初探OpenAccessLinqDataSource
OpenAccessLinqDataSource 控制項提供我們很簡易、方便的資料繫結解決方案,在一些簡易的應用或雛型範本上,非常便利,這篇文章我們就來做一個最簡單的展示。
----------
在 ASP.NET Web 專案中,有很多資料繫結控制項,方便我們快速將資料呈現在頁面上,甚至於快速執行新增、編輯、刪除的動作,這些資料繫結控制項首推 GridView。但是當我們現在應用的是 OpenAccess ORM 時,該如何將資料繫結到 GridVeiw 等控制項中?在前面 OpenAccess 文章中,都已經有表現出來,因為 OpenAccessContext 可以傳回 IQueryable 型別的資料,所以我們很輕易的可以用程式去做繫結。
但是 ASP.NET Web 專案有一個很大的特色,就是它利用許多控制項來減少開發人員撰寫程式碼的時間,這點當然有利有弊,不過在簡易應用和雛型範本的情境下,我很愛這個特色,所以這篇文章開始,我們將來研究 OpenAccess ORM 所提供的 OpenAccessLinqDataSource 控制項。
首先,我們建立一個空白的 ASP.NET Web 專案,範例程式是命名為 OALinqDataSourceWeb01,您可以自行設定無妨,然後在專案中加入新的項目,選擇 Telerik OpenAccess Domain Model,命名為 NWModel,接著依快速入門前五篇的說明,將北風資料庫加入模型。
PS. 因為在 OpenAccess 快速入門系列中都已經圖文並茂地說明過上述的步驟,在此不再詳述,請自行參閱相關文章。
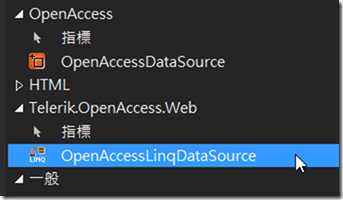
模型建立好後,請執行編譯,確定編譯成功後,我們接著就建立一個 Web Form 頁面,名為 SimpleSelect.aspx,然後切換到設計檢視,從工具箱中找到【Telerik.OpenAccess.Web/OpenAccessLinqDataSource】控制項,拖曳到頁面:

請注意,工具箱中還有一個【OpenAccess/OpenAccessDataSource】,這個是 OpenAccessLinqDataSource 的前身,也就是不支援 LINQ 語法的版本,請不要選錯了。
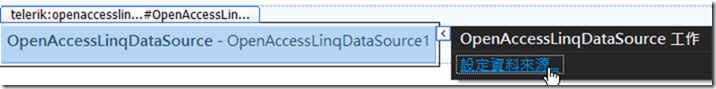
拖曳到頁面上後,透過智慧標籤,我們來設定【資料來源】:

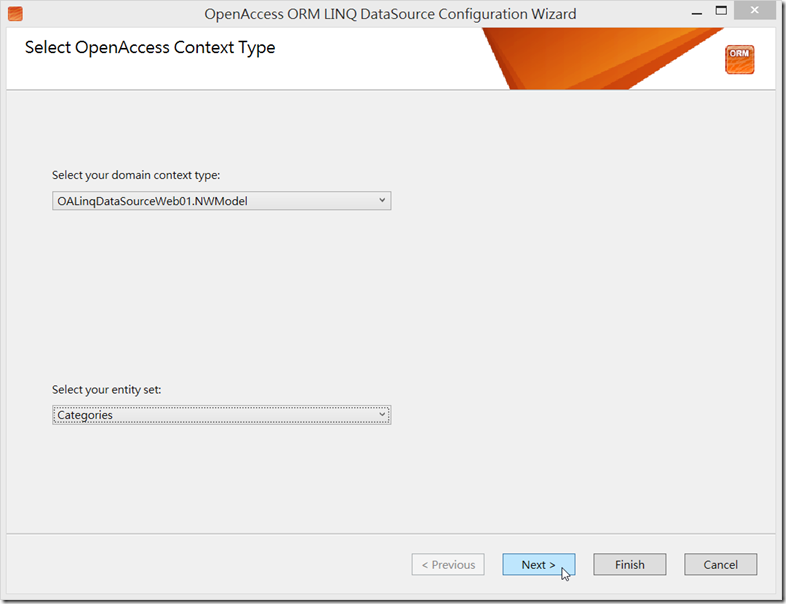
在設定精靈中,【Select your domain context type】應該可以正確找到先前建立好的「NWModel」模型,然後在這個範例中,【Select your entity set】我們選擇欄位最少的「Categories」實體,然後按【Next】鈕:

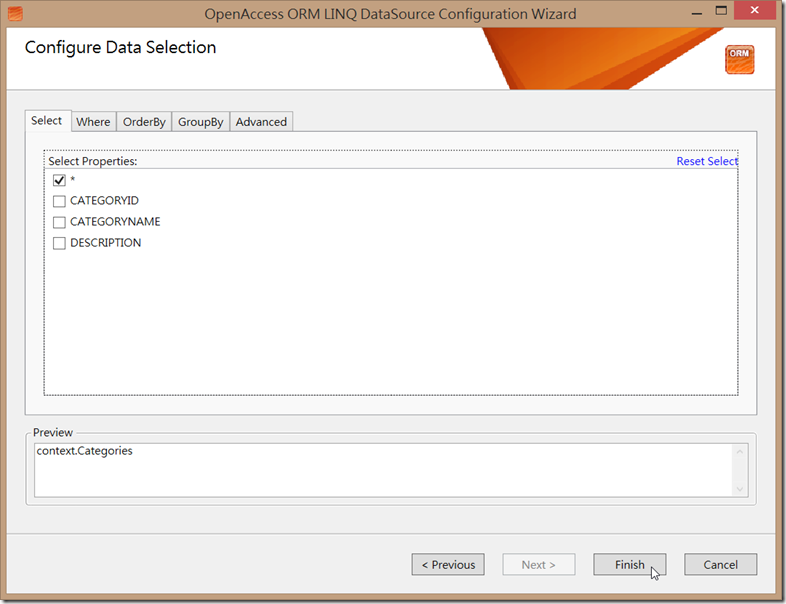
【Confugure DataSelection】頁面,我們勾選「*」,選擇所有欄位,然後按【Finish】鈕:

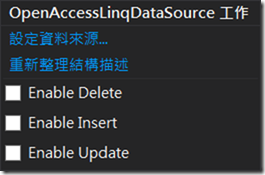
回到頁面上,OpenAccessLinqDataSource 控制項的智慧標籤內容變了:

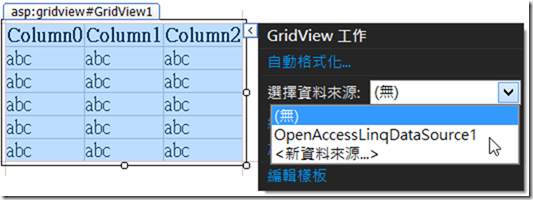
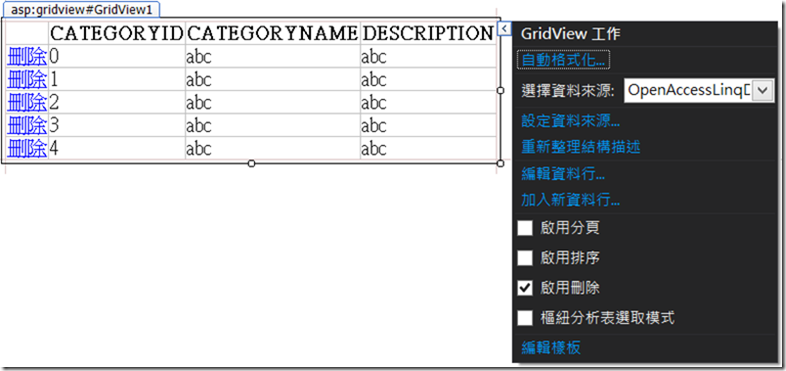
現在我們先不管這幾個設定,繼續在頁面上新增一個 GridView 控制項,然後透過智慧標籤設定資料來源為「OpenAccessLinqDataSource1」:

檢視一下頁面原始碼:
<%@ Register Assembly="Telerik.OpenAccess.Web.40" Namespace="Telerik.OpenAccess.Web" TagPrefix="telerik" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<telerik:OpenAccessLinqDataSource ID="OpenAccessLinqDataSource1" runat="server" ContextTypeName="OALinqDataSourceWeb01.NWModel" EnableDelete="True" EntityTypeName="" ResourceSetName="Categories" />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="CATEGORYID" DataSourceID="OpenAccessLinqDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="CATEGORYID" HeaderText="CATEGORYID" ReadOnly="True" SortExpression="CATEGORYID" />
<asp:BoundField DataField="CATEGORYNAME" HeaderText="CATEGORYNAME" SortExpression="CATEGORYNAME" />
<asp:BoundField DataField="DESCRIPTION" HeaderText="DESCRIPTION" SortExpression="DESCRIPTION" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
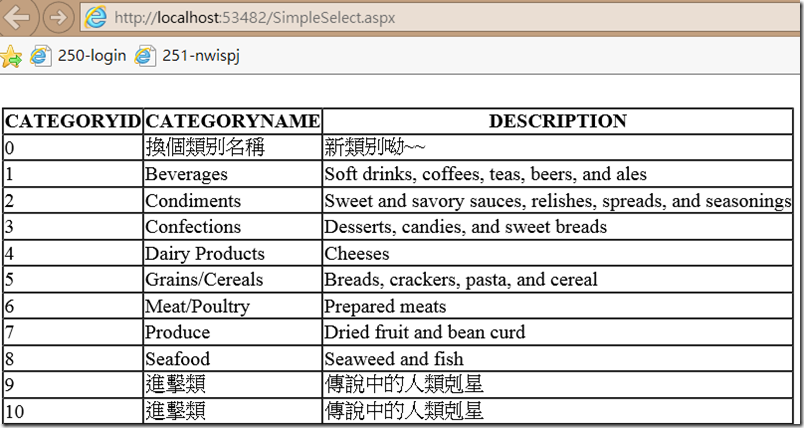
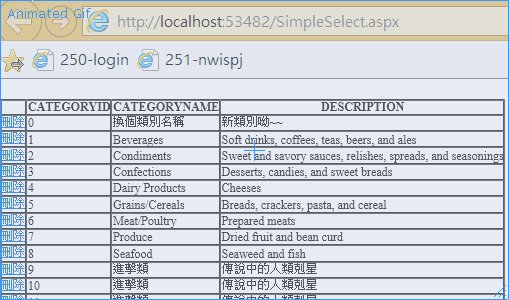
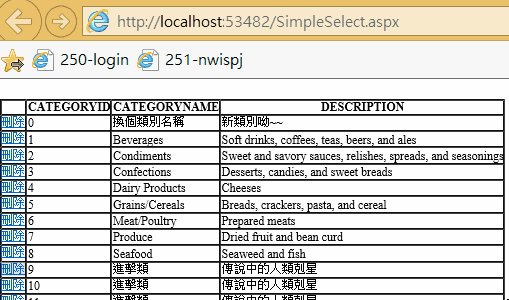
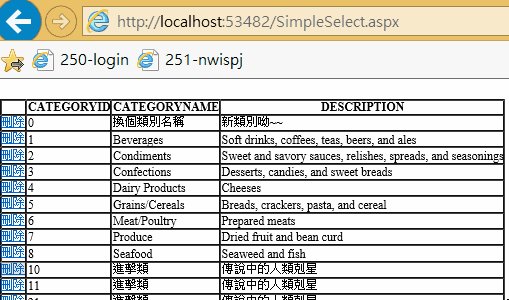
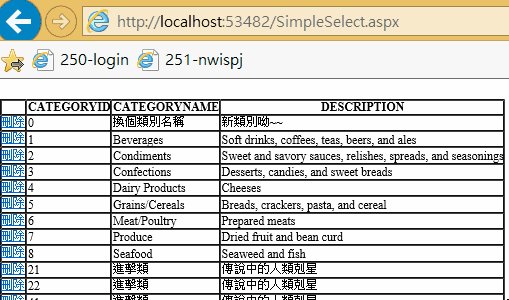
</html>接下來我們就可執行編譯和檢視頁面囉,應該會看到像下面一般的畫面:

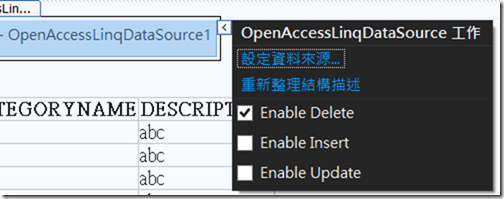
一行程式都沒寫,只是拉拉控制項,資料就撈出來、呈現在頁面上了。接下來,我們再展示如何快速刪除資料,請叫出 OpenAccessLinqDataSource1 的智慧標籤,勾選【Enable Delete】:

接著請叫出 GridView1 的智慧標籤,勾選【啟用刪除】:

最後一動,編譯並檢視 SimpleSelect.aspx 頁面,效果如下:

上圖的直接連結:http://i.minus.com/ihyROxpcQJEFM.Gif
--------
沒什麼特別的~
不過是一些筆記而已