Windows Azure - 使用Windows Azure co-located Caching解決Session問題
co-located Caching是新的Cache架構,不清楚的人可以看一下這篇。
之前有寫過一篇"Windows Azure - 使用Windows Azure Storage解決Sessios問題"主要在講Windows Azure架構下Load Balance機制可能會讓Session抓不到的問題,而那篇的文章主要是使用Windows Azure Storage來解決問題,當然文中也講到,其實微軟官方也不建議使用Windows Azure Storage來解決,而今天隨著1.7的發佈,我們就使用新的Cache機制來解決吧。
這次我們的範例,使用這篇"ASP.NET MVC - 在Windows Azure使用TempData要小心!"的範例,其實沒看過的人也沒關係,因為這個機制,真的是簡單到爆掉XDD。
首先,我們在Azure專案底下,並且打開Role的設定,如下圖位置。
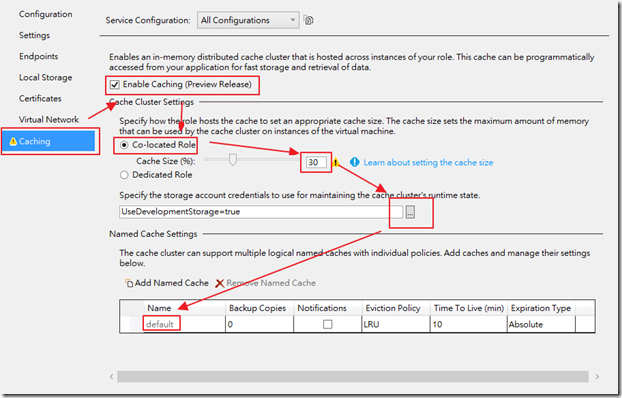
啟動Cache機制 ( 使用Co-located Role )
然後在Caching這邊,就可以啟動Caching設定 ( 於Enable Caching處打勾 ),我們這邊選擇使用Co-located Role,並且使用30%,另外,因為目前是本機進行測試,所以沒有特別選擇Windows Azure Storage,不然這邊也要選擇一下Windows Azure Storage ( 這裡會使用到Windows Azure Storage的原因是因為,每個Cache cluster會將runtime的資訊分享在Storage,所以這邊一定要設定 ),最後要注意一下Name的地方,預設是default,你也可以自己去命名,或是自己新增加一個設定,這邊的用意就像是讓Cache更有彈性。( 此外現在此機制是屬於Preview,要啟用此機制,也要先去官網申請Preview )
我們可以看到ServiceConfiguration.Local.cscfg增加了很多的東西,主要都是在設定Cache,不過小弟我還是喜歡在上面的界面修修改改=v=。
<ServiceConfiguration serviceName="AzureAndMvcUseTempDataTest" xmlns="http://schemas.microsoft.com/ServiceHosting/2008/10/ServiceConfiguration" osFamily="1" osVersion="*" schemaVersion="2012-05.1.7">
<Role name="MvcWebRole1">
<Instances count="2" />
<ConfigurationSettings>
<Setting name="Microsoft.WindowsAzure.Plugins.Diagnostics.ConnectionString" value="UseDevelopmentStorage=true" />
<Setting name="Microsoft.WindowsAzure.Plugins.Caching.NamedCaches" value="{"caches":[{"name":"default","policy":{"eviction":{"type":0},"expiration":{"defaultTTL":10,"isExpirable":true,"type":1},"serverNotification":{"isEnabled":false}},"secondaries":0}]}" />
<Setting name="Microsoft.WindowsAzure.Plugins.Caching.Loglevel" value="" />
<Setting name="Microsoft.WindowsAzure.Plugins.Caching.CacheSizePercentage" value="30" />
<Setting name="Microsoft.WindowsAzure.Plugins.Caching.ConfigStoreConnectionString" value="UseDevelopmentStorage=true" />
</ConfigurationSettings>
</Role>
</ServiceConfiguration>此外ServiceDefinition.csdef也有了改變,主要是多了import module=”Caching”這段,並且設定1G的本地儲存。
<ServiceDefinition name="AzureAndMvcUseTempDataTest" xmlns="http://schemas.microsoft.com/ServiceHosting/2008/10/ServiceDefinition" schemaVersion="2012-05.1.7">
<WebRole name="MvcWebRole1" vmsize="ExtraSmall">
<Sites>
<Site name="Web">
<Bindings>
<Binding name="Endpoint1" endpointName="Endpoint1" />
</Bindings>
</Site>
</Sites>
<Endpoints>
<InputEndpoint name="Endpoint1" protocol="http" port="80" />
</Endpoints>
<Imports>
<Import moduleName="Diagnostics" />
<Import moduleName="Caching" />
</Imports>
<LocalResources>
<LocalStorage name="Microsoft.WindowsAzure.Plugins.Caching.FileStore" sizeInMB="1000" cleanOnRoleRecycle="false" />
</LocalResources>
</WebRole>
</ServiceDefinition>到這邊就已經準備好了Cache機制
設定組態
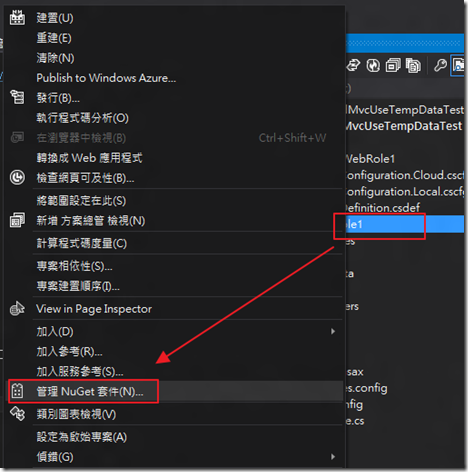
接下來我們只需要在Web Role專案 ( 可能是ASP.NET或是ASP.NET MVC專案 ),使用管理NuGet套件。
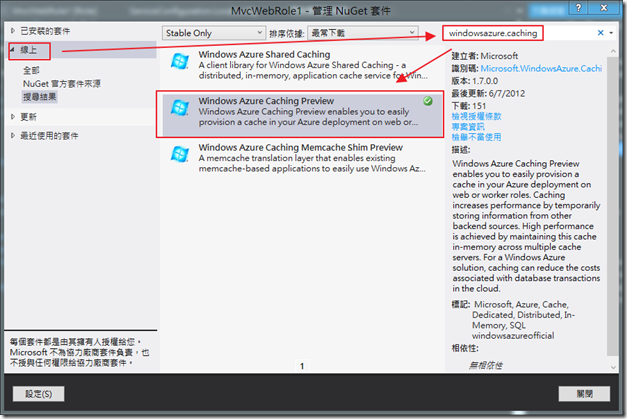
然後從線上中尋找"windowsazure.caching",並且安裝Windows Azure Caching Preview。
安裝完後,他會幫我們加上:
- Microsoft.ApplicationServer.Caching.Client.dll
- Microsoft.ApplicationServer.Caching.Core.dll
- Microsoft.WindowsFabric.Common.dll
- Microsoft.WindowsFabric.Data.Common.dll
這些dll,而如果你是使用ASP.NET,還會加上:
- Microsoft.Web.DistributedCache.dll
如果想要手動添加,可以到這個目錄。
C:\Program Files\Microsoft SDKs\Windows Azure\.NET SDK\2012-06\ref\CachingPreview
如果是使用NuGet,他也會自動在app.config或是web.config加上兩段,下面這段會加在<configuration>之下。
<section name="dataCacheClients"
type="Microsoft.ApplicationServer.Caching.DataCacheClientsSection, Microsoft.ApplicationServer.Caching.Core"
allowLocation="true"
allowDefinition="Everywhere"/>
</configSections>和這段,也是加在</configuration>之下。
<tracing sinkType="DiagnosticSink" traceLevel="Error" />
<dataCacheClient name="default">
<autoDiscover isEnabled="true" identifier="[cache cluster role name]" />
<!--<localCache isEnabled="true" sync="TimeoutBased" objectCount="100000" ttlValue="300" />-->
</dataCacheClient>
</dataCacheClients>其中,上面那段程式碼,裡面有個"[cache cluster role name]"字串,這邊要特別注意,需要把這個字串改成你要使用Role的名稱,如下圖,我們就必須改成"MvcWebRole1",這樣就可以了。( 記住,這[ ]兩個符號也要一併的替換掉喔! )。
所以會變成這樣,另外,如果有在最前面,有自己加了一個新的名稱,就必須在這邊把<dataCacheClient name=”default”>裡面的default改為自己設定的名子。
<tracing sinkType="DiagnosticSink" traceLevel="Error" />
<dataCacheClient name="default">
<autoDiscover isEnabled="true" identifier="MvcWebRole1" />
<!--<localCache isEnabled="true" sync="TimeoutBased" objectCount="100000" ttlValue="300" />-->
</dataCacheClient>
</dataCacheClients>到這邊就完成了設定組態。
將ASP.NET的Session指向Cache
最後,我們在修改一下web.config,讓Session改成自訂,把這段加到<system.web>之下就可以了,同樣的,如果有自行設定Cache的名字,也別忘了把dataCacheClientName的名稱改一下。
<providers>
<add name="AppFabricCacheSessionStoreProvider"
type="Microsoft.Web.DistributedCache.DistributedCacheSessionStateStoreProvider, Microsoft.Web.DistributedCache"
cacheName="default"
useBlobMode="true"
dataCacheClientName="default" />
</providers>
</sessionState>這樣就完成了,夠簡單吧。