Window Azure - 準備Web Sites與Git的連線
前一篇,小弟體驗了GitHub,但其實小弟的目的,是想來測試GitHub與Web Sites,所以我們延續前一篇,我們這篇來講解一下,設定Web Sites與Git連線的初期步驟!! ( 不過其實也很簡單,偶而也讓小弟混一混文章吧XDD )
下面這個是我們這要要準備Demo的Repo,裡面其實放的就是ASP.NET MVC 4的基本樣板,小弟預先把他簽入到GitHub上面了。
接下來,小弟新建了一個稱為test5的Web Sites,至於為什麼要做test5!?,因為test1~4都被人用掉了Orz….,建立完成後,我們進入Web Sites,就可以從右下角,看到set up Git publishing,就可以設定設定Web Site的Git佈署。( 目前設定後,就不可以刪除了,除非整個Web Site砍掉重建,所以用在正式環境的人,要考慮清楚 )
然後我們要輸入,新的使用者名稱和密碼,根據內文的意思是說,Git和FTP無法使用Live id進行驗證,所以這邊我們需要輸入一個新的使用者名稱和密碼提供佈署之用,這樣,我們就不需要在Web Site設定任何的憑證。
完成後,我們就可以看到以下訊息,我們的Git Repository已經準備好了;是的,Windows Azure就會在Web Site上面建立一個Repo,當還沒設定Git的時候,我們可以連到Web Sites進去看看,就只有wwwroot。
但如果設定了Git,就會多出兩個目錄,一個是紀錄佈署Log用的,一個是存放原始碼的Repo目錄 ( 也就是Repository目錄 )。
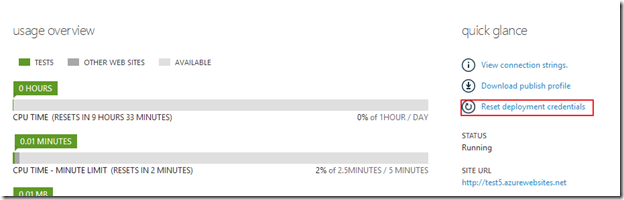
完成後的畫面如下,我們就可以使用Git指令Push到Windows Azure,或是使用GitHub來觸發。
到這邊,就設定完成了,如果第一次設定完成後,未來如果要設定其他的Web Site,就不會再跳出叫我們輸入帳號密碼的視窗,這點大家要注意;如果想改帳號密碼,也可以透過Reset deployment credentials的連結做更改。
就是這樣的簡單!
後記
這是基本的設定Git,簡單的說,Windows Azure會幫我們在遠端建立好Repo,接下來,我們要開始測試,如何自動佈署。
![image_thumb[1] image_thumb[1]](https://dotblogsfile.blob.core.windows.net/user/skychang/1211/ccd41e987290_B045/image_thumb%5B1%5D_thumb.png)
![image_thumb[9] image_thumb[9]](https://dotblogsfile.blob.core.windows.net/user/skychang/1211/ccd41e987290_B045/image_thumb%5B9%5D_thumb.png)
![image_thumb[7] image_thumb[7]](https://dotblogsfile.blob.core.windows.net/user/skychang/1211/ccd41e987290_B045/image_thumb%5B7%5D_thumb.png)


![image_thumb[12] image_thumb[12]](https://dotblogsfile.blob.core.windows.net/user/skychang/1211/ccd41e987290_B045/image_thumb%5B12%5D_thumb.png)