Visual Studio - 2013新功能
2013/07/18 更新 首先,先和大家說聲抱歉,因為新功能的部分,在這篇文章持續增加中,為了維護上的方便,請大家跳轉到小弟的主站http://blog.sanc.idv.tw/2013/07/visual-studio-2013.html觀看,未來告一段落後,才會再把文章同步回來,這點也請大家多多見諒。 ( 這裡的這篇文章,就暫時先不同步更新了~~ )
最近沸沸騰騰的其中一個項目大概就是VS 2013了,從出到現在,只有之前稍微看了一下版控的部分,IDE終於比較有時間可以玩一玩,所以就邊看教學影片邊紀錄~~,而整個看完後,才發現已經有滿多前輩朋友們,也都已經紀錄了很多文章..Orz…不過都已經截圖了…就當作是給自己的一個紀錄文吧~~
而每個功能,如果有發現有前輩有寫得不錯的文章,也會補充在下面,另外,每個功能的中文標題,都是小弟自己會意Key的,並沒有參考原文,請多見諒喔~~
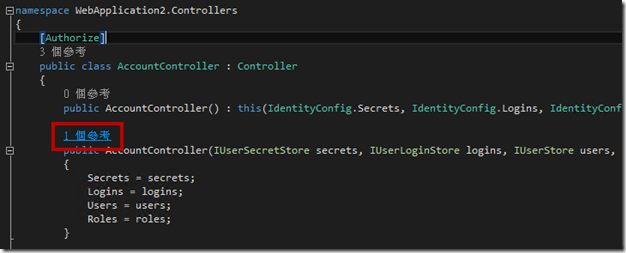
首先,裝完Visual Studio後,第一個發現的應該就是出現了參考的連結。
參考
當我們點下去參考,VS2013就會很貼心的Show出相關的資訊!!
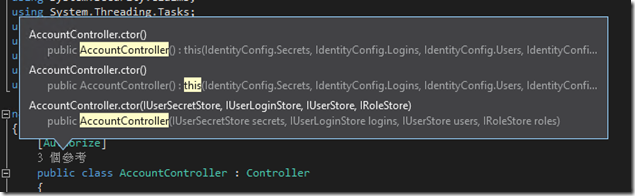
如果有三個參考,就會Show出三個=v=
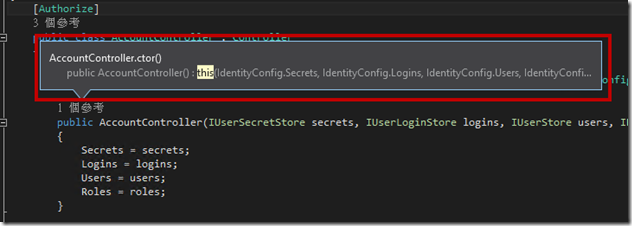
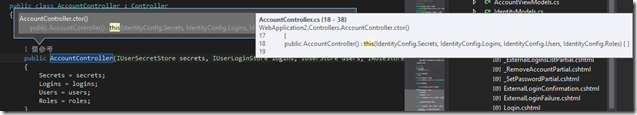
而如果點了跳出來的資訊,就還可以看到是哪段Code參考到喔!!而且如果雙擊的話,還會直接導過去喔!!
好友小章哥也有介紹到這個功能~
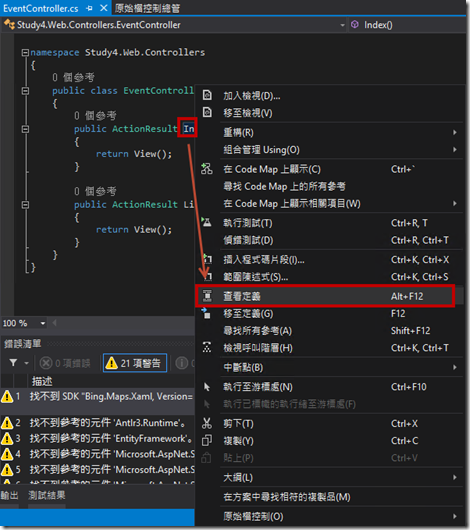
查看定義
另外,查看定義的功能也變強大了。
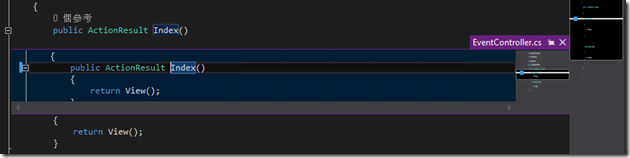
是的,它會自動地在原本的視窗再跳出來XDDD ( 超方便的啦~~ )
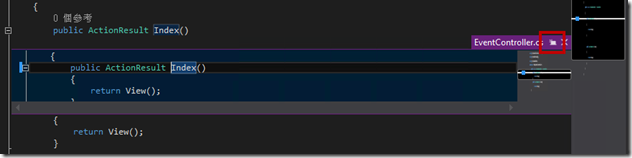
如果按下紅色框框,就會幫我們帶出大的視窗。
以上的功能Larry前輩有深入的介紹喔!!
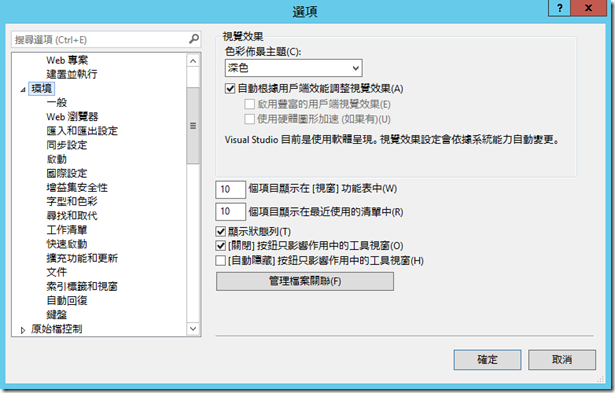
接下來是顏色的設定,總之,就是多了vs2010的顏色…
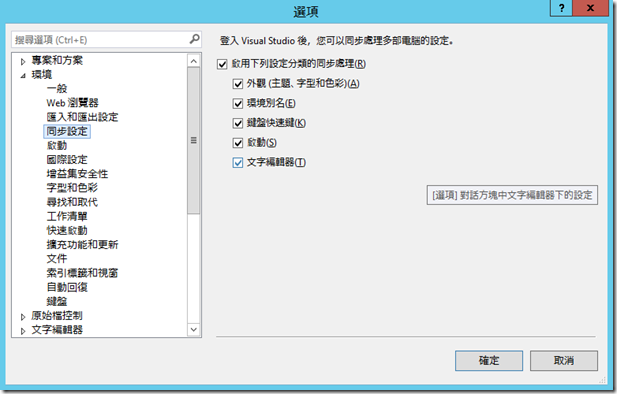
同步功能
接下來是同步的功能,可以讓VS2013同步設定,這個對於常重灌的人,應該滿有用的XDDD
對這個功能有興趣的可以再參考Larry前輩的深入介紹!!
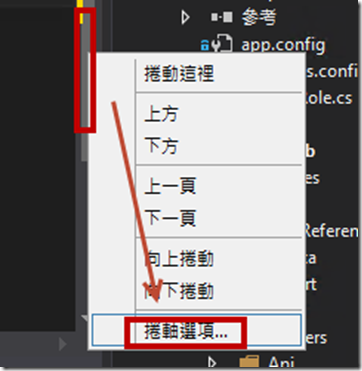
Enhanced Scrollbar 捲軸
接下來是旁邊的捲軸,我們只要在捲軸上按下滑鼠右鍵,就有選項可以選。
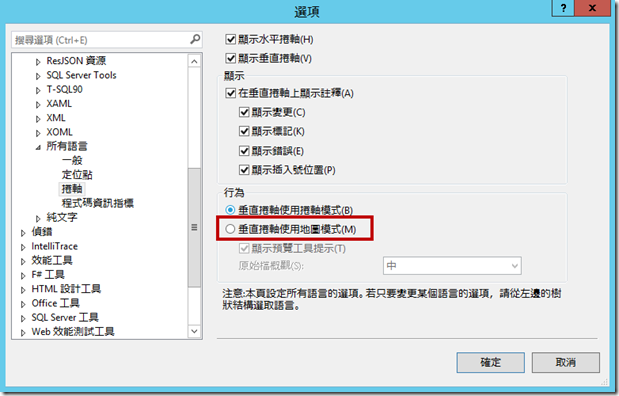
我們改成如下圖的垂直捲軸使用地圖模式。
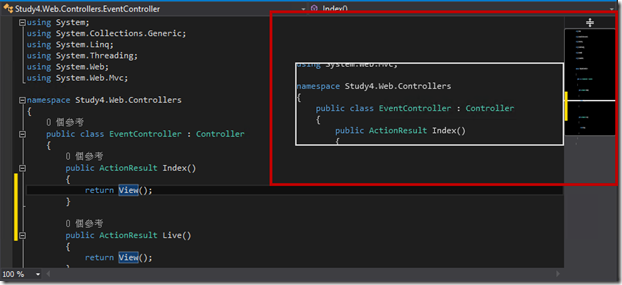
那捲軸就會出現迷你版的Code,滑鼠一上去後,還可以看到放大的Code。其實這個功能VS2012的Power Tools就有了,現在終於內建進去了!!
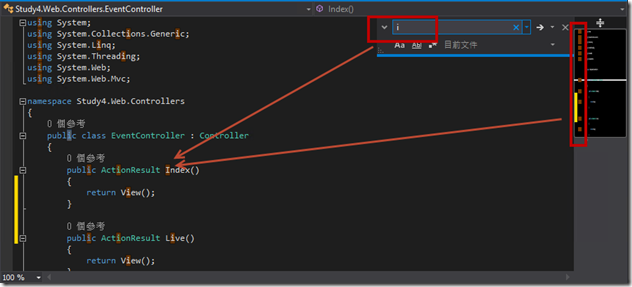
不過小弟更喜歡這個,以前都裝Power Tools才有;這個功能就是會在捲軸上,用不同的顏色顯示位置,例如小弟這邊搜尋i,那旁邊的捲軸就會出現所有有i的顏色~~
與瀏覽器連結
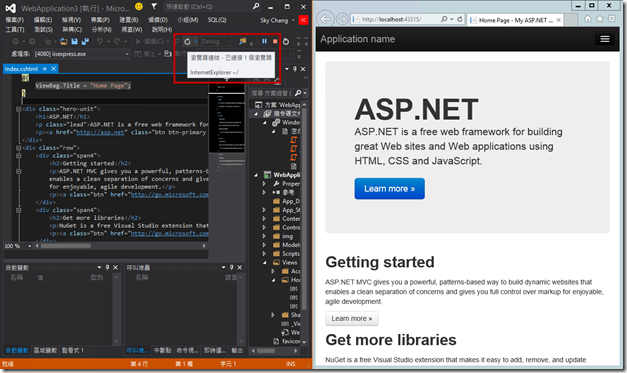
這功能是當啟動偵錯的時候,會連結瀏覽器。
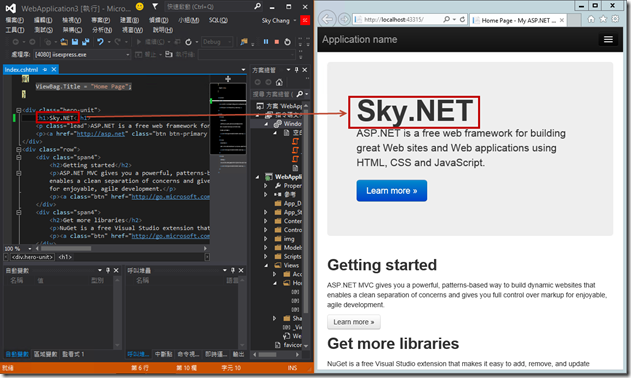
然後如果改了東西,就可以直接在VS2013裡面按下Ctrl + Alt + Enter 就會直接在瀏覽器上呈現改變,而不用去刷新瀏覽器…
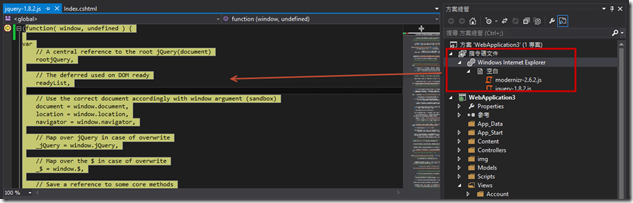
另外,執行時期,也可以看出現在的JavaScript,並且設定中斷點。( 不過我想大家應該還是比較喜歡用瀏覽器偵錯吧0 0… )
偵錯時改變值
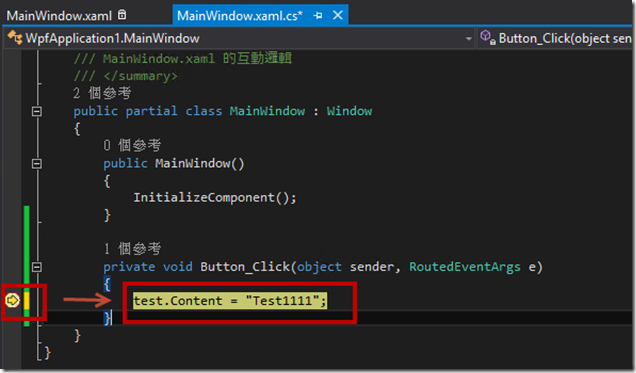
當我們針對進行偵錯,並設定中斷點的時候,當跑到那個中斷點的時候,是可以改變那行Code的,如下圖WPF的Code,原本要給的值是Test,現在在中斷點的時候,可以改成Test1111。
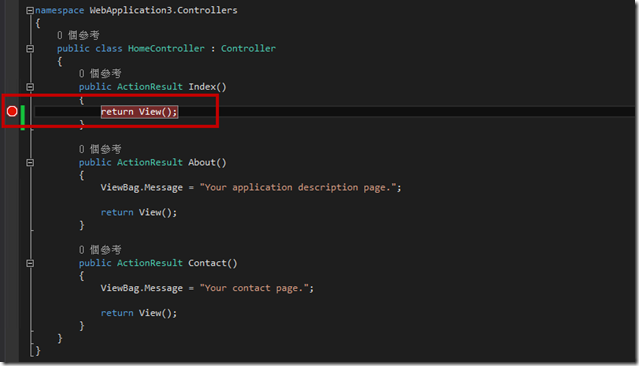
那只有WPF可以嗎??當然不是,ASP.NET MVC也行喔,我們設定return View();這行為中斷點。
如果是正常執行的話,應該會出現ASP.NET MVC 5的畫面。
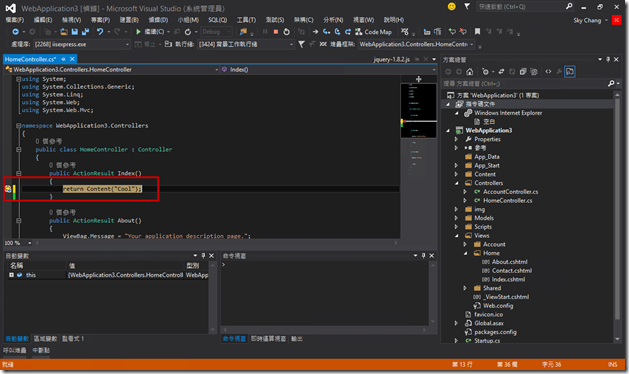
但我們可以在中斷的時候改變,改成return Content(“cool”);
那輸出就會變成如下圖,當然Code改變後,就算停止偵錯,還是會維持Content(“Cool”),不會變回原本的View()喔!!
中斷的js也可以喔!!
除此之外,還有小弟沒發現,但Larry前輩有玩出來的一些功能,例如可以程式碼分析的加強、整行的拖動、功能選項的尋覽、內嵌巡覽等等,有興趣的可以去看看喔!!
後記
除了這幾項以外,還有幾個大功能,因為功能比較大,就不列在這篇裡面了,未來有機會,再來繼續補充完畢!~