelectedIndex = ((e.CommandSource as ImageButton).NamingContainer as GridViewRow).RowIndex;
//更換圖片
ImageButton imgV = GridView1.Rows[SelectedIndex].FindControl("imgV") as ImageButton;
imgV.ImageUrl = "~/Image/ChkV3.png";
imgV.CommandName = "Dis";
//宣告一個 new GridViewRow
GridViewRow row2 = new GridViewRow(0, -1, DataControlRowType.DataRow, DataControlRowState.Normal);
//使用 DataKeys 取得對應的 CategoryID
string id = GridView1.DataKeys[SelectedIndex]["CategoryID"].ToString();
DataTable dt = GetDTConn(string.Format("SELECT CategoryID, CategoryName, Description FROM Categories WHERE CategoryID='{0}';", id));
#region 使用 GridView
//GridView gv = new GridView();
//gv.AutoGenerateColumns = false;
//設定資料名稱與連結
//BoundField bf = new BoundField();
//bf.HeaderText = "編號";
//bf.DataField = "CategoryID";
//gv.Columns.Add(bf);
//bf = new BoundField();
//bf.HeaderText = "名稱";
//bf.DataField = "CategoryName";
//gv.Columns.Add(bf);
//bf = new BoundField();
//bf.HeaderText = "描述";
//bf.DataField = "Description";
//gv.Columns.Add(bf);
//設定背景顏色...等等
//gv.HeaderStyle.BackColor = System.Drawing.Color.FromArgb(64,89,214);
//gv.RowStyle.BackColor = System.Drawing.ColorTranslator.FromHtml("#dee0ea");
//gv.Style["margin"] = "10px 2% 10px 2%";
//gv.Style["width"] = "96%";
//gv.DataSource = dt;
//gv.DataBind();
#endregion
#region 使用 DetailsView
DetailsView dv = new DetailsView();
dv.AutoGenerateRows = false;
//設定資料名稱與連結
BoundField bf = new BoundField();
bf.HeaderText = "編號";
bf.DataField = "CategoryID";
dv.Fields.Add(bf);
bf = new BoundField();
bf.HeaderText = "名稱";
bf.DataField = "CategoryName";
dv.Fields.Add(bf);
bf = new BoundField();
bf.HeaderText = "描述";
bf.DataField = "Description";
dv.Fields.Add(bf);
//設定框線...等等
dv.Style["border"] = "solid 1px black";
dv.Style["margin"] = "10px 5% 10px 5%";
dv.Style["width"] = "90%";
foreach (BoundField bftmp in dv.Fields)
bftmp.HeaderStyle.BackColor = System.Drawing.Color.FromArgb(64, 89, 214);
dv.RowStyle.BackColor = System.Drawing.ColorTranslator.FromHtml("#dee0ea");
dv.DataSource = dt;
dv.DataBind();
#endregion
//建立一個 Cell
TableCell tcell = new TableCell();
tcell.ColumnSpan = GridView1.Columns.Count;
tcell.Style["background-color"] = "#EFEFFF";
tcell.Controls.Add(dv);
row2.Controls.Add(tcell);
GridView1.Controls[0].Controls.AddAt(SelectedIndex + 2, row2);
}
}
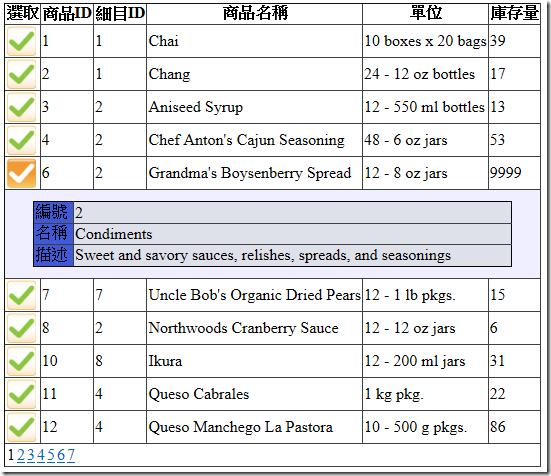
選取後將出現 Detail 資料,再點選一次 Detail 將會消失
範例檔案 下載