Windows Azure - 使用Windows Azure Cache的Dedicated Caching解決Session問題
最近忙著處理一些事情,所以這短篇到現在才出來,基本上使用Dedicated Role來當Cache也和前一篇差不多,如果不清楚此機制的人,可以先參考小弟這篇,或是小朱前輩這篇。
前篇我們是使用Co-located Cache( Existing Roles )的機制來放當作Cache使用,Co-located Cache( Existing Roles )也就是拿目前現有的Role中,一部分的記憶體,來當作Cache,但有的時候,網站真的附載太大了,我們就可以使用新的Role來當作Cache,也就是Dedicated Caching ( Dedicated Roles )。
增加Dedicated Roles ( Cache Worker Role )
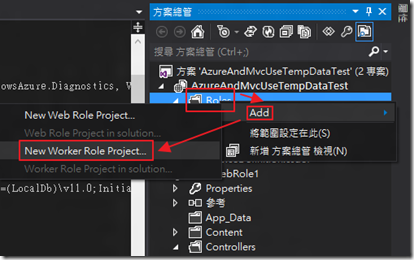
我們可以從Azure專案裡面的Roles來新增,如下圖。
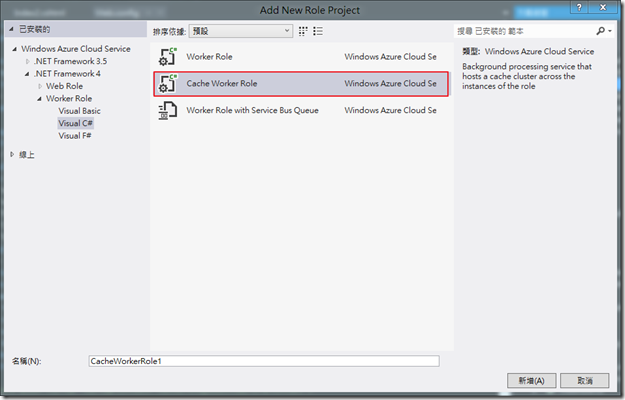
到這邊,我們在選擇Cache Worker Role。
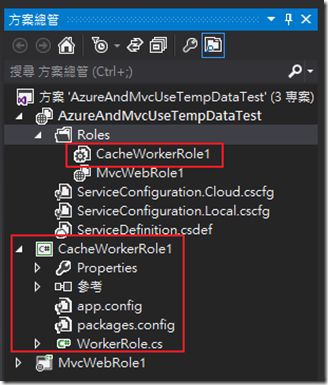
之後我們就可以從下圖發現,增加了這些東西,而這邊雖然也有WorkerRoles.cs,不過裡面是空的。
設定Dedicated Roles
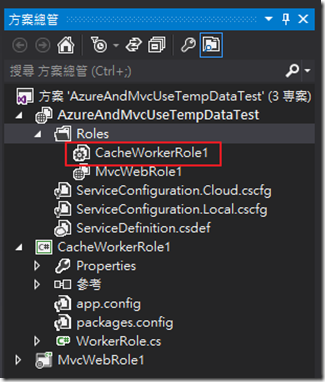
我們可以點兩下剛剛建好的CacheWorkerRole1。
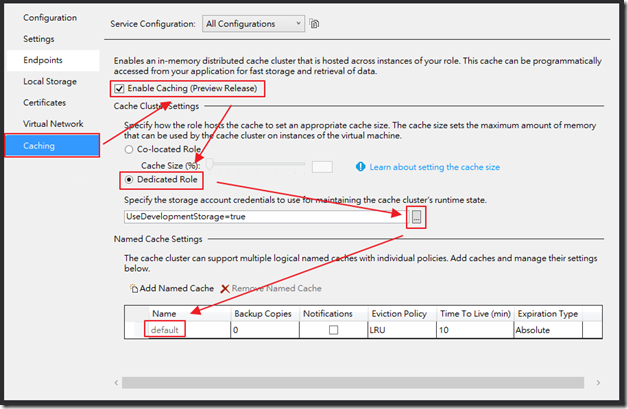
其實點開後,就會發現,預設已經幫我們Enable了,而如果要部屬到Windows Azure上面,別忘了要設定一下Storage Account ( 預設是UseDevelopmentStorage=true 那邊。),如果想自行定義一些其他Cache功能的,可以在Add Named Cache那邊去新增,預設就是Default了。
其餘的部分,需要增加的dll、ASP.NET Web.Config的設定,都和前一篇相同,這裡就不詳細多做介紹了,比較須注意的是,Web.config的設定,這邊因為我們要使用的是CacheWorkerRole1,所以identifier要設定成CacheWorkerRole1。
<tracing sinkType="DiagnosticSink" traceLevel="Error" />
<dataCacheClient name="default2">
<autoDiscover isEnabled="true" identifier="CacheWorkerRole1" />
<!--<localCache isEnabled="true" sync="TimeoutBased" objectCount="100000" ttlValue="300" />-->
</dataCacheClient>
</dataCacheClients>這樣就可以了。
後記
最近在看這部分的原理,其實裡面的詳細設定還滿多東西的,這部份等一些細節真的比較了解後,會在po上來;而這幾篇的Cache可以感覺得出來,Microsoft很費心地希望把雲端的環境弄成和一般環境一樣 ( 真實當然是不一樣,這裡是指,可以讓目前現有的環境,無痛轉移到雲端 ) ,無論是最近的Web Site或是新的Cache機制,都讓現有的環境更方便的轉移到雲端上面來,而現在雲端台灣區也開放了,這麼好的東西,還不趕快來用嗎=v=?