Windows Azure - 部屬ASP.NET MVC到Web Site上
前一篇我們使用Web Site來快速的部署最近流行的WordPress、Joomla、Drupal等服務,幾乎不需要動到甚麼,按一按就完成了,既輕鬆,又方便;但是我相信,一定有很多人要的不是這些應用程式,而是想把自己寫的東西放上去阿!!而原本的Cloud Service ( Web Role和Work Role )雖然非常強大,但還是要稍微的學習一下 ( 其實也沒啥學習曲線啦= = ),但當遇到老闆不停在催促的時候,就沒那麼多時間可以摸了,當然希望趕快弄完,這樣就可以輕鬆地去摸魚,喔,不是,去做更重要的工作了!!
所以這次Microsoft也聽見了大家的心聲,多了一個Web Site可以快速的讓人部署上去,而且也不需要做甚麼設定,也是按一按就搞定!!
建立Web Site
首先,我們當然還是要新建立一個Web Site,因為目前這個版本在Preview,所以記得要先去官網開啟這個服務 ( 不清楚可以看前一篇 ),而如果在舊的管理介面,需要切換到新的管理介面,可以參考這篇。
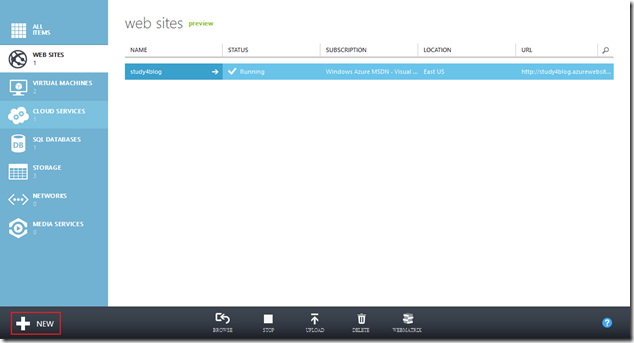
首先,當然是按下New來新增。
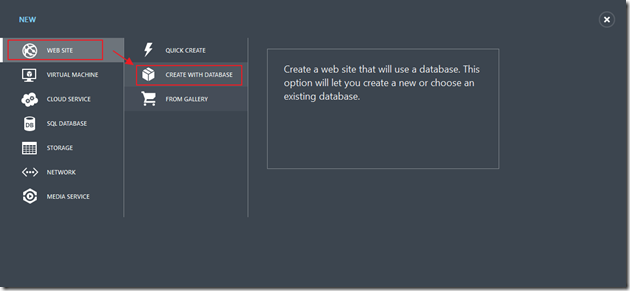
接下來,我們不再使用購物車了,要選擇Create With Database,因為ASP.NET MVC的樣板有使用到資料庫,所以我們要選擇這個;但如果今天暫時沒有要使用DB,也可以選擇Quick Create,但要注意的是,如果使用Quick Create建立出來的Web Site,未來是不能再加掛MySQL的,如果今天要使用MySQL,也別忘了要直接選擇Create With Database;其次MySQL的額度只有一個,也別忘記了,最後,這裡新開的SQL Server db也是要另外收費的,有預算限制的要注意一下。
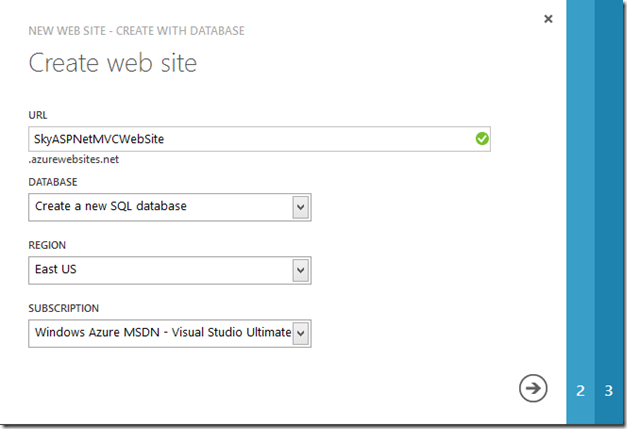
首先,我們要先設定一下Web Site,我們可以取自己想要的URL,但要特別注意,未來如果還要改URL,會有點麻煩,所以這邊要想清楚;接下來,我們選擇建立新的SQL Database,地區這邊是選擇東美,因為目前亞洲還沒有提供,最後,選擇要合約。
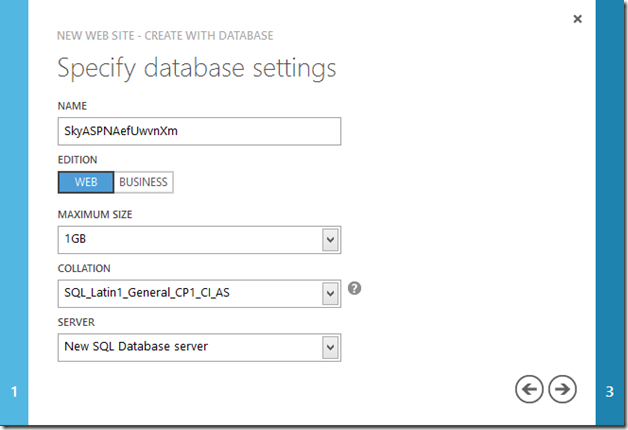
這裡要建立SQL Server,Web和Business最大的差異,就是未來可以調整的size大小,還有費用的高低。
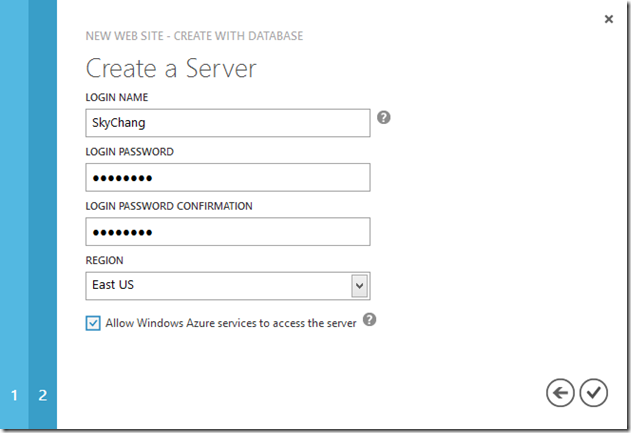
這裡我們要輸日SQL Server的管理者帳號,密碼,別忘了資料庫的地區要和Web Site地區設定一樣,這樣速度才會快,也才不會有多餘的費用產生,最後記得下面要打勾,才能讓Windows Azure服務存取這個資料庫。
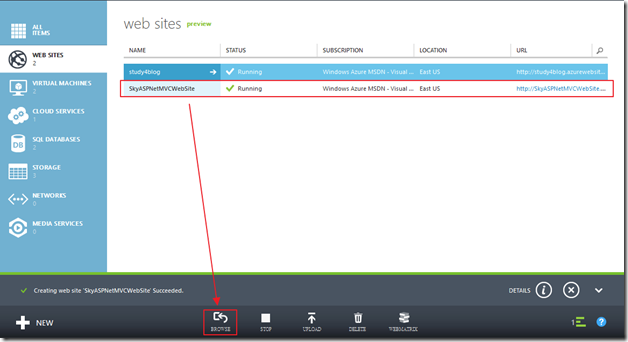
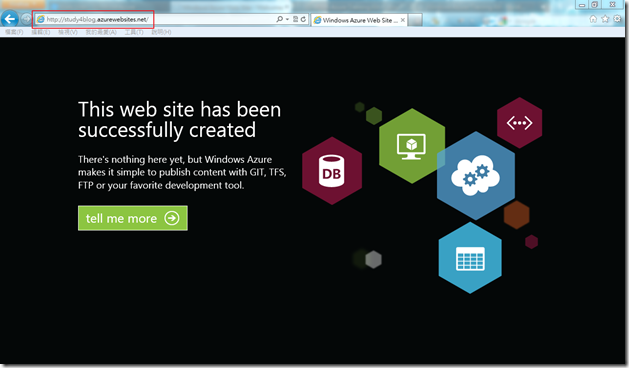
完成後,我們就可以按下按鈕瀏覽看看。
預設的畫面如下圖。
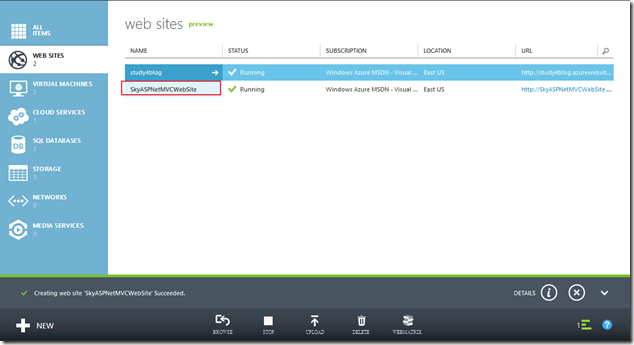
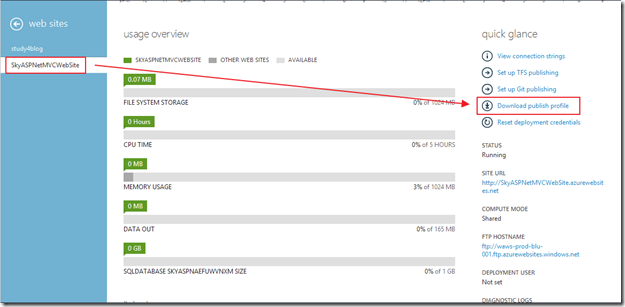
接下來,我們回到Web Site的管理,並且進入剛剛選設定好的Web Site。
我們這邊要下載Publish profile,這個檔案超級方便!!,我們未來可以利用Visual Studio 2012來匯入此檔案,然後我們就不需要手動設定了!!
就存到自己記得的位置吧。
到這邊,Web Site就設定完成了,下一步,我們開始利用Visual Studio 2012建立一個ASP.NET MVC專案。
建立ASP.NET MVC專案
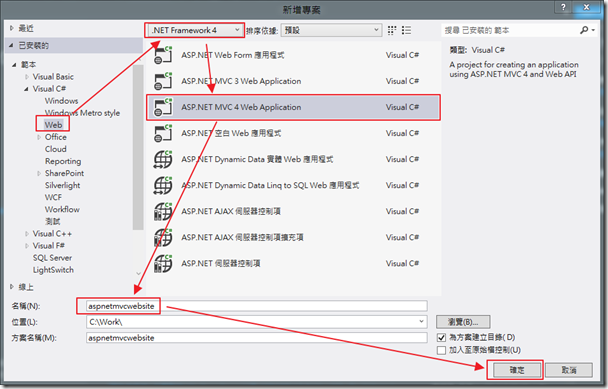
這個畫面大家應該已經看到膩了吧XDD,但這邊特別注意一下,如果使用Visual Studio 2012建立的ASP.NET MVC專案,預設是使用.Net Framework 4.5,所以這邊我們要改回.Net Framework 4,因為目前Web Site不支援.Net Framework 4.5。
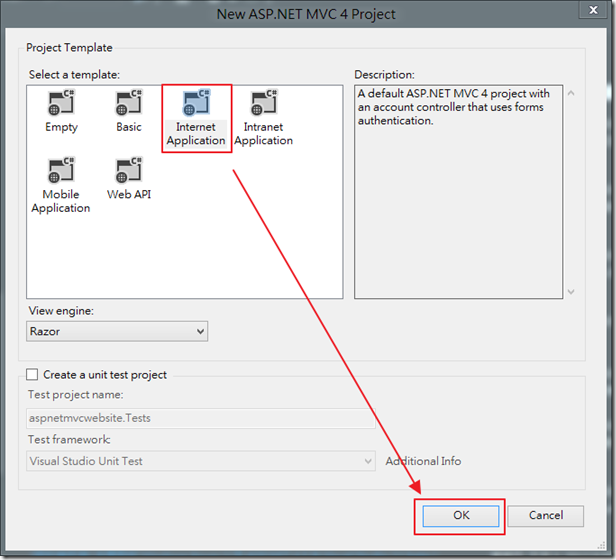
選擇Internet Application專案,因為這樣Demo比較方便XDD。
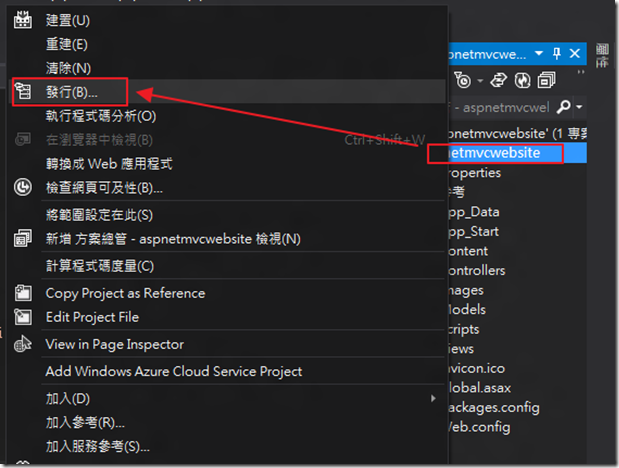
接下來,我們選擇這個專案,並選擇發行。
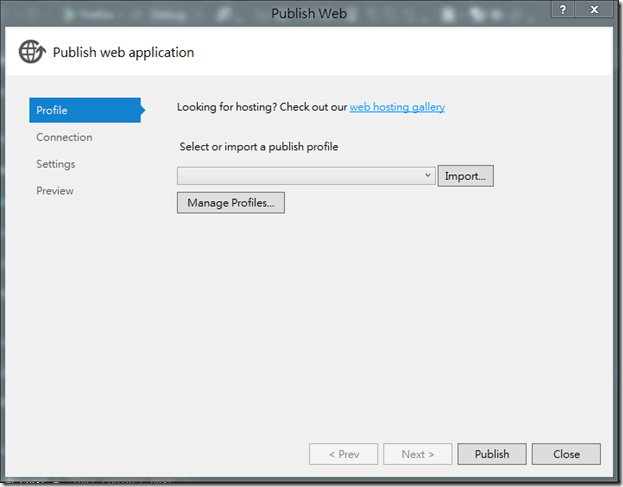
這邊選擇Import來匯入剛剛下載的Publish Profile。
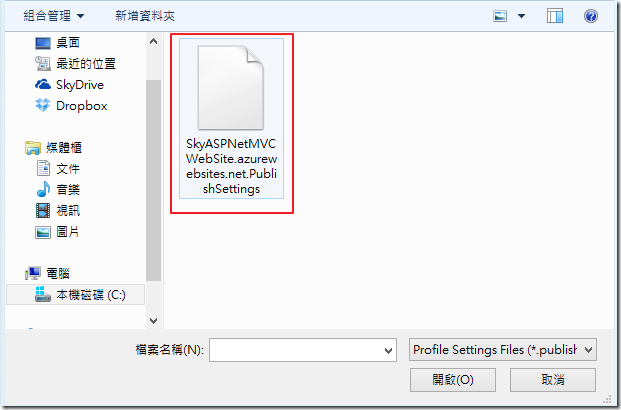
選擇剛剛下載的檔案!!
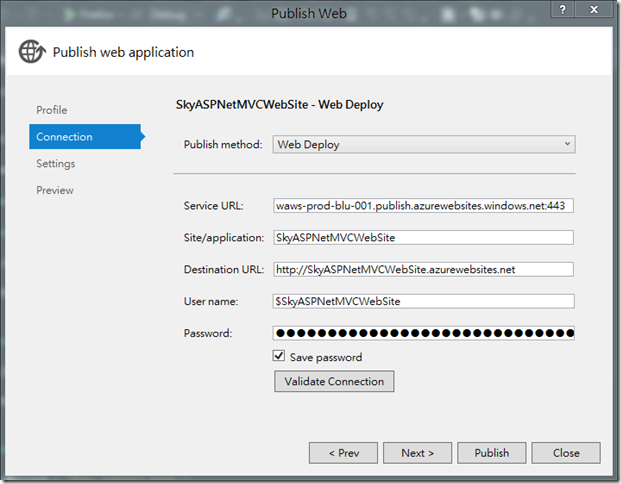
然後他就會幫你把設定全部都準備好!!超級懶人的啦!!但我超愛=v=,以前搞這個,iis也要設定,Visual Studio也要設定,然後也不知道哪裡出錯,現在,超簡單都搞定了。
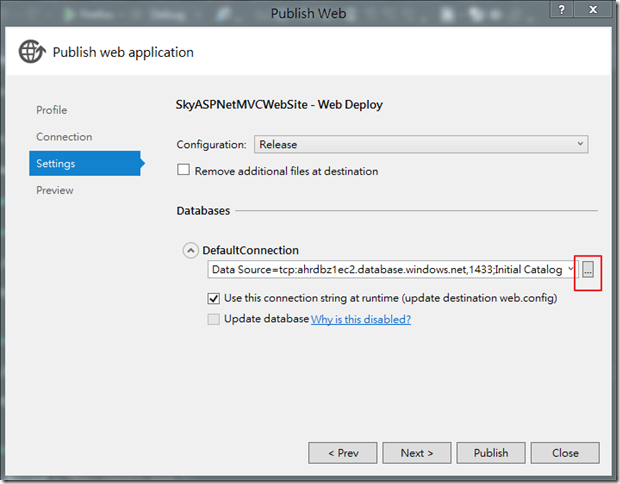
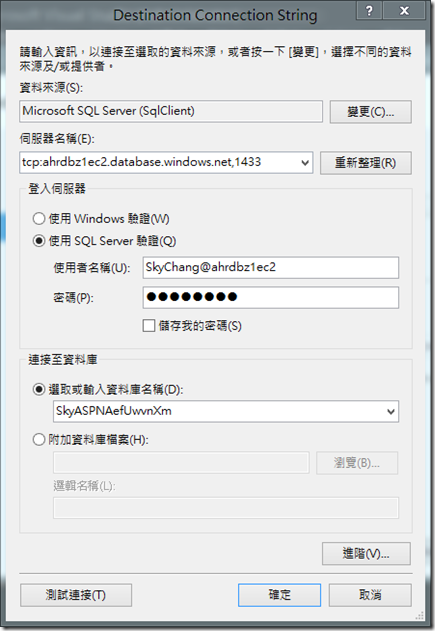
我們持續按下一步後,這頁是用來設定Database,基本上也不需要做甚麼,但我們可以看看,Database是否已經設定好了。
有沒有,有沒有,通通都設定好了!!
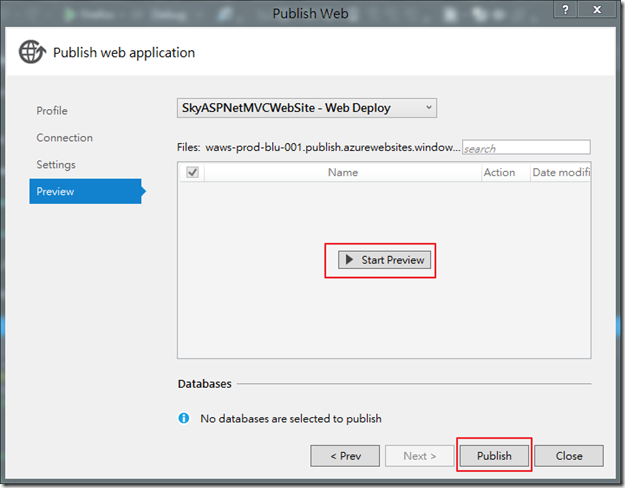
好,High完後,我們還是要繼續,最後我們就可以選擇開始發佈,我們可以先使用Start Preview來看看有哪些檔案需要更新,然後再勇敢地按下Publish,就會順利地發佈出去了。
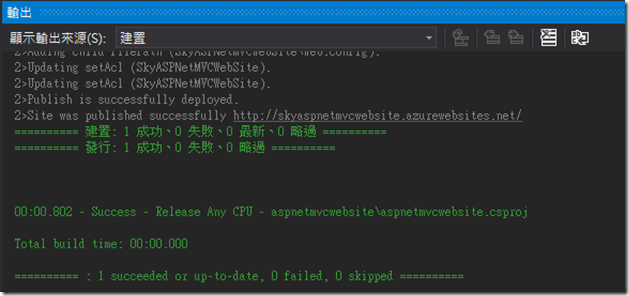
如下圖,很順利的成功了。
我們可以用瀏覽器看一下,熟悉的ASP.NET MVC Application就這樣部署到雲端去了!!
接下來,我們測試一下資料庫,我們選擇註冊。
然後填一下資料。
回到首頁後,可以發現資料已經輸入進去了。
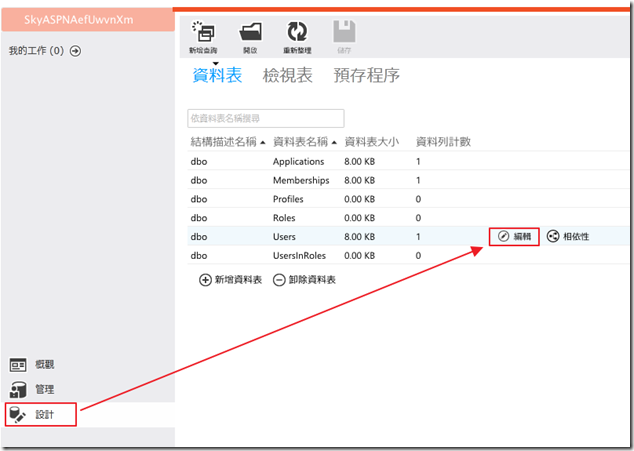
接下來,我們可以利用SQL Azure的線上管理工具來看看資料是否已經寫入到SQL Azure了,如果不知道這如何進入,可以參考這篇;我們進入後,選擇設計,並且按下編輯 ( 沒錯,是編輯… )。
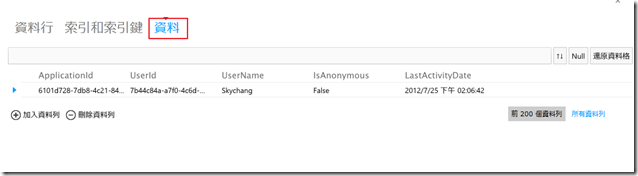
編輯裡面有一個資料,我們可以從資料這邊查到剛剛註冊的資料!!
這樣就完成了,今天也完全不用寫程式碼喔!!
後記
老實說,Web Site真的很簡單又很好用,雖然少了Cloud Service的一些功能,但對於一般使用,應該就已經很足夠了;有興趣的人,也可以自己玩玩看,完全不用寫到程式碼喔!!。