ASP.NET MVC Web API - 利用jQuery進行CRUD! 番外篇 (一) 丟去Azure吧!
5/31 新增Namespace和設定錯誤訊息。
前面花了很多時間寫了三篇ASP.NET MVC Web API的教學,這篇我們來稍微玩一下輕鬆的話題,不然Windows Azure快要過期了QQ,再不趕快給他玩一下,太對不起自己了。
好,這篇其實很簡單,我們主要的目標是希望把前面寫的東西佈署到雲端上去;當然同樣的技巧也適用於ASP.NET和ASP.NET MVC。
或許有人會說,我之前的程式都沒有寫,那我要怎樣練習!?,首先,如果你沒有申請到帳號,基本上也沒機會傳到Azure上面去,但目前台灣地區還沒開放( 寫這篇文章的時間是5/24,未來這篇文章不見得會記得更新,所以要練習的朋友,可以去看看目前開放了沒 ),台灣地區目前也快要開放了,大家可以稍等一下;如果真的受不了,想和暗黑破壞神3一樣,選擇美服的玩家,也請注意,需要當地的手機,才能進行驗證;但不管怎樣,模擬器都還是可以正常運作的。
增加雲端專案
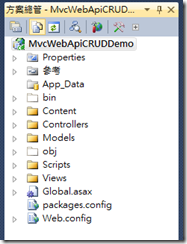
下面是我們之前已經寫好的程式,如果沒有寫的人,可以自己新增一個ASP.NET 或是ASP.NET MVC的專案。
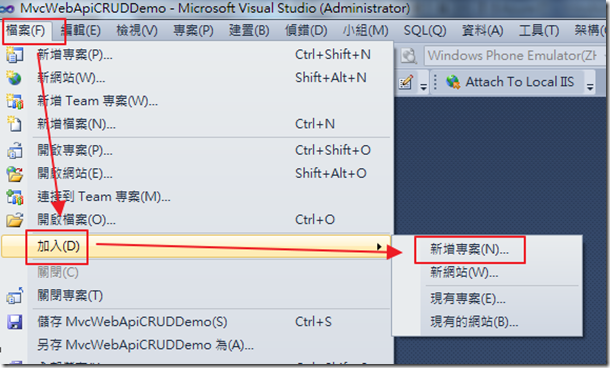
然後我們新增一個專案。
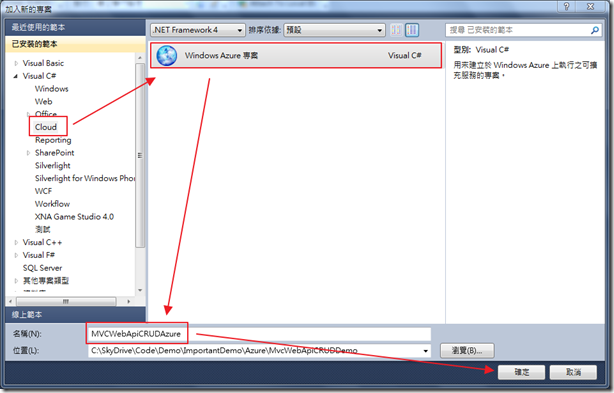
接下來,我們選擇雲端的專案,也請記得,要把專案名稱改成有意義的。
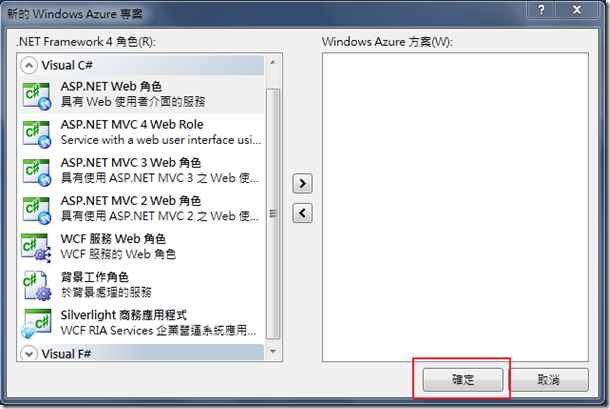
這裡甚麼都不用選,直接按下確定就可以了,因為我們不需要再多增加其他的專案。
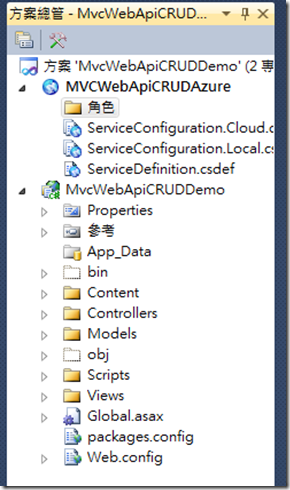
完成後會如下圖。
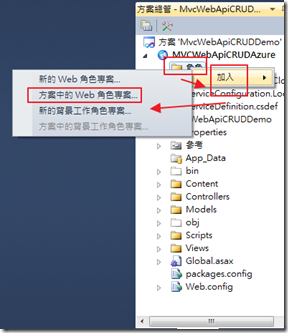
接下來,我們要把現有的MvcWebApiCRUDDemo這個專案,設定成Windows Azure的Web Role;選擇Windows Azure專案底下的角色,然後按下滑鼠右鍵,選擇加入,在選擇方案中的Web角色專案。
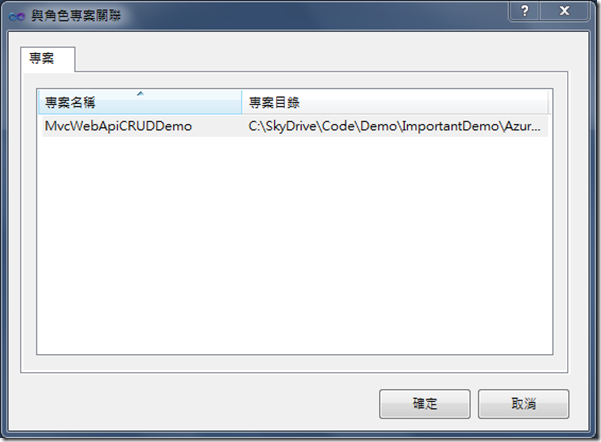
接下來,按下確定就可以了,原本的我們寫好的Web API就會和Windows Azure的Web Role進行關聯。
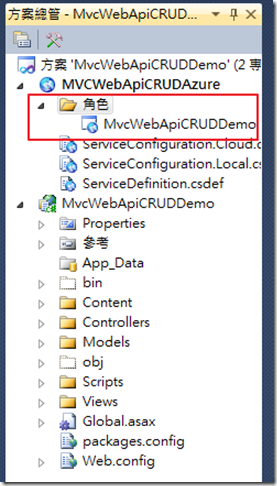
完成後就會如下圖。
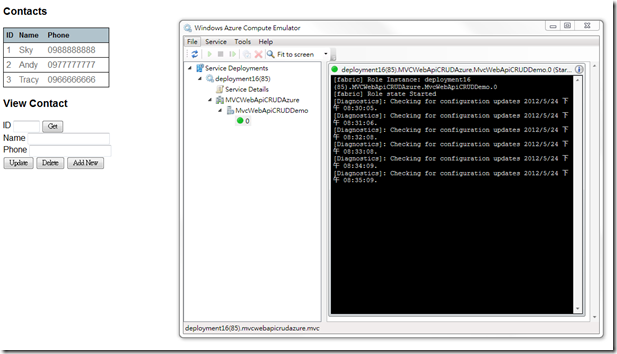
接下來,我們可以Run一下模擬器看看,有沒有任何問題。
增加NameSpace ( 2012/5/31 新增 )
到這邊,就如上圖一樣,其實就可以順利的運作在Azure了,但是,那是因為整個應用程式裡面也沒用到Azure Storage,所以當然可以順利執行,但假設今天想利用Table儲存的話呢?就需要添加三個NameSpace。
增加DiaqnosticMonitorTraceListener Class ( 2012/5/31更新 )
另外,平常沒事就沒事,如果有bug,在雲端的程式其實是很難除錯的,所以我們可以在Web.Config加上DiaqnosticmonitorTraceListener Class,未來我們就可以在程式裡面,Trace Log到Azure Storage。( 這邊就沒示範了,有興趣的可以參考這篇。 )
<system.diagnostics>
<trace>
<listeners>
<add type="Microsoft.WindowsAzure.Diagnostics.DiagnosticMonitorTraceListener, Microsoft.WindowsAzure.Diagnostics, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
name="AzureDiagnostics">
</add>
</listeners>
</trace>
</system.diagnostics>基本上,如果一開始就是開Cloud專案的話,也會自動的修改Web Role專案的Web.Config喔。
如果沒有Azure帳號,那就只能測試到這邊為止了,接下來,我們來看看怎樣放到Windows Azure。
部屬到Windows Azure
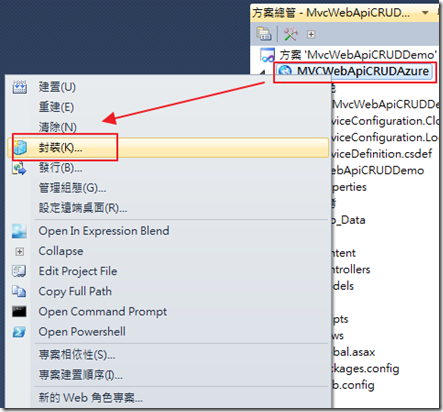
我們選擇Windows Azure專案,並且選擇封裝,當然如果想使用"發行"也是可以的,但使用發行需要做比較多的設定,大家可以參考這篇。
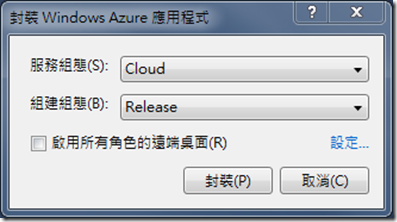
接下來,按下封裝就可以,這邊有服務組態和組件組態可以設定,這些設定其實會對應到Windows Azure的設定檔,但這裡再談這個就會離題太遠了,基本上,如果沒有特別修改設定,用預設的就可以。
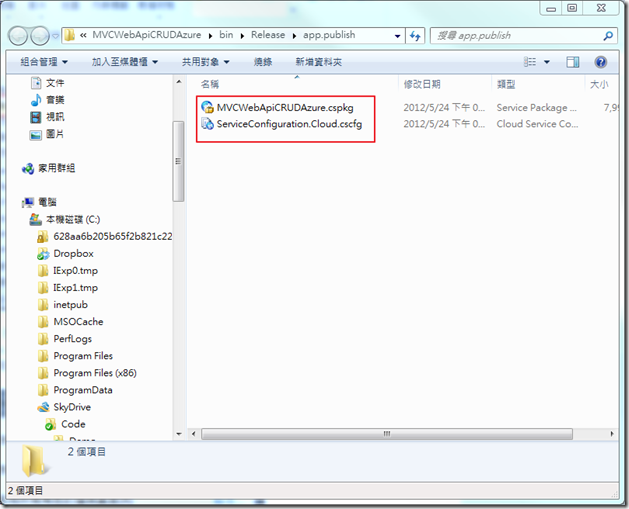
完成後,就會套出此視窗,然後Visual Studio會幫我們把東西都給包好。
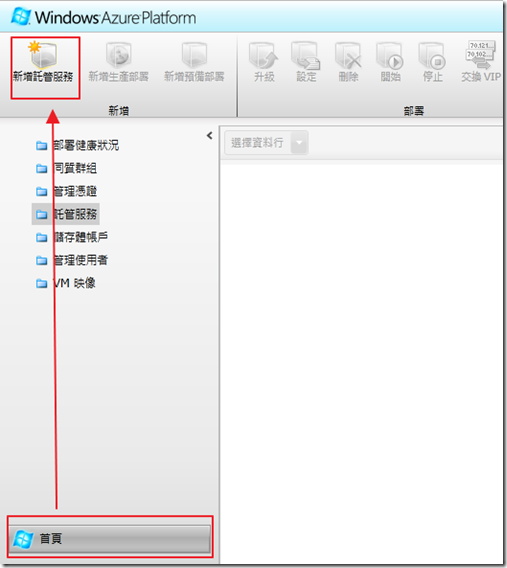
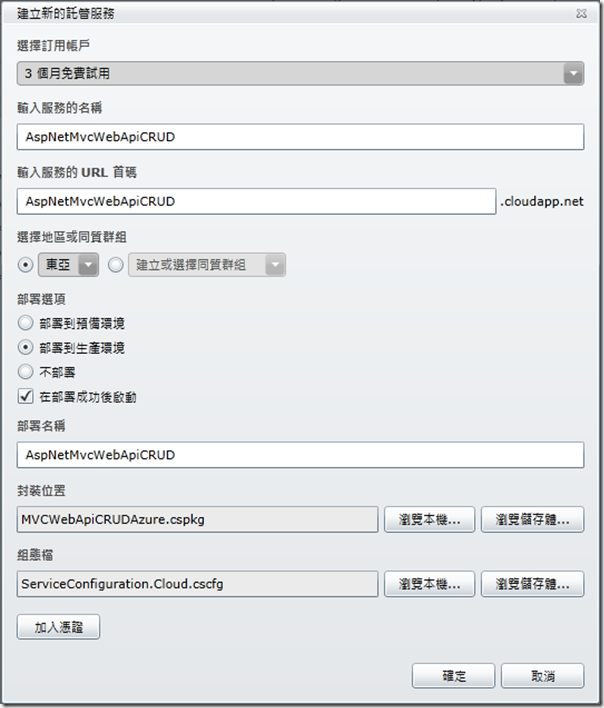
接下來,我們在Windows Azure管理平台的首頁,可以看到新增託管服務。
然後我們就要打一堆東西,比較值得注意的是,不管是佈署到預備環境還是生產環境,只要佈署上去,就開始收費;另外,像小弟我佈署上去的時間點剛好是五十幾分,所以過了整點,就算兩個小時的費用了…
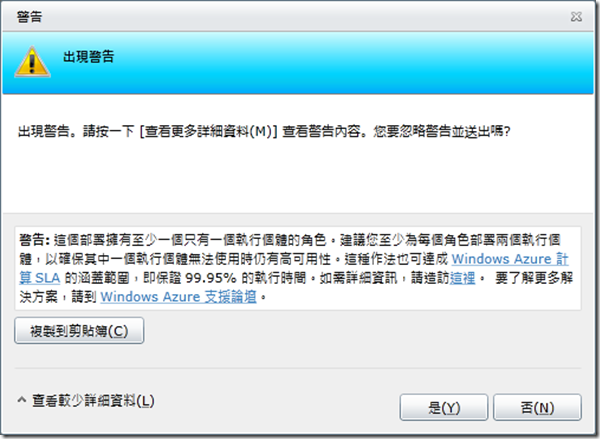
按下確定後,會出現一個警告,但不用擔心,這只是在告訴我們,如果只設定一個Web Role,可能沒辦法達到99.95%的高可用性 ( 簡單的說,就是有可能遇到服務中斷的情況啦 ),所以微軟建議我們使用兩個Web Role..當然,錢也變成兩倍。
接下來就是進入漫長的等待,通常需要10分鐘左右,等到資訊變成下圖,就表示已經完成了。
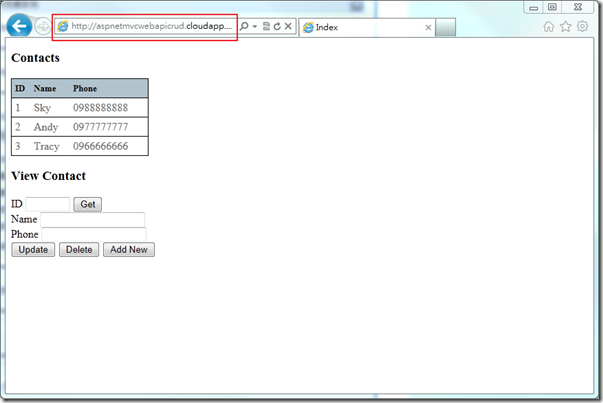
完成後,我們就可以利用剛剛設定好的網址進行測試,看看有沒有問題,當然,如果有DNS,也可以自行設定轉址的動作。
就這樣,整個就佈署上去了。
後記
當然,這是一個很簡單的程式,所以其實不會遇到甚麼很大的問題,所以這邊也只簡單的介紹基本的原則,未來如果剛好有碰到不好處理的案子,小弟我再放上來給大家參考吧=V=。
參考資料









![image_thumb[2] image_thumb[2]](https://dotblogsfile.blob.core.windows.net/user/skychang/1205/ASP.NET-MVC-Web-API---jQueryCRUD---Azure_11972/image_thumb%5B2%5D_thumb.png)