[JQuery UI] autocomplete 與 ashx 的簡易使用
相關的套件實在太多了,後來想想還是使用 jqueryui.com 上面的
基礎套件就好,而且其還有提供 CDN ( Content delivery network ),
所以就弄了個很陽春的功能範例,之後想加那些功能在自己加就好。
不清楚 CDN 的可以看參考資料的 wiki 解釋。
這範例使用 josn 格式來傳遞資料,另外也可以使用 XML 等等…其他不同格式
接收方式都大同小異而已。
在 HTML 頁面上
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>AutoComplete</title>
<script src="//code.jquery.com/jquery-1.10.1.min.js" type="text/javascript"></script>
<script src="//code.jquery.com/ui/1.10.3/jquery-ui.js" type="text/javascript"></script>
<link href="//code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" rel="stylesheet" type="text/css" />
<script>
$(function ()
{
$("#tags").autocomplete({
source: function (request, response)
{
$.ajax({
url: "Handler.ashx",
dataType: "json",
data: {
term: request.term //回傳的參數
},
success: function (data)
{
response($.map(data.keytxt, function (item)
{
return {
label: item, //自動完成列表的顯示文字
value: item //自動完成列表選項的值......選取後會呈現在輸入框的值
}
}));
}
});
},
minLength: 1
});
});
</script>
</head>
<body>
<div>
<label>
請輸入:
</label>
<input id="tags" type="text">
</div>
</body>
</html>
在 ashx 的處理
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using Newtonsoft.Json;
using System.Data.SqlClient;
using System.Data;
using System.Linq;
using System.Collections.Generic;
using System.Web.Configuration;
public class Handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string q = context.Request["term"] ?? "";
SearchText st = new SearchText();
st.keytxt = new List<string>();
string constr = WebConfigurationManager.ConnectionStrings["DBConn"].ToString();
using (SqlConnection conn = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT [CategoryName] FROM [Northwind].[dbo].[Categories]", conn))
{
using (SqlDataAdapter sqlDa = new SqlDataAdapter(cmd))
{
DataTable dt = new DataTable();
sqlDa.Fill(dt);
var get = dt.AsEnumerable().AsParallel().Where(r => (r["CategoryName"].ToString().IndexOf(q) != -1)).Take(12);
dt = (get.Any()) ? get.CopyToDataTable() : null;
foreach (DataRow r in dt.Rows)
st.keytxt.Add(r["CategoryName"].ToString());
dt.Dispose();
context.Response.Write(JsonConvert.SerializeObject(st));
}
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
public class SearchText
{
public List<string> keytxt { get; set; }
}
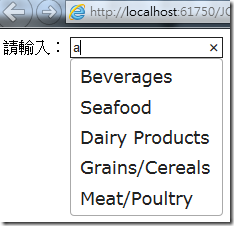
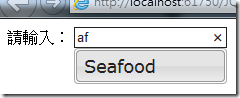
}呈現畫面:
此範例程式 下載
參考資料:
備註:資料庫採用北風資料庫