[CSS] 提示訊息框
一直都是使用 JavaScript 的方式來顯示提示訊息
雖然知道可以用 CSS 來控制,但是覺得很多地方
沒辦法完全配合需求,不過在製作大致的示範樣板
倒是還蠻好用的。
其主要就是利用 position、display 與 hover 來達成想要的效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS Sample</title>
<style type="text/css">
.dvmain
{
position: relative;
width: 65px;
height: 25px;
}
.dvmain:hover .tooltip
{
display: inline-block;
}
.tooltip
{
display: none;
position: absolute;
bottom: 30px;
left: 5px;
width: 55px;
height: 20px;
line-height: 20px;
font-size: 12px;
text-align: center;
color: black;
background: #f7f8f8;
border: 1px solid #c9caca;
border-radius: 0px; /**/
text-shadow: rgba(0, 0, 0, 0.09804) 1px 1px 1px;
box-shadow: rgba(0, 0, 0, 0.09804) 1px 1px 2px 0px;
}
</style>
</head>
<body>
<h2>
</h2>
<hr />
<div class="dvmain"><span>顯示文字</span><span class="tooltip">tooltip</span></div>
</body>
</html>
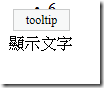
畫面呈現:
可以參考 jsfiddel
範例 下載