Silverlight - 繼承UserControl的作法
最近因為公司所逼,所以也開始針對Silverlight上面進行一些系統的開發,而開發的時候也碰到一些問題,所以也順便紀錄一下,不然我大概幾天就忘記怎麼做了…
UserControl是個好物!,但有的時候,還是會有需求繼承一下UserControl,才不會寫了一堆重複的Code,甚至要改一些東西的時候,漏改一堆,而這邊剛好看到國外網站有講到繼承的方法,據說MSDN也有教,但小弟沒搜尋到,如果有找到的人,和小弟說一聲吧XDD。
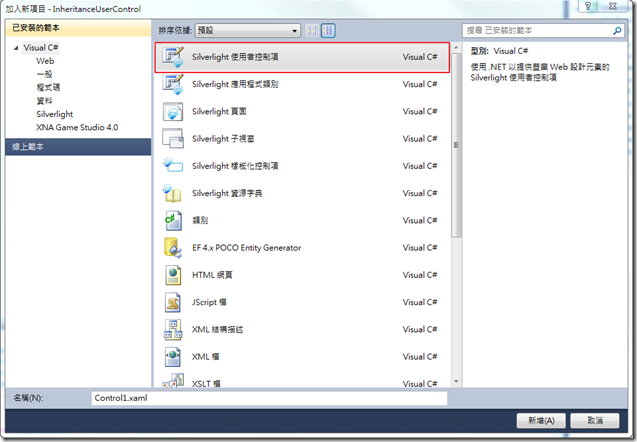
首先第一步,當然是要做一個UserControl的父類別!我們就取名為Control1吧。
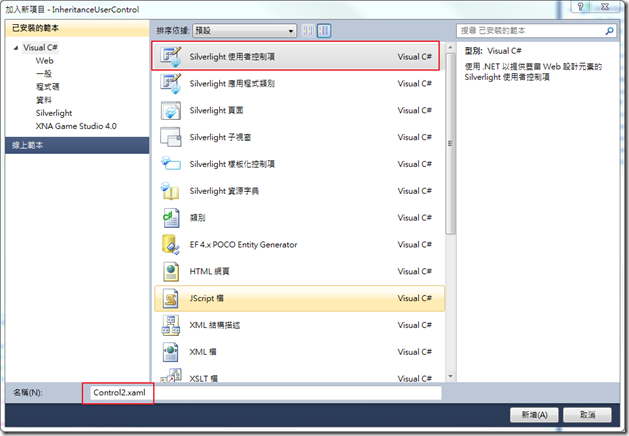
第二步,當然是準備要建立繼承父類別的子類別,我們就稱為Control2吧。
接下來就是關鍵了,我們要重寫Control2.xaml;這邊的第一件事情,就是要先加上Namespace,也就是xmlns:my=”clr-namespace:這個專案名",然後要把原本的根節點,從UserControl改為繼承的Control1。
<my:Control1 x:Class="InheritanceUserControl.Control2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:my="clr-namespace:InheritanceUserControl"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Button></Button>
</Grid>
<!--這裡也要改寫-->
</my:Control1>接下來還要改一下Control2.xaml.cs檔案,把原本繼承於UserControl的地方,改成繼承Control1,這樣就可以了。
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace InheritanceUserControl
{
//這裡直接繼承Control1
public partial class Control2 : Control1
{
public Control2()
{
InitializeComponent();
}
}
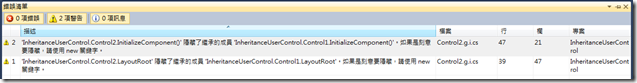
}根據國外所說,這樣改完,Visual Studio會有點不爽XDD,其實這樣改為後,如果編譯的話,會出現這樣的警告,但原則上是不受影響的。( 國外網站也不建議去修改g.i.cs檔案 )
這樣就完成了UserControl的繼承,有許多的程式碼,就可以實際的寫在父類別那邊了。