jQuery1.4.1和1.5.2的parents預設帶的最近項目不同
運行中的一個大系統,目前用的是 jQuery 1.4.1,最近打算換版本,因為 1.6.x 以後的版本,要調整的地方太多,jQuery UI 的版本也得更換,實測也發生很多相容性的問題,所以決定只更新到 1.5.2,大致都正常,jQuery UI 也不用換版本、重調 CSS,但是最近我發現一個糟糕的問題,就是 parents(selector) 預設帶的【最近】元素,1.4.1 和 1.5.2 不一樣,好囧。
拿 jQuery 官網上的範例調整一下,比較好理解:
<head>
<title></title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.js"></script>
</head>
<body>
<script>
$(function(){
$('li.item-1').parents("ul").first().children().eq(0).css("background-color", "gold");
$('li.item-1').parents("ul").last().children().eq(0).css("background-color", "green");
$('li.item-1').parents("ul").children().eq(0).css("color", "red").css("font-size", "40px");
});
</script>
<ul class="level-1">
<li class="item-i">層級1-I</li>
<li class="item-ii">層級1-II
<ul class="level-2">
<li class="item-a">層級2-A</li>
<li class="item-b">層級2-B
<ul class="level-3">
<li class="item-1">層級3-1</li>
<li class="item-2">層級3-2</li>
<li class="item-3">層級3-3</li>
</ul>
</li>
<li class="item-c">層級2-C</li>
</ul>
</li>
<li class="item-iii">層級1-III</li>
</ul>
</body>
</html>1.4.1 和 1.5.2 除了上面引用的 jQuery CDN 版本不同,其他都一致。
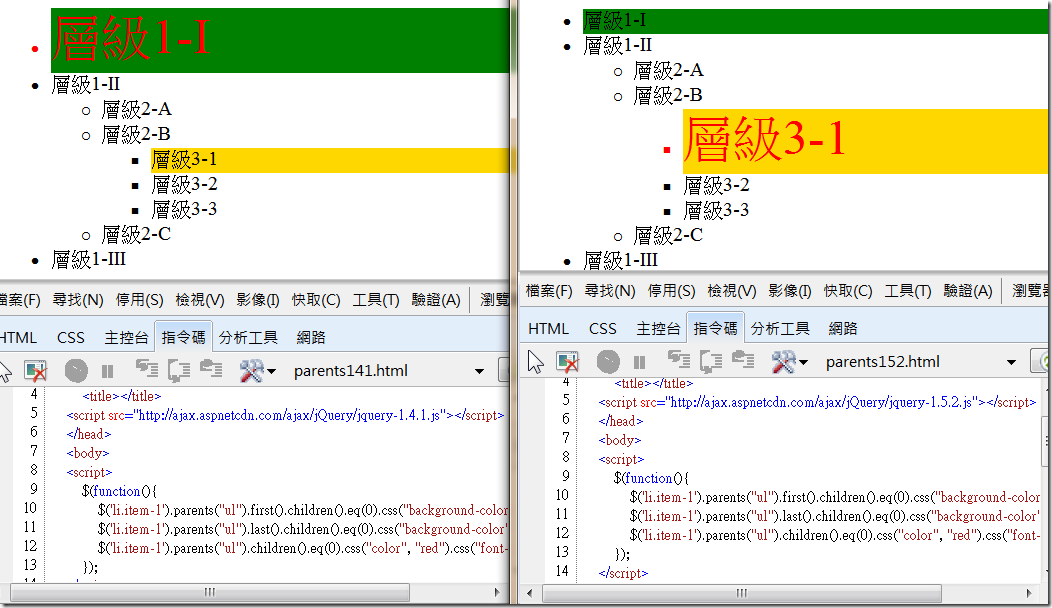
我的做法是用同樣的條件:【層級3-1】元素為主體,找他的所有父系中,Tag 是 ul 的元素,依此範例會找到 3 個,然後我把第一個上綠底色,最後一個上金底色,再抓預設元素的子系之第一個元素,把字變紅、變大,看結果是否一致:(左邊是 1.4.1,右邊是 1.5.2)

結果畫面可以發現,1.4.1 的 parents(selector) 預設回傳元素是第一個 first(),1.5.2 則是 last()。
結論:升級 jQuery 心臟要夠力……不是啦,我是說,升版 jQuery 版本,測試要很小心啊。
--------
沒什麼特別的~
不過是一些筆記而已