發現很多人可能不知道,有時候我自己也會忘記有這件事。
Chrome開發者工具的console有一個顯示的bug,有時候會造成用console除錯時的困擾。
要測試這個bug可以打開開發者工具,在console中依序輸入以下程式:
var a = {a: 1};
console.log(a);
a.a = 2;
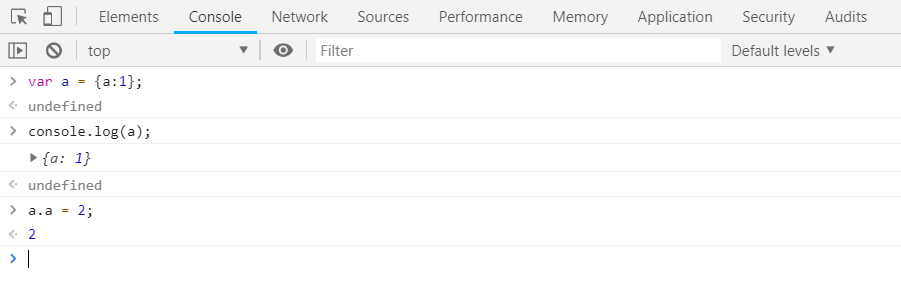
這時候console的輸入畫面會像這張圖,看起來沒什麼問題:

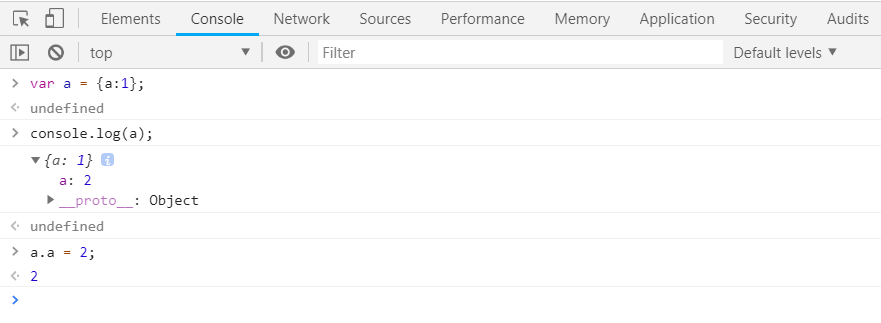
但是當我們把印出a物件的那一行展開的時候,會發現a.a變成2了,如下圖:

通常程式內的物件屬性不會這麼少,各屬性的值也不會這麼短,所以會需要把console output的物件展開來看裡面的內容。
但是如果在console.log()後的程式有變更該物件屬性的值,展開時看到的就會是已經被程式變更過的結果。
console.log()的對象是物件跟陣列的時候都有這個問題。
並且Firefox也會有一樣的狀況,反而IE跟Edge會顯示console.log()當下的結果。
要避免這種情形造成除錯時的困擾,可以將console.log()的對象換成JSON.parse(JSON.stringfy(<要log的物件>))。
這樣印出來的物件就不會受到後面程式變更的干擾,
或是乾脆在程式內下 debugger; 指令主動讓網頁程式進入中斷點來除錯。
關於這個bug的討論,可以參考webkit的issue:
https://bugs.webkit.org/show_bug.cgi?id=35801