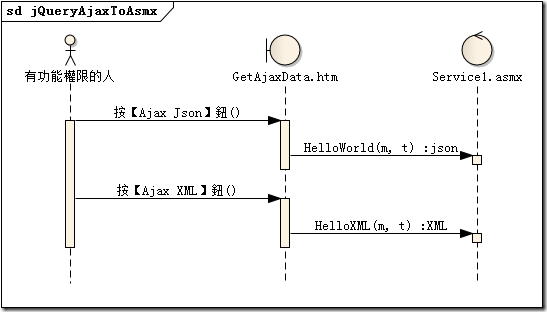
jQuery Ajax 配合 ASP.NET Asmx 範例
因為同事搞了兩天都做不出來,時程又爆了,只好快速做個範例給他抄。
建立兩個 Net 3.5 Web Project,使用語言是 VB。

Web Service 端,建立一個 Service1.asmx 頁面:
Imports System.Web.Services.Protocols
Imports System.ComponentModel
Imports System.Web.Script.Services
' 若要允許使用 ASP.NET AJAX 從指令碼呼叫此 Web 服務,請取消註解下一行。
<ScriptService()> _
<WebService(Namespace:="http://tempuri.org/")> _
<WebServiceBinding(ConformsTo:=WsiProfiles.BasicProfile1_1)> _
<ToolboxItem(False)> _
Public Class Service1
Inherits System.Web.Services.WebService
<WebMethod(EnableSession:=True)> _
<ScriptMethod(ResponseFormat:=ResponseFormat.Json)> _
Public Function HelloWorld(ByVal m As String, ByVal t As String) As List(Of String)
Dim listRet As New List(Of String)
listRet.Add("Leo Shih - json")
listRet.Add("Hello World- json")
listRet.Add("12345678- json")
listRet.Add(m + " - json")
listRet.Add(t + " - json")
Return listRet
End Function
<WebMethod(EnableSession:=True)> _
<ScriptMethod(ResponseFormat:=ResponseFormat.Xml)> _
Public Function HelloXML(ByVal m As String, ByVal t As String) As List(Of String)
Dim listRet As New List(Of String)
listRet.Add("Leo Shih - xml")
listRet.Add("Hello World - xml")
listRet.Add("12345678 - xml")
listRet.Add(m + " - xml")
listRet.Add(t + " - xml")
Return listRet
End Function
End Class呼叫端(用戶端),建立 GetAjaxData.htm 的靜態頁面,透過 jQuery ajax 取資料:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>jQuery ajax + Asp.net asmx (web service)</title>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.min.js"></script>
</head>
<script type="text/javascript">
function validate() {
var ret = "";
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Service1.asmx/HelloWorld",
dataType: "json",
data: "{'m':'YYY', 't': 'XXX'}",
success: function(data) {
$.each(data.d, function(index, element) {
ret += index + " - " + element + "\n";
});
alert(ret);
$("#show").html(ret.replace(/\n/g, "<br />"));
}
});
}
function validateXML() {
var ret = "";
$.ajax({
type: "POST",
url: "Service1.asmx/HelloXML",
contentType: "application/json; charset=utf-8",
data: "{'m':'YYY', 't': 'XXX'}",
dataType: "xml",
success: function(data) {
$(data).find("string").each(function(index) {
ret += index + " - " + $(this).text() + "\n";
});
alert(ret);
$("#show").html(ret.replace(/\n/g, "<br />"));
}
});
}
</script>
<body>
<div>
<input type="button" id="btnJson" name="btnJson" value="Ajax Json" onclick="validate();" />
<input type="button" id="btnXml" name="btnXml" value="Ajax XML" onclick="validateXML();" />
<div id="show">
</div>
</div>
</body>
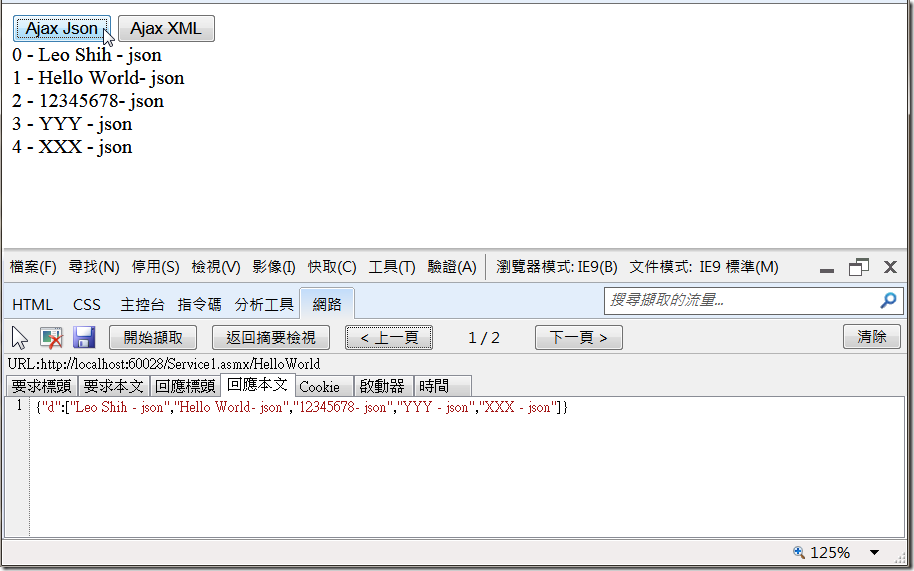
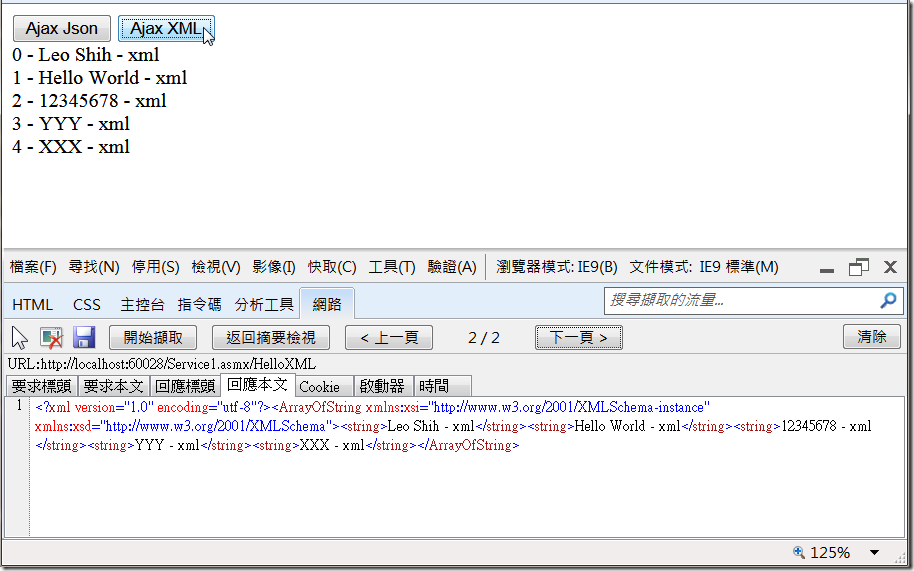
</html>為了確定回傳的格式,透過 IE9 的開發人員工具把出 Response 的內容做驗證。
按【Ajax Json】鈕的執行結果:

按【Ajax XML】鈕的執行結果:

--------
沒什麼特別的~
不過是一些筆記而已