摘要:JavaScript 使用 ASP.Net 的 RadioButtonList 與 CheckBoxList (I)
話說~
用ASP.NET寫程式的人一定會遇到這個問題~
尤其是使用AJAX的技術~早晚遇到而已~
最近遇到這個問題,上網找了一下
發現萍水相逢大大~有寫這樣的教學~
JavaScript 取用 ASP.Net 2.0 的 RadioButtonList 與 CheckBoxList
學習之後把這些東寫成共用function,可以直接取出、寫入值、設定enable
實際使用之後發現這樣有點問題(可能有些使用情形下這樣反而不是問題)
問題在於後端已經設定了 Item 的 Enabled = False
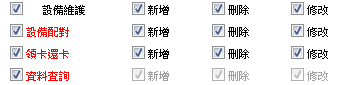
但是javascript填入值的時候一樣會把Enabled = False 的 Item填入值
如下圖
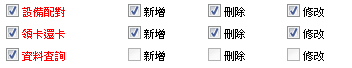
可是我希望的結果是底下這樣
目前我不知道原因不過呢~
後來有找到解決的方法~
但是在貼下去好像有點長,所以另外開一篇吧~
JavaScript 使用 ASP.Net 的 RadioButtonList 與 CheckBoxList (II)
<script type="text/javascript" >
//取得RadioButtonList的check值 getRdoValue(ClientID) return'value'
function getRdoValue(id) {
var rdoObj = my_get(id);
var rdoList = rdoObj.getElementsByTagName('input');
var vl = "";
for (var i = 0; i < rdoList.length; i++) {
if (rdoList[i].checked) {
vl = rdoList[i].value;
break;
}
}
return vl;
}
//設定check的RadioButtonList setRdoCheck(ClientID, 'value')
function setRdoCheck(id, vl) {
var rdoObj = my_get(id);
var rdoList = rdoObj.getElementsByTagName('input');
for (var i = 0; i < rdoList.length; i++) {
if (vl == rdoList[i].value) {
rdoList[i].checked = true;
} else {
rdoList[i].checked = false;
}
}
}
//設定RadioButtonList的Enable setRdoEnable(ClientID, ture | false)
function setRdoEnable(id, tf) {
var rdoObj = my_get(id);
var rdoList = rdoObj.getElementsByTagName('input');
for (var i = 0; i < rdoList.length; i++) {
if (tf) {
rdoList[i].disabled = "";
} else {
rdoList[i].disabled = "disabled";
}
}
}
//取得CheckBoxList的check值 getChkValue(ClientID) return'二進制'
function getChkValue(id) {
var chkObj = my_get(id);
var chkList = chkObj.getElementsByTagName('input');
var vl = [];
for (var i = 0; i < chkList.length; i++) {
if (chkList[i].checked) {
vl.push("1");
} else {
vl.push("0");
}
}
return vl.join(""); ;
}
//設定check的CheckBoxList setChkCheck(ClientID, '二進制')
function setChkCheck(id, vl) {
var chkObj = my_get(id);
var chkList = chkObj.getElementsByTagName('input');
for (var i = 0; i < chkList.length; i++) {
if (vl.charAt(i) == "1") {
chkList[i].checked = true;
} else {
chkList[i].checked = false;
}
}
}
//設定CheckBoxList的Enable setChkEnable(ClientID, ture | false)
function setChkEnable(id, tf) {
var chkObj = my_get(id);
var chkList = chkObj.getElementsByTagName('input');
for (var i = 0; i < chkList.length; i++) {
if (tf) {
chkList[i].disabled = "";
} else {
chkList[i].disabled = "disabled";
}
}
}
</script>
