[CSS] transition 特效
transition
由以下四個屬性組成
- transition-property:設定效果的 CSS 屬性的名稱。
- transition-duration:設定完成效果需要多少秒或毫秒。
- transition-timing-function:設定速度效果的速度曲線。
- transition-delay:定義過渡效果何時開始。
此特效係 CSS3 版本才支援,所以使用上注意一下需求
transition-timing-function
屬性值:
- linear:表示從開始到結束的速度一致。等同 cubic-bezier(0,0,1,1)。
- ease:緩慢的開始,中間變快,又變慢慢結束。等同 cubic-bezier(0.25,0.1,0.25,1)。
- ease-in:緩慢的開始。等同 cubic-bezier(0.42,0,1,1)。
- ease-out:緩慢的結束。等同 cubic-bezier(0,0,0.58,1)。
- ease-in-out:緩慢的開始和結束。等同 cubic-bezier(0.42,0,0.58,1)。
- cubic-bezier(x1, y1, x2, y2):自定義cubic-bezier函數,x1、x2、y1、y2 值範圍在 0 到 1 之間。
利用 JSFiddle 的 Demo 範例
目的:達到圖片放大的特效感
HTML
<img src="http://www.dotblogs.com.tw/Images/DotBlogsLogo.gif" />
</div>CSS
固定圖片外層的框架,想要看到圖片的部分
width: 151px;
height: 49px;
position: absolute;
overflow: hidden;
border:3px solid blue;
}接著就是圖片的樣式了,大小跟外框架一樣
width: 151px;
height: 49px;
position: absolute;
float: right;
transition-timing-function: ease;
transition-duration: 0.5s;
border:3px solid red;
}然後要在外框架 hover 進行設定,這邊把圖片的大小設大一點,
至於要多少,建議最少要比 img 樣式設定的大小,大上 margin 的設定的兩倍最好。
width: 191px;
height: 89px;
position: absolute;
float: right;
margin: -20px 0 0 -20px;
border:3px solid black;
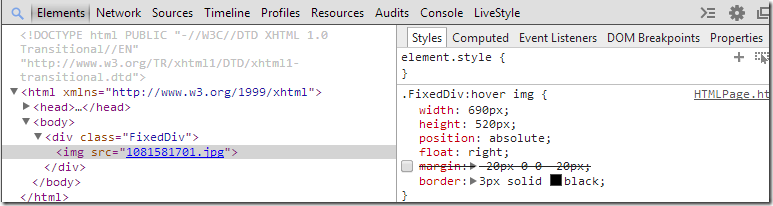
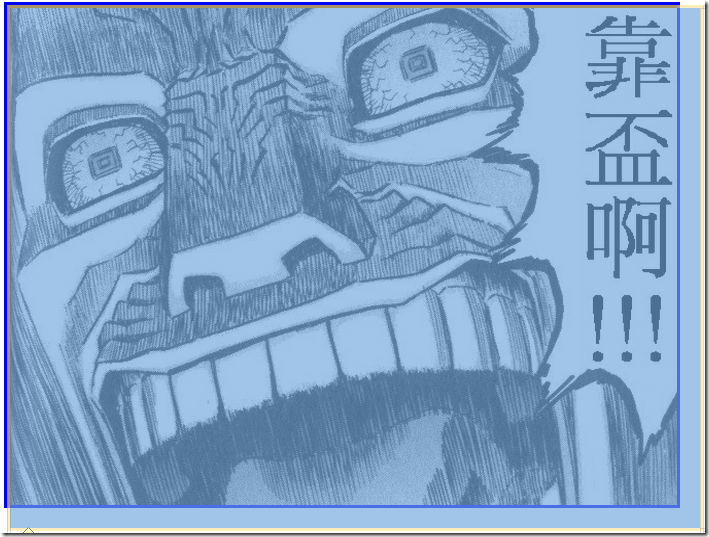
}至於為什麼要設定 margin ,如下圖的畫面,將 margin 取消後,圖片呈現會針對外框架的左上角對齊,所以才需要進行 margin 的移動
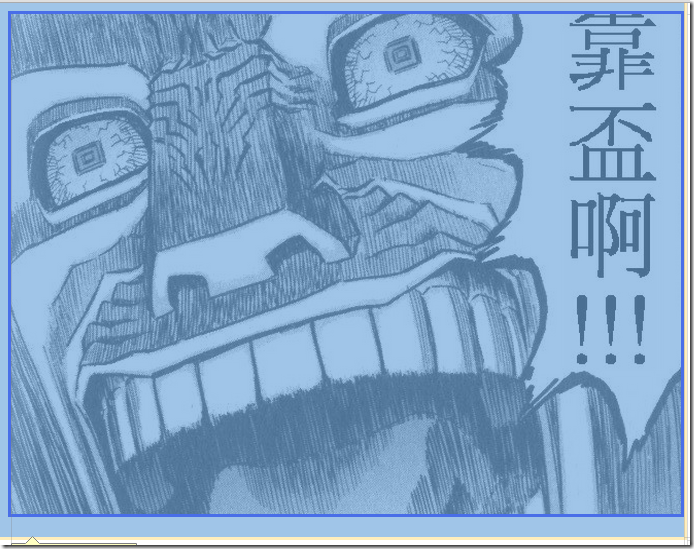
設定 margin 的畫面拉伸
此範例 下載
參考資料:
線上工具:
DotBlogs Tags: CSS