ASP.NET MVC - 使用ASP.NET MVC 4的原始碼進行除錯
當然,這篇也不是甚麼大新聞了,如果常追蹤一些前輩Blog的人,因該已經有很多類似的文章,例如黑暗大大、保哥、KKBruce哥、Kevin哥,都寫得詳細到爆炸。
但是小弟基於自己筆記自己紀錄的立場XDD,所以還是稍微紀錄一下自己的過程。
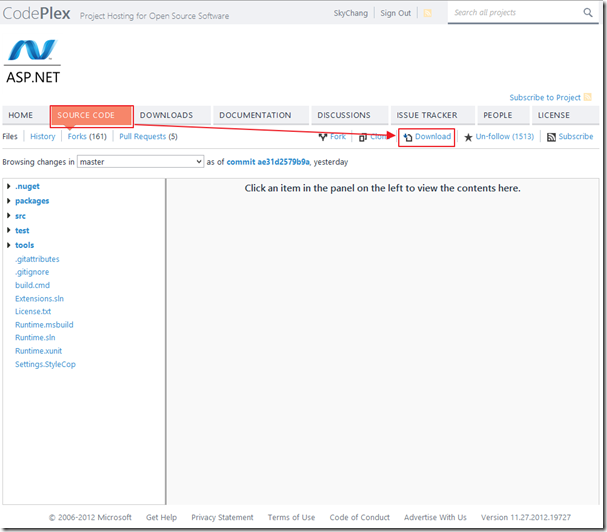
首先,我們要先下載Source Code,可以到這邊下載。
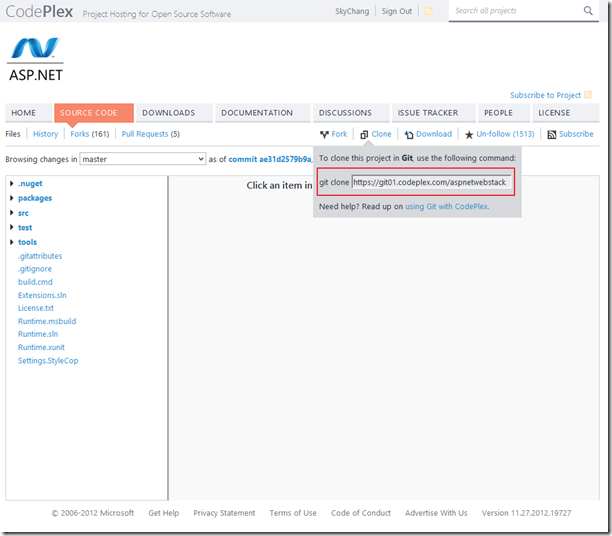
如果有使用Git的人,也可以使用Git來進行下載,沒使用Git的人可以跳過這段落,直接按上面的連結就可以,並直接跳過此段,看後面的步驟;如果有使用Git的人,我們可以使用以下命令,把Source Code下載回Local端。
git clone https://git01.codeplex.com/aspnetwebstack.git
而clone後面接的網址,可以從ASP.NET CodePlex專案的頁面得知。
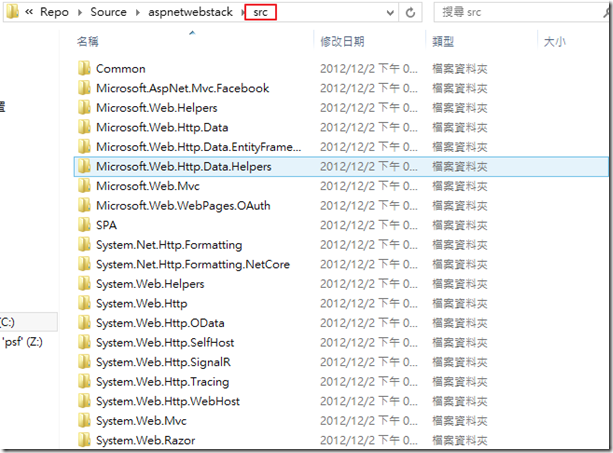
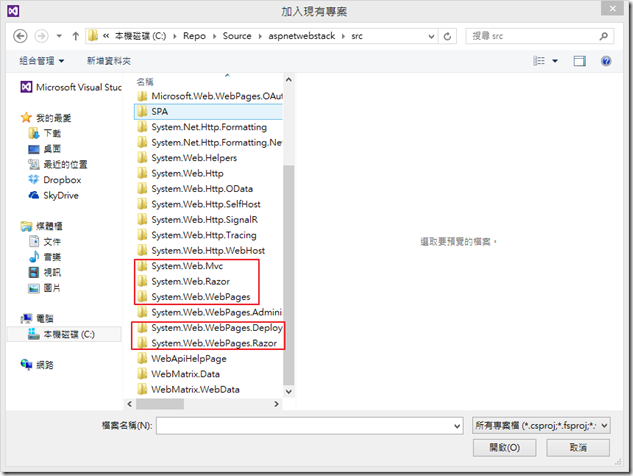
下載完成後,我們要的專案,主要都在src這個目錄下。
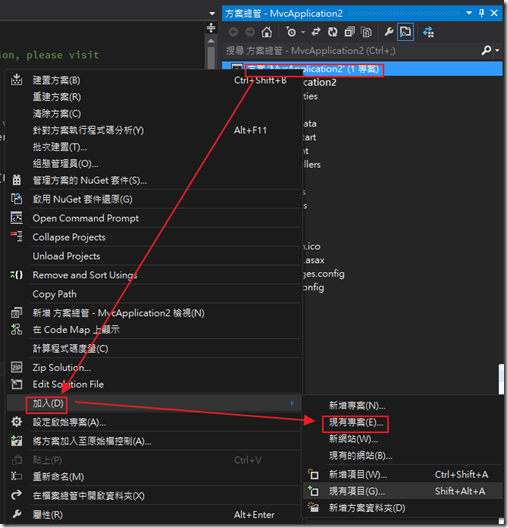
接下來,我們就可以開一個專案,無論是要用空白專案範本,或是網際網路專案範本,或是現在開發中的專案 ( 只要心臟夠大顆的話= =+ )都可以來進行Trace;我們只要在要進行Trace的方案上面,使用加入現有專案。
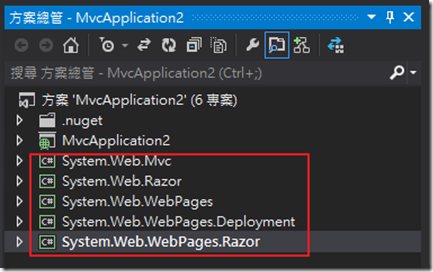
主要準備加入的是以下五個專案:
- System.Web.Mvc
- System.Web.Razor
- System.Web.WebPages
- System.Web.WebPages.Deployment
- System.Web.WebPages.Razor
不過,事情就是沒想想中的順利= =…
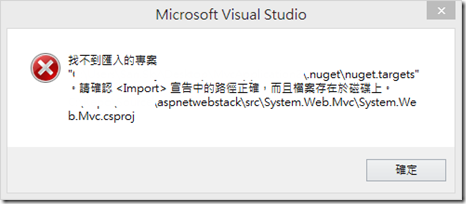
加入的時候,可能會碰到這個問題,主要是因為現在的MVC Source Code也有用到NuGet了,而且有使用到NuGet的套件還原功能,而目前我們準備的專案(MvcApplication2)還沒啟用此功能。錯誤訊息如下:
找不到匯入的專案 "c:\xxx\.nuget\nuget.targets"`。請確認<Import>宣告中的路徑正確,而且檔案存在磁碟上。c:\xxx\src\System.Web.Mvc\System.Web.Mvc.csproj
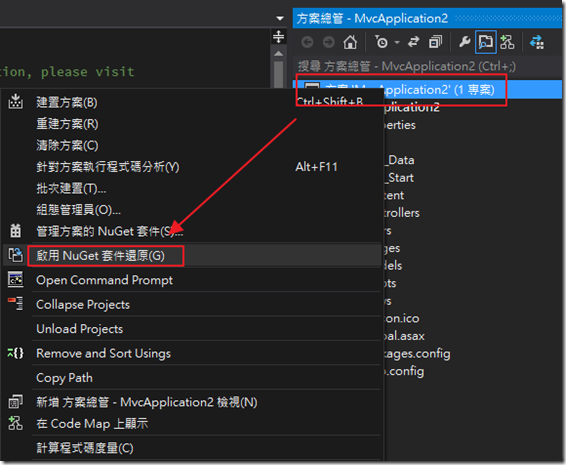
這時候,我們只要去方案的地方,啟用NuGet套件還原。
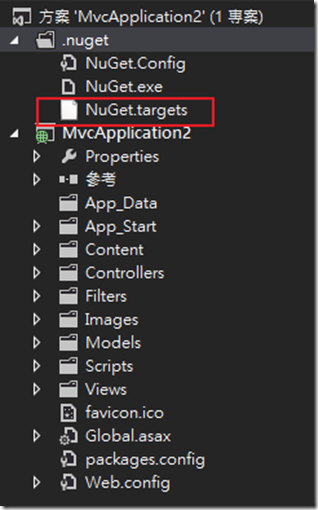
完成後,就可以看到NuGet.targets已經加上去了。
在一次,就可以順利加上去了。
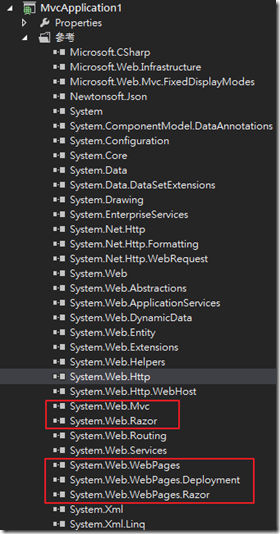
接下來,我們要把MvcApplication2原本參考的dll移除,換上我們剛剛加的專案。( 因為MvcApplication2的參考太長,所以下圖是新開了一個MvcApplicaiton1的專案來解釋。 );一樣移除那五個。
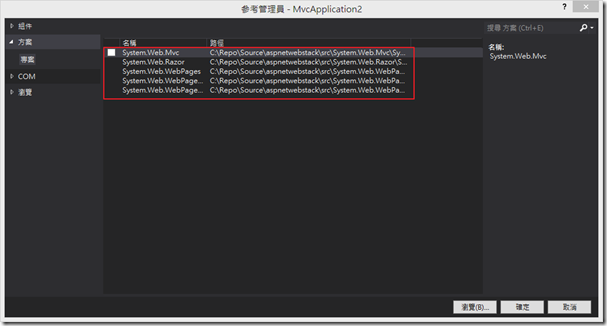
接下來,我們把剛剛加入進來的專案,參考進來。
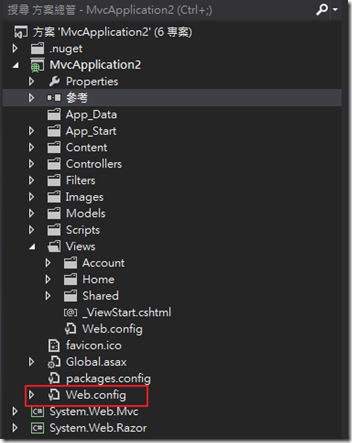
接下來,我們要修改View目錄底下的web.config。
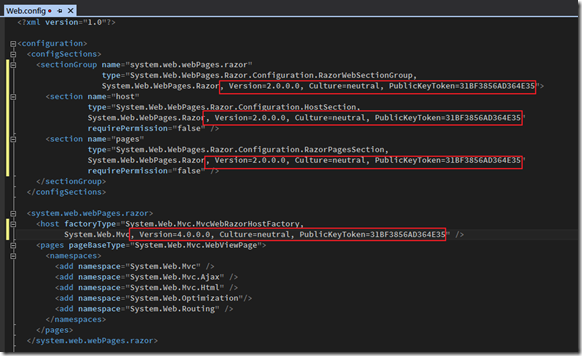
原本是長這樣( web.config後面不重要的就省略了 )
<configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections>
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>而現在,我們要修改如下圖這四個地方,從逗點,把Version、Culture、PublicKeyToken通通移除。(最後面的引號要留下喔!!)
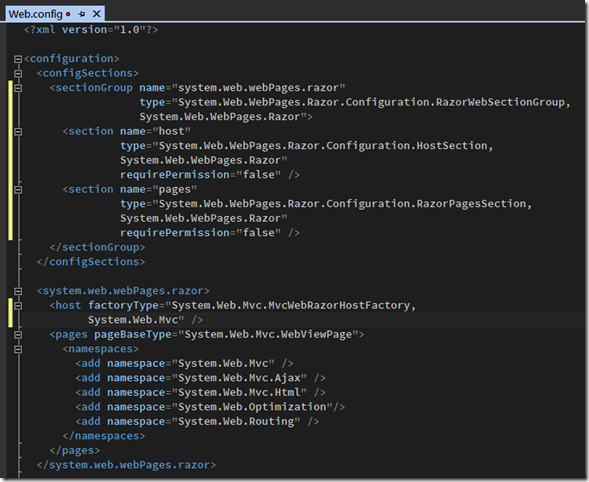
改完後,web.config變成這樣
<configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor"
type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup,
System.Web.WebPages.Razor">
<section name="host"
type="System.Web.WebPages.Razor.Configuration.HostSection,
System.Web.WebPages.Razor"
requirePermission="false" />
<section name="pages"
type="System.Web.WebPages.Razor.Configuration.RazorPagesSection,
System.Web.WebPages.Razor"
requirePermission="false" />
</sectionGroup>
</configSections>
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory,
System.Web.Mvc" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>就如同下圖:
而之前MVC 3的時代,還需要修改根目錄的web.config,現在不用修改了;所以改到這邊就算完成了。
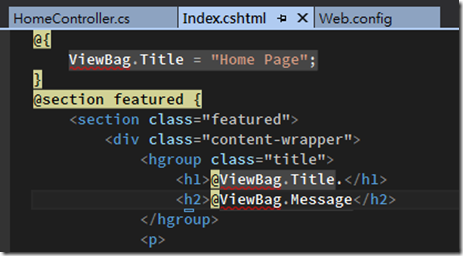
另外,如果打開任何一個View,可能會發現,有許多的小蚯蚓。
關於這個問題,保哥有在MSDN反映過,最簡單的方法,就是在每個View上Using進來,大家可以參考這篇。
後記
其實和各個前輩所寫的內容大同小異,也很感謝之前就有很多前輩分享過,而最近剛好想看一下MVC 4的Source Code,所以也順便把MVC 4的Source Code使用過程簡單整理一下,也希望讓真的有遇到問題的人,可以節省尋找解法的時間。
參考網址
- http://blog.darkthread.net/post-2011-04-09-trace-asp-net-mvc-3-source.aspx
- http://blog.kkbruce.net/2011/04/aspnet-mvc-3-rtm.html#.ULtNWtd2Jbo
- http://kevintsengtw.blogspot.tw/2012/09/aspnet-mvc-3-aspnet-mvc-3.html#.ULtNXtd2Jbo
- http://blog.miniasp.com/post/2009/02/ASPNET-MVC-Developer-Note-Part-2.aspx
- http://forums.asp.net/t/1857937.aspx/1?How+to+debug+asp+net+mvc+4+source+code+with+Intellisense+enabled+
- http://vibrantcode.com/2012/06/06/look-ma-no-gac/