透過OpenAccessLinqDataSource的Expression Editor設使用者自行選擇排序欄位
前一篇文章說明如何透過運算式編輯器建立自訂的篩選條件,這篇要說明如何自訂排序欄位。當然是和前一篇做法不大一樣,所以特別要再開一篇文章來聊聊。
----------
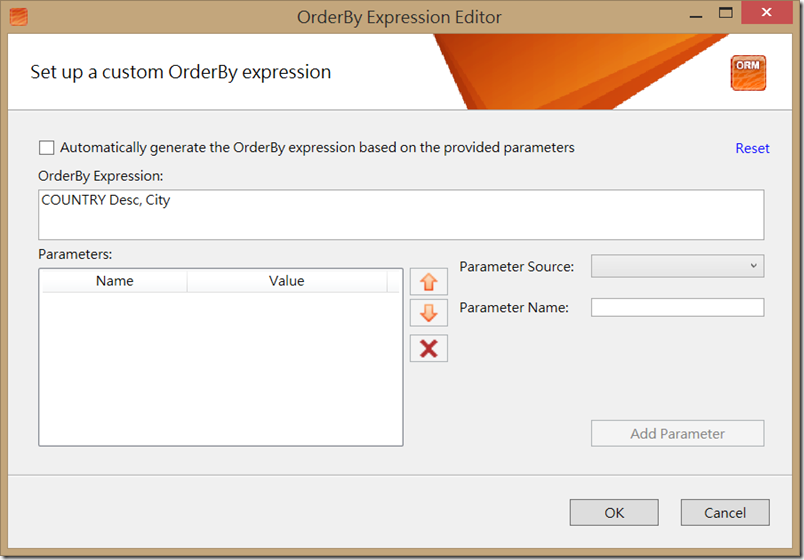
我們來試試如何透過 OpenAccessLinqDataSource 的運算式編輯器建立自訂的排序欄位。首先,我們看一下簡單的排序,也就是前一篇有設定的方式,我們直接在【OrderBy Expression】輸入即可:

這個方式連展示都不需要,因為就是最基本的方式!接下來,我們要示範的是如何讓使用者自行選擇排序欄位。請在 Web 專案中,建立一個新的 WebForm,名為 CustomOrderByExpression.aspx,在上面放置:
- 一個 Label,名為 lblLog,用來呈現 OpenAccess ORM 實際執行的 Sql Script。
- 一個 DropDownList,名為 ddlProperties,要讓使用者選擇排序欄位的控制項。
- 一個 Button,名為 btnbtnOrderBy,送出排序查詢。
- 一個 GridView,名為 gvList,顯示 Customers 資料。
- 一個 OpenAccessLinqDataSource,名為 oasrcCustomers,要做一些相關的設定,請見後述。
ddlProperties 控制項我們自行新增以下項目(方便測試使用,實務上應該會是用資料繫結的方式處理):
<asp:ListItem></asp:ListItem>
<asp:ListItem>COUNTRY</asp:ListItem>
<asp:ListItem>CITY</asp:ListItem>
<asp:ListItem>COMPANYNAME</asp:ListItem>
<asp:ListItem>CONTACTNAME</asp:ListItem>
</asp:DropDownList>接下來請依前一篇說明的方式,切換到【設計】模式,然後在 oasrcCustomers 的屬性視窗中,選擇【OrderBy】,按【…】鈕,開啟自訂 OrderBy 運算式的畫面。
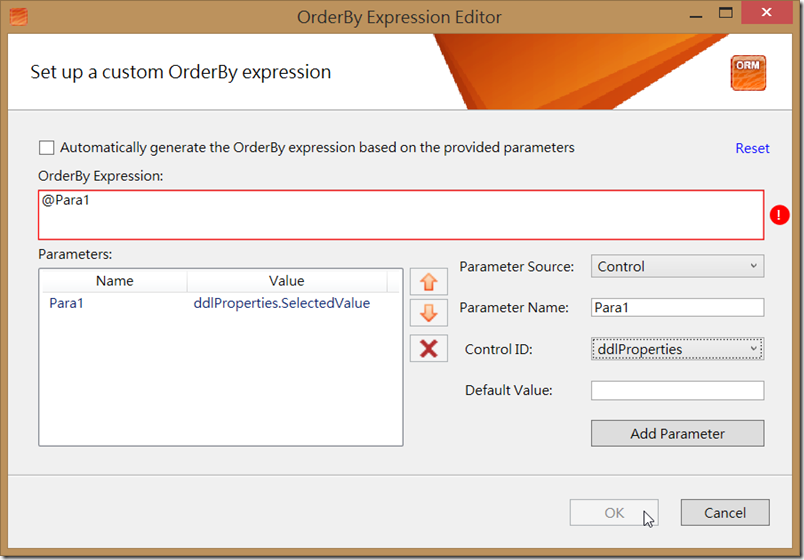
現在我們打算把排序的欄位由 ddlProperties 選擇的值來決定,所以我們新增一個 Parameters 名為 Para1,然後依照前一篇自訂 Where 運算式的方式,我們可以會在【OrderBy Expression】中輸入 @參數名稱,但我們會發現,UI 告訴我們不能這樣用:

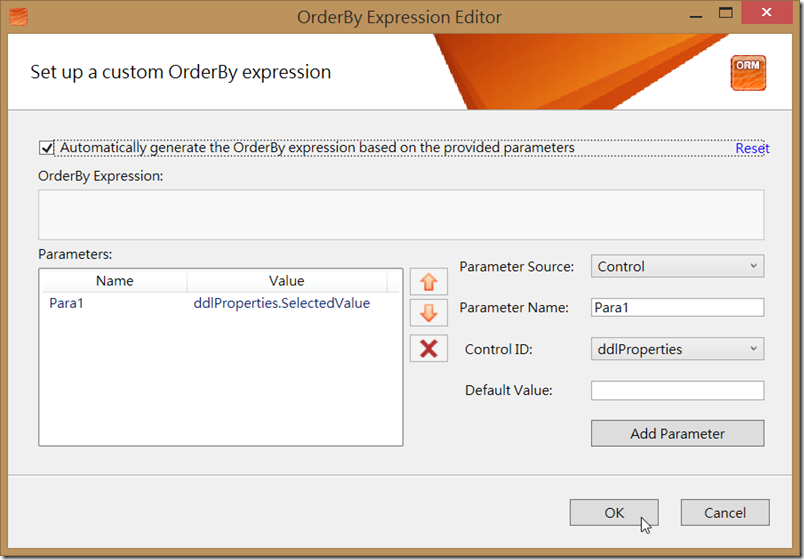
事實上,OrderBy 的運算式編輯器,不支援 @參數名稱 的命名方式,在 UI 設計中,連【OK 】鈕都不能,就算我們直接在 Html 語法中寫 @參數名稱,一樣不會有任何效果!那我們該如何讓 OpenAccessLinqDataSource 能取用 ddlProperties 的選取值呢?答案:清空【OrderBy Expression】的內容,勾選【Automatically generate the OrderBy expression based on the provided parameters】核選鈕:

設定完的 OpenAccessLinqDataSource 控制項原始碼如下:
<OrderByParameters>
<asp:ControlParameter ControlID="ddlProperties" DefaultValue="" Name="Para1" PropertyName="SelectedValue" />
</OrderByParameters>
<WhereParameters>
<asp:Parameter DefaultValue="Spain" Name="COUNTRY" Type="String" />
<asp:Parameter DefaultValue="USA" Name="COUNTRY2" Type="String" />
</WhereParameters>
</telerik:OpenAccessLinqDataSource>PS. 為了方便展示效果,所以查詢時,預設只查 Country = Spain 和 USA 的資料。
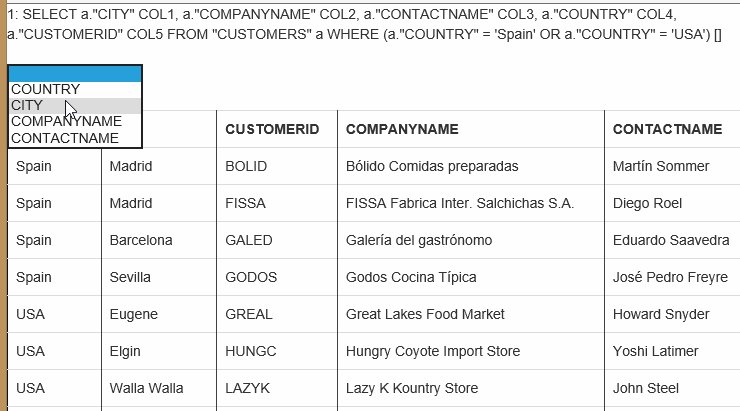
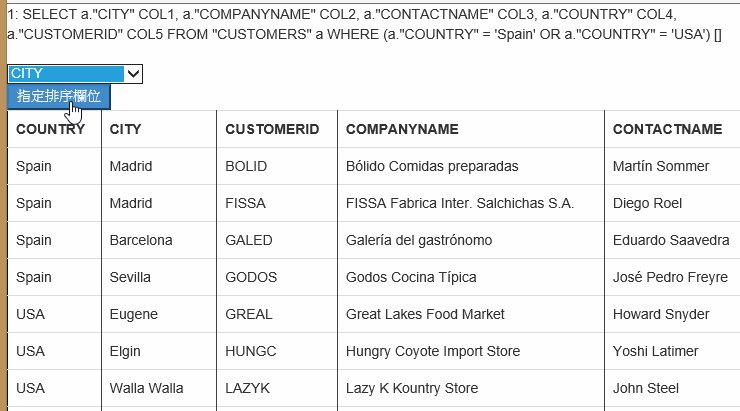
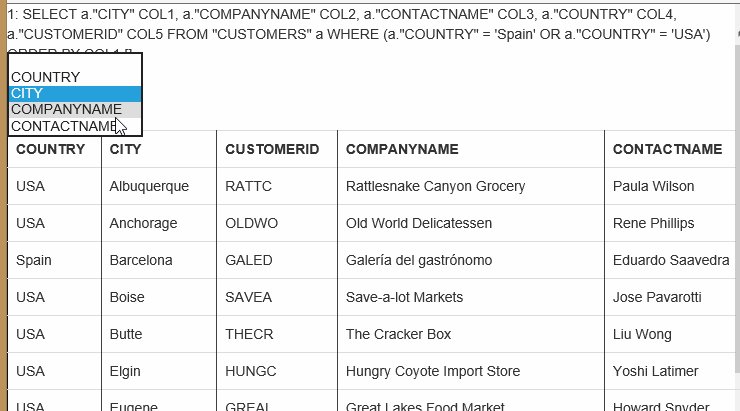
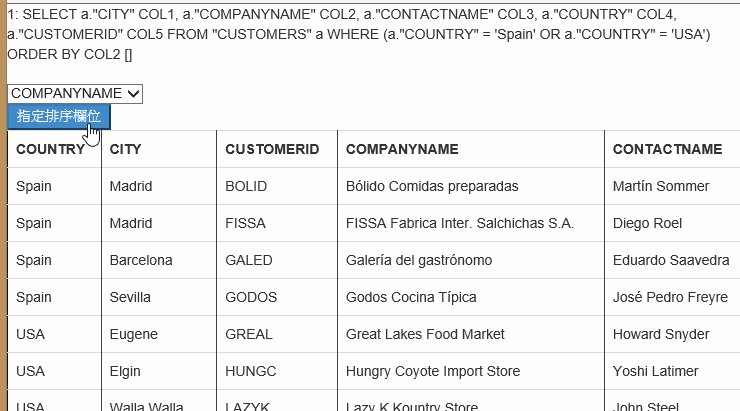
以下是上述設定的效果:

--------
沒什麼特別的~
不過是一些筆記而已