IE9/10的相容性機制-瀏覽器模式和文件模式
專案客戶一年前都還是要求使用 XP + IE6 為程式交付前的客戶端測試環境,今年開始要求要通過 XP + IE6 和 Win7 + IE8 兩個客戶端環境測試,但是很多同事都已將 Win7 內建的 IE8 升級到 IE9 了,所以除了透過虛擬機器架環境外,最常遇到的問題是到底開發人員工具中的「瀏覽器模式」和「文件模式」是什麼。
常常在回答(客戶也常問),所以乾脆把相關資訊記錄下來吧:

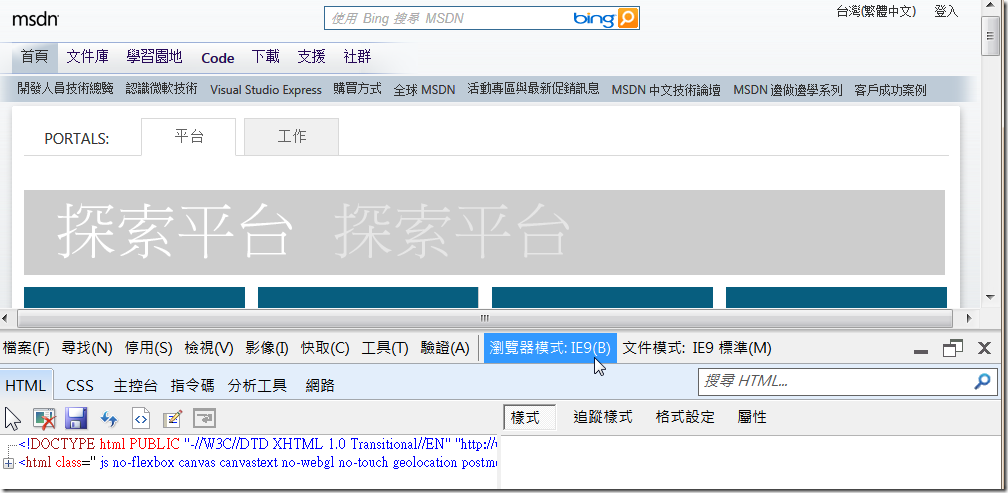
上圖就是 IE9 中,按 F12 鍵或執行【工具/F12 開發者工具】命令後,會出現的工具列,裡面有瀏覽器模式和文件模式:
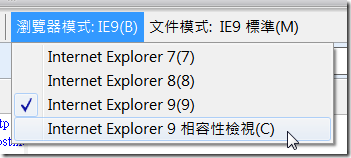
- 瀏覽器模式:瀏覽器如何向網站報告自己的身份。這個參數無法透過網頁 HTML 相關語法設置,只能透過 PC 端的設定修改,也就是透過上述開發者工具之類的方式調整。請注意,調整瀏覽器模式,也表示會一併異動文件模式,因為每一種瀏覽器模式預設的文件模式不同。
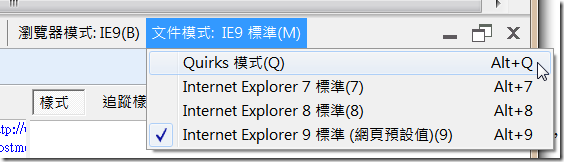
- 文件模式:瀏覽器如何顯示從網站收到的標籤。IE 會根據瀏覽器模式使用預設有文件模式,也就是 IE9 預設就 IE9 標準,但是可以透過標籤 <!doctype> 將切換為 Quirks/標準模式,也可以透過 <meta http-equiv="X-UA-Compatible" content="IE=Value"> 標籤,指定此網頁應該使用的文件模式。請注意,調整文件模式不會異動瀏覽器模式。
請注意上述兩項說明的最後一句:調整「瀏覽器模式」會一併異動預設的文件模式,但異動「文件模式」,瀏覽器模式不會被改變。But… 若我們已經有異動過文件模式,再調整瀏覽器模式,開發人員工具就不會自動調整文件模式囉,這點還請留心。
PS. 補充一下上述 content="IE=Value" 的 Value 值:5、6、7、8、9、10、EmulateIE7、EmulateIE8、Edge。詳情可參閱:Defining document compatibility
好,接著是常見問題:「瀏覽器模式」常被問到的是,IE9 和 IE9 相容性檢視差別是什麼?

答案是,預設的文件模式不同。實際上,IE9 和 IE9 相容性檢視,都是回報網站自己是 IE9 用戶端,但是解析 HTML 標籤時(也就是預設的文件模式),前者預設是 IE9 標準,後者是使用 IE7 標準。
「文件模式」最常被問到的問題是:Quirks 模式是什麼?

答案是,使用 IE5 的文件解析方式來呈現頁面。這個模式,在 IE10 被更名為「IE5 Quirks 模式」 ,就可以一目暸然了。
這樣應該大致了解兩種模式的定義和用法,但是卻出現一個吊詭的問題,文件模式沒有 IE6 標準!雖然說用 Quirks 也可以,但是因為客戶要求的是 IE6,所以最終還是只能透過虛擬機器或 XP Mode 取得原生的 IE6 來測試程式,唉……希望明年可以把 IE6 給丟了。
--------
沒什麼特別的~
不過是一些筆記而已