OpenAccess快速入門12
OpenAccess 快速入門將協助我們熟悉 OpenAccess,第十二篇說明如何透過 OpenAccess 刪除資料庫中的既有資料。
----------
透過 OpenAccess ORM 查詢、新增、更新資料,我們都已在前面幾篇文章說明過了,現在就剩最後一個基本操作還沒講,就是刪除資料。
刪除資料的方式和更新資料相同,都必須先找出要刪除的資料,然後不一樣的地方就是,更新資料直接調用 SaveChanges() 函式,但刪除資料,必須先調用物件容器的 Delete() 函式,再調用 SaveChanges() 函式,即可將資料從底層資料庫中移除。
我們在 Model 專案中,找出先前已經建立的 ProductsMgmt 類別,在裡面增加一個 DeleteProduct() 函式:
Public Function DeleteProduct(Id As Long) As Boolean
Dim product = (From x In cxt.Products
Where x.PRODUCTID = Id
Select x).FirstOrDefault()
If product Is Nothing Then
Throw New System.NullReferenceException(String.Format("查無產品編號:{0} 的資料。", Id))
End If
cxt.Delete(product)
cxt.SaveChanges()
Return True
End Function上述 DeleteProduct() 接受一個 Id 的參數,然後會去查出此筆 Id 的產品資料,若查無資料當然要擲出例外,若有資料,就調用物件容器的 Delete() 和 SaveChanges() 函式,執行刪除作業。
為了方便測試,所以我在也在 CreateEntities 類別中,加入一個建立產品的新函式(CreateProduct())
Public Function CreateProduct() As Products
Dim category = cxt.Categories.First()
Dim product As New Products()
With product
.Categories = category
.PRODUCTNAME = "奇行種巨人"
.UNITPRICE = 500D
.DISCONTINUED = 0
.VOA_CLASS = "123456789"
End With
cxt.Add(product)
cxt.SaveChanges()
Return product
End Function接著撰寫測試程式:
<TestMethod()> _
<ExpectedException(GetType(System.NullReferenceException))> _
Public Sub DeleteProduct_RaiseException()
Dim target As ProductsMgmt = New ProductsMgmt()
Dim Id As Long = 99999999
target.DeleteProduct(Id)
End Sub
<TestMethod()> _
Public Sub DeleteProductTest()
Dim target As ProductsMgmt = New ProductsMgmt()
Dim createBo = New CreateEntities()
Dim product = createBo.CreateProduct()
Dim expected As Boolean = True
Dim actual = target.DeleteProduct(product.PRODUCTID)
Assert.AreEqual(expected, actual)
End Sub第一個測試是模擬產品不存在要擲回 NullReferenceException 的情況,第二個測試則是先調用 CrenteEntities.CreateProduct() 函式,建立一筆測試用的產品資料後,再調用 ProductsMgmt.DeleteProduct() 將剛剛新增的產品資料之編號當參數傳入函式。
確定測試程式都通過後,我們就在 Web 專案中,建立一個 DeleteProduct.aspx 頁面,以 GridView 呈現產品資料,並建立一個【刪除資料】的連結,會調用 DeleteProduct() 函式:
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="DeleteProduct.aspx.vb" Inherits="OpenAccessWebApp01.DeleteProduct" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvProduct" runat="server">
<Columns>
<asp:CommandField ShowDeleteButton="True" DeleteText="刪除資料" HeaderText="動作" ShowCancelButton="False"></asp:CommandField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>DeleteProduct.aspx.vb
Imports OpenAccessWebApp01Model
Public Class DeleteProduct
Inherits System.Web.UI.Page
Private Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
BindData()
End Sub
Private Sub BindData()
Dim bo = New ProductsMgmt()
gvProduct.DataSource = bo.GetGiantProducts()
gvProduct.DataKeyNames = New String() {"PRODUCTID"}
gvProduct.DataBind()
End Sub
Private Sub gvProduct_RowDeleting(sender As Object, e As GridViewDeleteEventArgs) Handles gvProduct.RowDeleting
Dim bo = New ProductsMgmt()
Dim result = bo.DeleteProduct(e.Keys("PRODUCTID"))
BindData()
End Sub
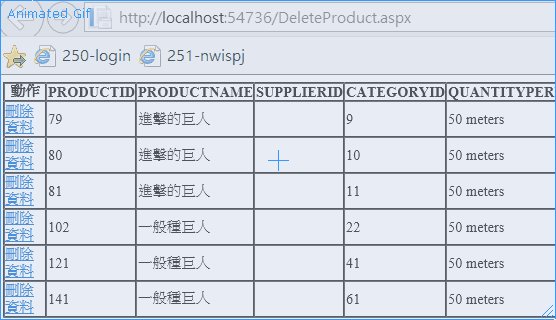
End Class執行結果:

PS. 上面這張圖是 gif 動畫,但是在 Chrome 好像不會重覆播放,所以再留個連結,才不用重整畫面:http://i.minus.com/iSIUErui5nYEq.Gif
--------
沒什麼特別的~
不過是一些筆記而已