解決在Chrome擴充套件中引入外部資源時碰到的Content Security Policy (CSP) violation。
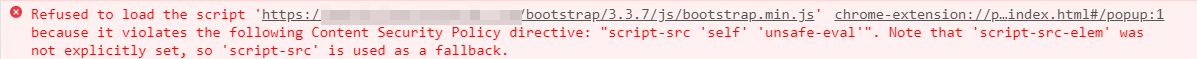
同事在開發chrome擴充套件時,使用<script>標籤引入外部.js檔發生以下錯誤,造成無法對該資源發送請求:

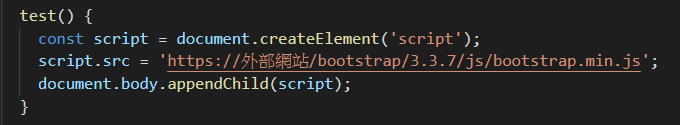
要方便觀察到這個錯誤,可以在popup的頁面中寫以下方法,在<body>中建立一個引入外部.js的元素,然後綁在<button>上觸發

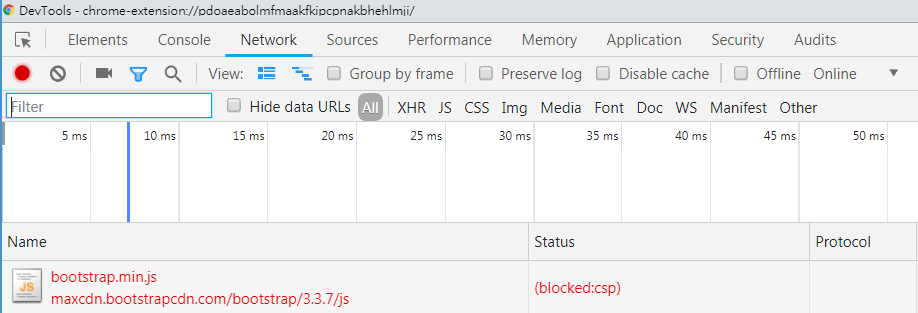
打開popup頁的chrome開發工具,切到Network標籤,然後按下button觸發function,會看到請求被瀏覽器擋住了

查詢之後認識了一個新名詞:Content Security Policy (CSP)。
CSP是W3C制定的一個Web標準,主要是透過限制網頁對外部檔案的存取,防止跨域腳本攻擊(Cross-Site Script,XSS)。
而Chrome規定擴充套件的開發必須定義CSP規則,在manifest.json的content_security_policy中做設定。
上述資源被擋住的原因是,原先manifest.json的content_security_policy設定中,只允許self和unsafe-eval。
self表示允許同網域的資源,
unsafe-eval表示允許執行程式碼字串的函式 (ps.關於eval可參考MDN文件)。
因此只要將外部網站設定在可存取的規則內,就能在擴充套件中使用<script>標籤引入外部.js資源
另外如果不介意程式大小的話,其實把資源下載下來放在專案內一起打包給擴充套件,就可以不用特別針對CSP做設定。
關於CSP的更多資訊以及使用方式,可參考MDN文件:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP